| Россия |
Рисование
Радиальная градиентная заливка
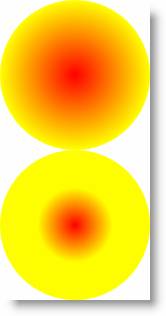
Радиальная градиентная заливка позволяет получать плавное изменение цвета в направлении от центра или к центру окружности. Синтаксис практически совпадает с определением линейного градиента, за исключением ключевого слова RadialGradientBrush:
<Ellipse Width="150" Height="150" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Yellow" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>Графически распределение цвета выглядит так (рис. 5.3):
Атрибут Offset в данном случае отсчитывается в направлении радиуса окружности. В табл. 5.6 приводятся примеры с различными значениями этого атрибута.
| № | Код | Вид в браузере |
|---|---|---|
| 5.6.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0" />
<GradientStop Color="
Yellow" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
||
| Описание | ||
| Атрибуты Offset с первыми предельными граничными значениями – 0 и 1. | ||
| № | Код | Вид в браузере |
| 5.6.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="1" />
<GradientStop Color="Yellow"
Offset="0" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
||
| Описание | ||
| Атрибуты Offset с первыми предельными граничными значениями – 0 и 1. Цвета градиента поменяли местами | ||
| № | Код | Вид в браузере |
| 5.6.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.2" />
<GradientStop Color="Yellow"
Offset="0.8" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
||
| Описание | ||
| Атрибуты Offset со значениями – 0.2 и 0.8. Как и в случае линейного градиента хорошо заметны области чистых цветов | ||
| № | Код | Вид в браузере |
| 5.6.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.3" />
<GradientStop Color="Yellow"
Offset="0.7" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
||
| Описание | ||
| Атрибуты Offset со значениями – 0.3 и 0.7 | ||
| № | Код | Вид в браузере |
| 5.6.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.5" />
<GradientStop Color="Yellow"
Offset="0.5" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
||
| Описание | ||
| Атрибуты Offset со вторыми предельными граничными значениями – 0.5 и 0.5. В этом случае градиент вырождается в две радиальные области с чистыми цветами | ||
Для элемента RadialGradientBrush можно задать область распространения непосредственно в его определении, при помощи атрибутов RadiusX, RadiusY и Center:
<Ellipse Width="150" Height="150" >
<Ellipse.Fill>
<RadialGradientBrush RadiusX="0.5"
RadiusY="0.5" Center="0.5,0.5" >
<GradientStop Color="Red"
Offset="0" />
<GradientStop Color="Yellow"
Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>В этом случае область градиента будет локализована в центре фигуры в окружности с радиусом 25% (рис. 5.4)
Применять набор этих свойств удобно в случае заливки произвольных, не сферических фигур – радиальная окружность будет присутствовать в области однородного цвета. В табл. 5.7 приводятся примеры использования этих атрибутов.