| Россия, Звенигород |
Формы и меню
7.3. Формы
Форма, в которой некоторое число изменяемых пользователем элементов собирается в структурированную группу - центральное понятие и для HTML, и для XUL. HTML - это гипертекст, а концепция гипертекста на самом деле не включает в себя идею форм, но формы так полезны, что их добавление в HTML было делом времени. С другой стороны, XUL изначально подразумевал использование форм. Если XUL получит широкое распространение, возможно, модуль форм стандартов HTML будет всего лишь ссылкой на соответствующую часть XUL.
HTML- и XUL-формы в Mozilla очень похожи. Простейшие элементы формы почти идентичны. Обработчики событий и навигация в обоих случаях работают в основном похожим образом. Любое введение в HTML с примерами использования JavaScript - хорошая подготовка для применения XUL-форм. Однако не стоит ожидать, что это сходство распространится до мельчайших деталей. Эти две системы форм реализованы отдельно, хотя некоторый общий код у них есть.
В этой лекции мы обсудим простейшие XUL-теги для создания форм. Набор основных тегов таков:
<button> <checkbox> <radio> <radiogroup> <textbox> <label>
7.3.1. Общие представления о формах
Любой графический элемент формы называется элементом управления формы ( "form control" в терминологии Microsoft) или просто элементом формы ( "form element" - термин, изначально появившийся в графическом дизайне и заимствованный оттуда Netscape и W3C). Такие элементы могут взаимодействовать с пользователем самыми разными способами, но все они объединяются общим дизайном.
7.3.1.1. Навигация
Если пользователю нужно что-то ввести в форму, самый простой подход - взаимодействие в каждый момент только с одним элементом формы. И в XUL, и в HTML разрешается выделять один элемент управления за раз. Кроме того, интерактивные элементы форм в документе упорядочиваются. В терминах W3C это называется порядком переходов. В Mozilla упорядоченный набор таких элементов управления называется кольцом фокуса, так как, перейдя от последнего в наборе элемента далее, пользователь попадает снова на первый элемент. Все элементы форм входят в кольцо фокуса.
Более подробно изменение фокуса рассматривается в "Навигация" , "Навигация".
7.3.1.2. Общие свойства элементов XUL-форм
В процессе разработки стандарта CSS 3 консорциум W3C создал черновой документ "User Interface for CSS 3" ("Пользовательский интерфейс для CSS 3"). Хотя этот документ появился уже достаточно давно, он все еще доступен по адресу http://www.w3.org/TR/1999/WD-css3-userint-19990916. Этот документ - ранняя попытка описания новых функций, которые должны будут поддерживаться в CSS 3. Любопытное совпадение: эта часть стандарта 1) больше всего похожа на некоторые разработки Microsoft’s .NET; 2) вероятно, дольше всего будет оставаться незавершенной.
Mozilla реализует множество положений этого черновика стандарта. В частности, она воплощает четыре свойства стиля, представляющие интерактивные возможности простых элементов XUL-форм. Эти стили в Mozilla реализуются интерфейсом nsINSDOMCSS2Properties. В системе стилей они доступны как расширения с префиксом -moz. Вот они:
user-input user-modify user-select user-focus
Эти свойства стиля в некотором смысле не зависят друг от друга и они очень важны, так как облегчают понимание системы ввода данных пользователем. Достичь этого понимания раньше было сложно, так как результаты применения обработчиков событий наподобие onclick и DOM-методов вроде focus() обычно зависят от нескольких из этих четырех состояний сразу. Теперь, когда эти состояния обозначены отдельно друг от друга, легче понять, какой эффект произведут обработчики элементов формы. Вы можете взять набор из этих четырех состояний и события и написать новые состояния, которые появятся, если определенный элемент формы с такими состояниями получит данное событие.
Помимо этих четырех стилей у элементов формы есть два других общих понятия. Первое из них - собственное состояние. Все простые элементы формы обладают, по крайней мере, одним общим атрибутом - disabled, чьим значением может быть true. На рисунке 7.1 показаны активные и неактивные ( disabled ) элементы управления формой.
Наконец, у всех простых элементов формы есть общий набор обработчиков событий и соответствующих объектных методов для интерактивных событий вроде получения и потери фокуса.
