| Россия, Москва |
Работа с базами данных
Многие элементы управления, размещаемые на Web-страницах, могут связываться с источниками данных. Например, чтобы заполнить элемент DropDownList значениями полей таблицы базы данных, задайте у него следующие три свойства:
- DataSourceID. Имя источника данных, которое указывает на таблицу или запрос с необходимой информацией
- DataTextField. Имя поля, значения которого будут отображаться при работе пользователя с элементом DropDownList. Обычно эти значения относятся к строковому типу.
- DataValueField. Имя поля, значения которого будут возвращаться элементом DropDownList. Обычно эти значения относятся к целому типу.
Часто бывает необходимо отобразить несколько полей для каждой записи таблицы в одном элементе управления с возможностью их непосредственного обновления. Таким требованиям удовлетворяют элементы, перечисленные в табл.13.3.
Из перечисленных в таблице элементов управления, связанных с отображением данных, элементы GridView, DetailsView и FormView наиболее удобны в использовании. Процесс конфигурации этих элементов почти одинаков для каждого из них. Покажем его на примере конфигурирования элемента управления GridView.
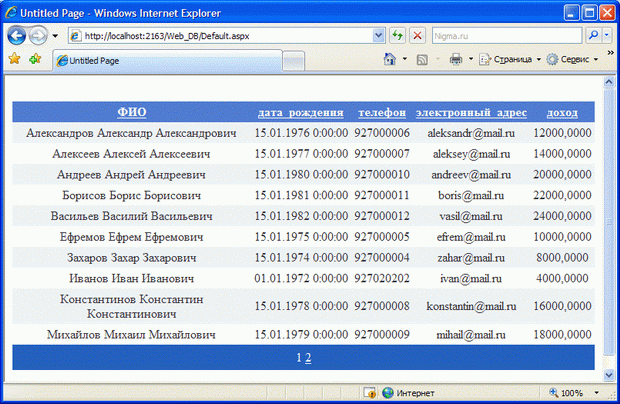
Будем использовать элемент управления GridView для создания страницы Анкетных данных пользователей сайта "Зодиак" (рис.13.12). На рисунке вы видите страницу, которая оформлена с использованием уже известных вам элементов: меню; темы; и строки перемещения. Обратите внимание на таблицу содержащую сведения о пользователях из таблицы "Анкета" - это и есть элемент управления GridView. Чтобы создать Web-станицу, содержащую GridView, проделайте следующие действия:
- Откройте новую пустую страницу. Вы можете применить к ней мастер страницу или другие способы форматирования, которые необходимы для ее оформления.
- Добавьте элемент управления GridView и SqIDataSource к странице, для этого вы можете использовать любой из вариантов:
- Откройте меню задач элемента управления SqIDataSource и выберите в нем пункт Configure Data Source.
- Когда появится диалоговое окно Choose Your Data Connection, выберите или создайте подключение к базе данных "Зодиак", а затем нажмите кнопку Next.
- Когда появится диалоговое окно Configure The Select Statement, выберите таблицу "Анкета", а в ней поля ФИО, дата рождения, телефон, электронный адрес, доход.
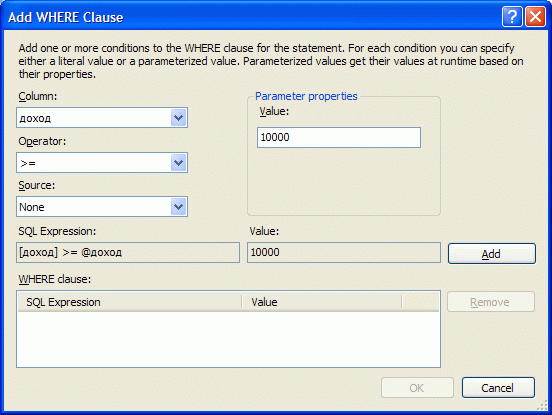
- Нажмите кнопку WHERE, когда появится диалоговое окно Add WHERE, определите значения следующих полей:
- Column ( доход )
- Operator ( >= )
- Source ( none )
- Value ( 10000 )
а затем нажмите кнопку Add (см. рис.13. 14). В результате мы получим запрос, показывающий только записи, в которых доход больше или равен 10.000
- Нажмите кнопку OK, чтобы закрыть окно Add WHERE, затем нажмите кнопку ORDER BY в окне Configure The Select Statement.
- Когда появится диалоговое окно Add ORDER BY, определите значение поля Sort by равное ФИО, а затем нажмите кнопку OK. В результате будет установлена сортировка ваших записей по полю ФИО.
- Нажмите последовательно кнопки Next, Test Query и Finish, чтобы закончить работу мастера.
Конфигурирование элемента управления SqIDataSource завершено, теперь нужно закончить конфигурирование элемента управления GridView, для этого выполните следующие действия:
- Откройте меню задач элемента управления GridView и удостоверьтесь, что поле Choose Data Source указывает на тот источник данных, который вы только что сконфигурировали.
- Поставьте флажки напротив следующих опций:
- Enable Paging. Разбивает весь отчет на страницы, содержащие заданное число записей. Внизу отчета появляются номера страниц, которые можно использовать для простмотра записей (см. рис.13.12).
- Enable Sorting. Позволяет сортировать записи, показанные на Web странице, для этого достаточно щелкнуть по оглавлению нужного столбца.
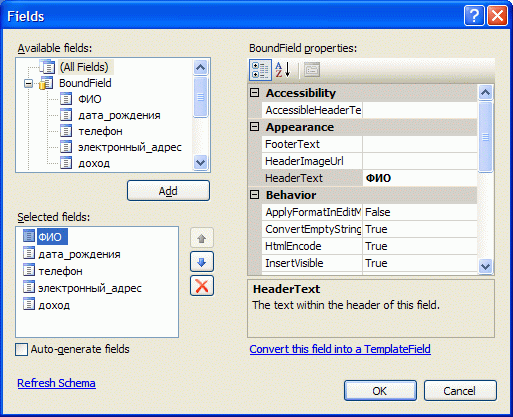
- Из меню задач выберите пункт Edit Columns. Появится диалоговое окно Fields (см. рис.13. 15). Используйте область Selected Fields и связанные с ним кнопки-стрелки "вверх" и "вниз", чтобы задать порядок следования полей в отчете: ФИО, дата_рождения, телефон, электронный_адрес, доход.
- Выберите поле ФИО в области Selected Fields, а затем, используя область BoundField Properties, задайте свойства, перечисленные в табл.13.4. Повторите эту процедуру для остальных полей
- Нажмите на кнопку OK, чтобы закрыть диалоговое окно Fields
- Сохраните страницу и просмотрите ее в вашем браузере.
Мы убедились, что с помощью VWD2005 EE можно создавать привлекательные Web страницы, которые отображают информацию из базы данных различными способами. Все это можно сделать, не написав ни строчки кода, а только используя компоненты: Data Connection, Data Source и Data Bound Controls.