| Россия, Звенигород |
События
Платформа Mozilla создана, прежде всего, для интерактивных приложений. В этой лекции объясняются основные особенности Mozilla, которые образуют мостик между человеком и программной системой. Эти особенности разнообразны. Они начинаются с драйверов устройств для обработки отдельных нажатий клавиш и заканчиваются формами, меню и панелями инструментов. За всеми этими возможностями скрывается управляемая событиями система обработки ввода. В этой лекции описывается основная обработка ввода.
Чтобы вызвать какое-то действие, пользовательский ввод должен сначала быть превращен во что-нибудь более полезное. В настоящей лекции также описывается используемый в Mozilla набор систем низкого уровня для обработки ввода с помощью мыши, клавиатуры и других устройств. Пользовательский ввод тесно связан с системами управления событиями Mozilla, поэтому основы этих систем также подробно рассматриваются.
Традиционные интерфейсы между компьютером и пользователем вроде клавиатуры, мыши и монитора совершенно нестандартны. Эти устройства связываются с операционной системой и графической средой пользователя, а названные системы пытаются вводить собственные уникальные стандарты, чтобы извлечь пользу из работы с этими устройствами. Такие стандарты делают проектирование кроссплатформенных приложений сложной задачей. Даже простейшие стандарты задают нелегкую работу: одна кнопка мыши для Macintosh, две - для Microsoft Windows, три - для UNIX.
С другой стороны, в большинстве операционных систем для операций вырезания, копирования и вставки используются сочетания Control-X, Control-C и Control-V соответственно, если, конечно, на клавиатуре есть кнопки X, C и V. Так что со стандартами связана еще одна проблема: нужно не только выбрать подходящий, но и для многих требуется обеспечивать совместимость. Каждый стандарт немного тиран.
Платформа Mozilla пытается и честно соответствовать всем этим ограничениям, и искать пути для ввода собственных правил. Пользователи хотят, чтобы их взаимодействие с Mozilla проходило привычным, очевидным, простым и предсказуемым образом. Большая часть пользовательских действий часто повторяется, и пользователи хотят иметь возможность выполнять эти действия по привычке, не задумываясь.
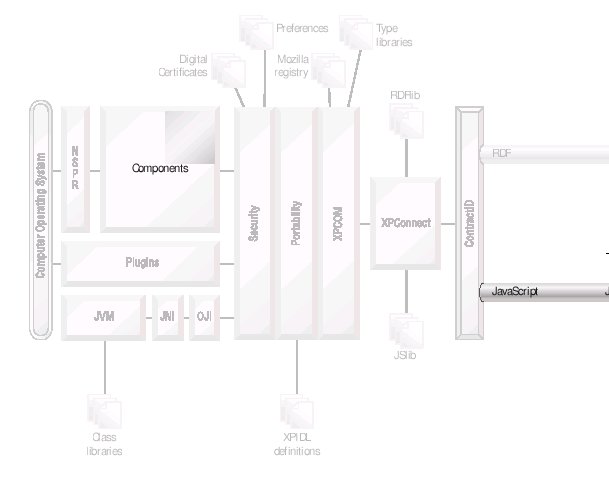
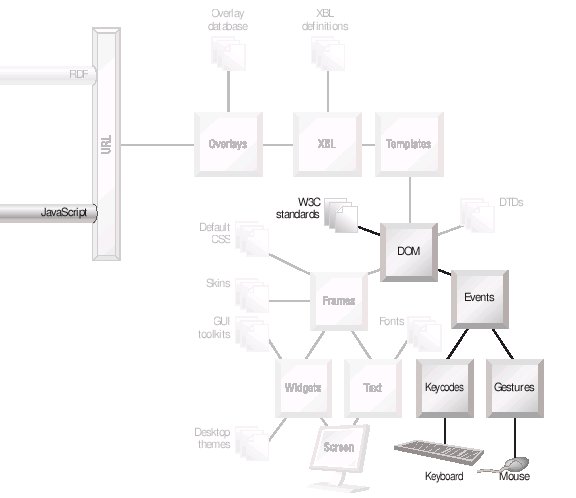
Иллюстрация в начале лекции показывает те части Mozilla, которые принимают участие в вводе данных. Как можно догадаться, почти все действия по обработке ввода производятся на "пользовательской" стороне диаграммы. Прямоугольник с надписью "События" - основная тема этой лекции; он представляет систему, описываемую стандартами DOM 2 Events и DOM 3 Events.
Раз сейчас мы уже знакомы с JavaScript, XPConnect и XPCOM, мы также исследуем несколько связанных с темой нашего обсуждения компонентов Mozilla. Эти компоненты и дополняющие их XUL-теги позволяют указать, куда должно перейти произошедшее событие.
Перед тем, как идти дальше, прочтите следующее предупреждение. Многие понятия из этой лекции тривиальны и их легко усвоить. Однако некоторые могут оказаться не очень понятны для читателей, знакомых только с HTML. Начинающим программистам настоятельно рекомендуется поэкспериментировать с описанными понятиями событий, чтобы получить дополнительный опыт. Эти понятия в Mozilla встречаются часто и являются важным шагом на пути к освоению платформы. Раздел "Практика" этой лекции - хорошая отправная точка.