| Россия |
Основные фигуры SVG – графики
Ломаная (Polyline).
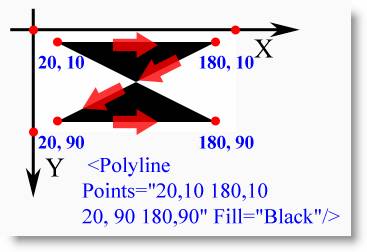
Для рисования фигуры, состоящей из нескольких соединенных отрезков, можно воспользоваться элементом Line, задавая для каждого отрезка координаты пары точек – начальной и конечной. Однако, более удобным в данном случае, является применение элемента polyline, где конечная точка предыдущего отрезка служит начальной для последующего (рис. 2.6)
Атрибут Points позволяет задавать пары координатных точек, разделенных пробелами. Для удобства восприятия кода координаты внутри пары записываются через запятую. Можно этого не делать, т.е все значения разделять пробелами:
<Polyline Points="20 10 180 10 20 90 180 90" />
По умолчанию, фигура заполняется заливкой. В табл. 2.4приводятся различные примеры элемента Polyline.
| № | Код | Вид в браузере |
|---|---|---|
| 2.4.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
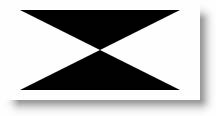
<Polyline Points="20,10 180,10 20, 90 180,90"
Fill="Black"/>
</Canvas> |
||
| Описание | ||
| Ломаная с минимумом атрибутов. Пространство, лежащее внутри отрезков, заполняется черным цветом | ||
| № | Код | Вид в браузере |
| 2.4.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Polyline Points="20,10 180,10 20, 90 180,90"
Fill="Black" Stroke="red"
StrokeThickness="3"/>
</Canvas> |
||
| Описание | ||
| Ломаная с заданием цвета и толщины контура | ||
| № | Код | Вид в браузере |
| 2.4.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Polyline Points="20,10 180,10 20, 90 180,90"
Fill="lightpink" Stroke="red"
StrokeThickness="3"/>
</Canvas> |
||
| Описание | ||
| Фигура с контуром и заливкой | ||
| № | Код | Вид в браузере |
| 2.4.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
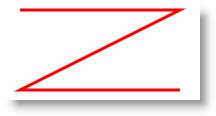
<Polyline Points="20,10 180,10 20, 90 180,90"
Stroke="red" StrokeThickness="3"/>
</Canvas> |
||
| Описание | ||
| Фигура с минимальным набором атрибутов для рисования именно ломаной линии | ||
Многоугольник (Polygone).
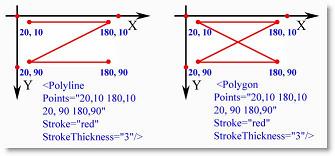
Элемент многоугольник, в отличие от элемента Polyline, предназначен для рисования фигур, заполненных заливкой. Конечно, с помощью атрибутов этого элемента можно рисовать только контура, но и в этом случае начальная и конечная точка будут соединяться автоматически (рис. 2.7):
| № | Код | Вид в браузере |
|---|---|---|
| 2.5.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Polygon Points="20,10 180,10 20, 90 180,90"
Fill="Black"/>
</Canvas> |
||
| Описание | ||
| Многоугольник с тем же самым набором точек, что и в примере 2.4.1 | ||
| № | Код | Вид в браузере |
| 2.5.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Polygon Points="20,10 180,10 20, 90 180,90"
Fill="Black" Stroke="red"
StrokeThickness="3"/>
</Canvas> |
||
| Описание | ||
| Многоугольник с заданием цвета и толщины контура | ||
| № | Код | Вид в браузере |
| 2.5.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Polygon Points="20,10 180,10 20, 90 180,90"
Fill="lightpink" Stroke="red"
StrokeThickness="3"/>
</Canvas> |
||
| Описание | ||
| Многоугольник с контуром и заливкой | ||
| № | Код | Вид в браузере |
| 2.5.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Polygon Points="20,10 180,10 20, 90 180,90"
Stroke="red" StrokeThickness="3"/>
</Canvas> |
||
| Описание | ||
| Многоугольник с контуром и без заливки | ||
| № | Код | Вид в браузере |
| 2.5.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Polygon Points="100,10 105.8,27.2 123.8,27.2 109.4,38
114.6,55.2 100,45 85.4,55.2 90.6,38
76.2,27.2 94.2,27.2"
Fill="red"/>
</Canvas> |
||
| Описание | ||
| Многоугольник с заливкой и без контура. Дробные значения координат отделяются точкой | ||
| № | Код | Вид в браузере |
| 2.5.6 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Polygon Points="100,10 121.6,22.5 121.6,47.5
100,60 78.4,47.52 78.4,22.5"
Fill="dodgerblue" Stroke="blue"
StrokeThickness="5"/>
</Canvas> |
||
| Описание | ||
| Многоугольник с заливкой и контуром. Дробные значения координат отделяются точкой | ||