7.3.1.3. Доступность для разных пользователей
Программное обеспечение можно сделать доступным для людей с ограниченными физическими возможностями. Гипертекстовые HTML-документы, ссылки и окна XUL-приложений - все это может быть доступно для таких пользователей. Элементы форм особенно интересны потому, что правительство любого государства заинтересовано в том, чтобы предоставить через Internet различные службы, которые будут одинаково доступны всем, в том числе людям с ограниченной дееспособностью.
Во всех обсуждениях до этого момента XUL-тег <label> был идентичным тегу <description> во всем, за исключением возможности сведения к атрибуту label. Но если взглянуть с точки зрения доступности, сразу будут видны отличия <label> от <description>. Тег <label> позволяет предоставлять альтернативное содержимое, необходимое для создания системы доступности.
Если у элемента формы есть атрибут label, Mozilla предоставит его значение как вспомогательную информацию, которую система доступности передает пользователю. Если у элемента формы нет такого атрибута, Mozilla будет искать его тег-потомок <label> и использует его. Если подходящего потомка не найдется, она будет искать тег <label>, чье значение атрибута control совпадает с идентификатором, заявленным в атрибуте id тега элемента формы. Если и такой тег не найден, тогда вспомогательная информация недоступна.
Поддержка расширенной доступности в Mozilla предусмотрена для всех простых элементов XUL-форм. Эта поддержка есть и для тегов <menuitem>, <menulist> и <tab>.
Как работает такая доступность, подробнее рассматривается в "Навигация" , "Навигация".
7.3.2. Простые теги XUL-форм
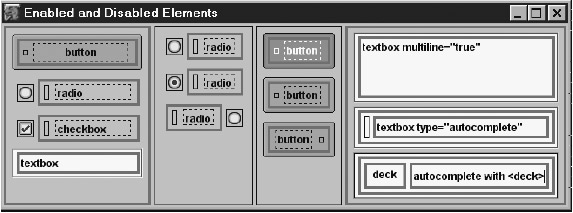
На рисунке 7.2 показаны простые теги форм с примененными к ним дополнительными стилями, так что их структура становится понятнее. Пунктирные линии означают теги <label>, толстые сплошные - теги <box>, а тонкие сплошные - теги <image>. Два средних раздела - теги <radiogroup>, второй из которых содержит теги <button type="radio">.
Из рисунка 7.2 видно, что все простые теги форм содержат, по крайней мере, один другой тег, даже если этот тег - <image> без содержимого. Все эти теги форм определены в XBL.
В Mozilla есть специальные обработчики событий, написанные на C/C++. Они добавляются к объекту XUL-документа с помощью C/C++-версии addEventListener(). Такие обработчики событий перехватывают информацию, связанную с простыми элементами управления. Так реализуется недоступная через XBL функциональность элементов форм. Простого способа взаимодействовать с этими встроенными обработчиками из JavaScript нет, но это и не нужно.
У таких тегов есть DOM-интерфейсы, очень похожие на соответствующие HTML-интерфейсы. Все имена XPCOM-интерфейсов начинаются с префикса nsIDOMXUL.
7.3.2.1. Тег <button>
Тег <button> широко обсуждается в "Первые элементы управления и темы" , "Первые элементы управления и темы". Вспомните, что атрибут type позволяет превращать кнопку в флажок, переключатель или кнопку раскрытия меню.
7.3.2.2. Тег <checkbox>
Тег <checkbox> составляется из простых содержательных XUL- тегов. У него есть XBL-определение. Изображения флажков, появляющиеся при отображении этого элемента управления, составляются из обычных картинок. С помощью стилей можно сделать их больше или меньше или даже заменить их. У <checkbox> есть следующие собственные атрибуты:
src label crop checked disabled accesskey
src передается необязательному изображению, которое появляется между флажком и текстом. crop передается <label>, содержащему текст. checked принимает булевы значения, соответствующие состояниям <checkbox>, а disabled, если его значение - true, делает флажок полностью недоступным пользователю. Сопроводительный текст может появиться справа от флажка, если указан атрибут dir="rtl". Состояние каждого флажка не зависит от состояний других флажков. Если щелкнуть по тексту ( <label> ) флажка, эффект будет тот же, что и при щелчке по пиктограмме самого флажка.
С помощью системы команд, описанной в "Команды" , "Команды", тег <checkbox> отправляет событие CheckboxStateChange при смене состояния. За этим состоянием, если нужно, может наблюдать код приложения.
