| Россия, Звенигород |
Формы и меню
7.7. Отладка: события в формах
Формы и события не так уж интересны, если только вы не составляете собственные элементы управления. Некоторые стандартные методики могут упростить задачу.
7.7.1. Неоткрывающиеся меню
Тег <menupopup> появляется, только когда вы нажимаете на связанную с ним кнопку. Это может быть неудобно, если просто требуется проверить, корректно ли составленное содержимое. Вы можете поместить меню в нормальный поток XUL-документа, изменив его стиль отображения так:
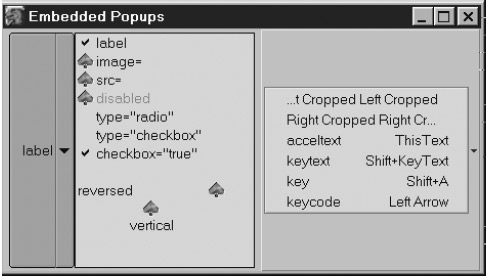
menupopup { display: -moz-box ! important }После этого меню больше не будет интерактивным, но можно будет, по крайней мере, без труда просматривать его содержимое. На рисунке 7.6 показан тот же документ, что и на рисунке 7.3, только с использованием указанного выше стиля.
Вообще это не лучшая стратегия реализации или даже тестирования; просто такой способ работает и иногда бывает наиболее удобным.
7.7.2. Разбор сложных элементов управления
Для освоения сложных элементов управления вроде <menulist> могут потребоваться некоторые усилия, особенно если вам не нравится содержимое, внешний вид или поведение по умолчанию. Простейшая стратегия - анализировать данный тег с помощью Инспектора DOM. Этот инструмент раскроет содержимое, идентификаторы и классы стилей данного тега, вам нужно будет только нажать на кнопку. Это так просто, почему бы не поэкспериментировать?
Другая используемая в этой лекции и некоторых других стратегия - применение специальных таблиц стилей. Некоторые из примеров в этой книге дополнены простыми стилями, которые создают визуальные подсказки. В листинге 7.7 показаны примеры таких вспомогательных стилей.
label {
border: dashed thin;
padding: 2px;
margin: 2px;
}
image {
border: solid thin;
padding: 2px;
margin: 2px;
}
.radio-check {
width:20px;
height:20px;
}
.checkbox-check {
width:20px;
height:20px;
}
vbox, hbox, box, deck {
border: solid;
padding: 2px;
margin: 2px;
border-color: grey;
}
* {
font-family:Arial;
font-weight: bold;
}
Листинг
7.7.
Пример вспомогательных стилей
Все это довольно просто, за исключением, возможно, стилей для флажков, которые можно исследовать с помощью Инспектора DOM. Без этих двух стилей пиктограммы флажков будут сильно уменьшены из-за полей, добавляемых другими правилами.
7.7.3. Поиск свойств для форм и меню
В этой лекции описывается XUL-интерфейс для форм и меню Mozilla, но не JavaScript-интерфейсы для соответствующих DOM-объектов этих тегов. Есть несколько способов поиска AOM- и DOM-свойств и методов этих объектов.
- Догадка. Многие из свойств XUL-интерфейсов точно копируют свойства элементов HTML-форм. SelectedIndex, focus() и blur() - все они работают ожидаемым образом. Они также задокументированы в стандарте DOM 1 Core, в разделе, посвященном HTML.
- Пользуйтесь Инспектором DOM. Выберите тег в левой панели, а из меню инструментов вверху правой панели выберите JavaScript Object. Откроются имена всех свойств и методов. Чтобы найти значения свойств объекта, обратитесь к данной книге или стандартам CSS 2 и CSS 3.
- Прочитайте XBL-определения. XBL-связки для каждого элемента формы или меню находятся в архиве chrome toolkit.jar. После прочтения "XBL-связки" , "XBL-связки", эти определения воспринимаются как некоторая подсказка. XBL-определения содержат имена параметров для каждого метода, чего пока еще нет в Инспекторе DOM.
7.8. Итоги
Формы и меню - первая жизненно важная точка доступа для пользователей, которые хотят взаимодействовать с приложениями на основе Mozilla. XUL поддерживает простые элементы управления формы (или просто элементы формы), с которыми пользователи браузеров уже знакомы. Однако поддержка в XUL такими простыми элементами форм и меню не ограничивается. Эта поддержка идет гораздо дальше и не связана жестко с действиями пользователя, как в случае HTML-форм.
В отличие от HTML, XUL-приложения могут отправлять данные форм в Сеть только с помощью скрипта. Однако такая отправка может быть более гибкой, чем любая отправка данных из HTML-формы.
И формы, и меню достаточно интересны, но если увлечься ими слишком сильно, пользователь не сможет отправиться куда-то еще или исследовать другие части сложного приложения. Поддержка возможностей навигации - тема "Навигация" .