7.3.2.3. Тег <radio>
Тег <radio> составляется из простых XUL-тегов. У него есть XBL-определение. Пиктограммы переключателей - обычные изображения, и с помощью стилей их можно увеличить, уменьшить или заменить другими. У тега <radio> есть следующие собственные атрибуты:
src label crop selected disabled accesskey
Эти атрибуты имеют то же значение, что и для тега <checkbox>, только checked заменяется атрибутом selected. Если тег <radio> является потомком <radiogroup>, только у одного переключателя из группы может быть атрибут selected="true". У нижнего тега <radio> в первой группе переключателей на рисунке 7.2 задан атрибут dir="rtl". Для выбора переключателя можно щелкать и по тексту ( <label> ), и по его пиктограмме.
До недавних версий Mozilla тег <radio> не всегда правильно определял, когда он должен получать фокус. Чтобы прояснить ситуацию с <radio> в конкретной версии Mozilla, нужно обратиться к ее базе данных ошибок.
7.3.2.4. Тег <radiogroup>
Тег <radiogroup> связывает набор тегов <radio> или <button type="radio"> вместе и превращает в единое целое. Если любой переключатель в такой группе выбран, все остальные теряют выделение. Тег <radiogroup> поддерживает следующие атрибуты:
disabled selectedItem focusedItem selectedIndex
disabled делает недоступной для пользователя всю группу. selectedItem и focusedItem сообщают, какой переключатель в группе выбран или получил фокус, соответственно. selectedIndex содержит номер текущего выбранного переключателя в группе, начиная с 0.
С помощью системы команд, описанной в "Команды" , "Команды", тег <radio> отправляет события RadioStateChange и selected при смене состояния. За этими событиями, если нужно, может наблюдать код приложения.
7.3.2.5. Тег <textbox>
Тег <textbox> позволяет пользователю вводить текст. Это четыре тега в одном: обычное поле ввода, поле ввода пароля, многострочное поле ввода и поле ввода с автодополнением. У <textbox> есть XBL-определение. Тег <textbox> реализуется с помощью HTML-тегов <input type="text"> или <textarea>. У стандартного тега <textbox> есть следующие особые атрибуты:
value disabled readonly type maxlength size multiline
Все эти атрибуты, кроме multiline и type, соответствуют атрибутам HTML-тега <input type="text">. Значением multiline может быть true, а значением type - password или autocomplete. Если type="password", <textbox> действует так, как HTML-тег <input type="password"> ; однако иначе и быть не может - они одинаковы. Если значение multiline - true, у <textbox> появляется другой набор атрибутов:
value disabled readonly rows cols wrap
Эти атрибуты соответствуют атрибутам HTML-тега <textarea>. Так как в XUL нет анонимного содержимого, изначально отображаемый текст не может заключаться между открывающим и закрывающим тегами, как в случае с <textarea> в HTML.
Для всех этих трех вариантов текстового поля начальное значение может быть задано, только если поле не многострочное. В случае многострочных полей начальное значение задается из JavaScript с помощью свойства value соответствующего объекта. Вот пример для тега <textbox id="txt"/>:
document.getElementById("txt").value = "initial text";Четвертый вариант <textbox> имеет место, когда значением type является autocomplete. Это сложный тег с большой долей зависящей от приложения функциональности. После тщательного тестирования мы не рекомендуем использовать тег <textbox type= "autocomplete"> как основной инструмент в своих приложениях. Дело в том, что данный тег применим еще далеко не во всех случаях.
Где этот тег на высоте, так это в классическом браузере. Простого объявления вроде приведенного ниже достаточно для предоставления быстрого доступа к журналу посещений браузера, мини-базам данных адресов электронной почты или адресов LDAP:
<textbox type="autocomplete" searchSessions="addrbook"/>
Так как ни одна из этих баз данных не может быть доступна как отдельное приложение, применение <textbox> довольно ограничено. Однако можно применять его к любой мини-базе данных, даже такой простой, как массив значений в JavaScript. Делая это, вы обрекаете себя на борьбу с интерфейсом, который еще не до конца стабилен или вообще не предназначался для повторного использования. Затратив примерно день, вы можете проанализировать XBL-определение autocomplete.xml для этого тега и найти какие-то обходные пути, подходящие вашим данным. Это может быть одноразовое решение, но можно и создать собственное XBL-определение с нуля, если вы задумали серьезное приложение.