| Индия, bandra |
Основы XAML
Фигуры BXAML
XAML поддерживает ряд базовых фигур, которые могут использоваться для создания более сложных объектов. К ним относятся:
- Ellipse ( Эллипс ) Отрисовывает эллипс; круг - это эллипс с равными радиусами по осям X и Y
- Rectangle ( Прямоугольник ) Отрисовывает прямоугольник; квадрат - это прямоугольник с равными размерами по осям X и Y
- Line ( Линия ) Отрисовывает прямую линию
- Path ( Контур ) Отрисовывает последовательность соединенных прямых и кривых линий соответственно языку описания контуров
- Polygon ( Многоугольник ) Отрисовывает замкнутую фигуру, образованную рядом соединенных линий
- Polyline ( Ломаная ) Отрисовывает ряд последовательно соединенных прямых В следующих разделах мы рассмотрим каждую из этих фигур.
Использование объекта Ellipse
Фигура Ellipse используется для отрисовки эллипса или круга. Высота Ellipse определяется вертикальным диаметром (т.е. двойным радиусом по вертикали), его ширина определяется горизонтальным диаметром. Если эти значения равны, XAML сформирует круг. Контур Ellipse отрисовывается с помощью свойства Stroke и закрашивается с помощью Brush.
Использование объекта Rectangle
Rectangle используется для отрисовки прямоугольника или квадрата. Размеры данной фигуры задаются свойствами Width и Height. Если значения этих свойств равны, получаем квадрат. Как и для Ellipse, контур Rectangle отрисовывается с помощью свойства Stroke, для заливки используется Brush.
Используя свойства RadiusXw RadiusY, можно скруглить углы Rectangle. Задавая этим свойствам значения типа double, вы определяете необходимый радиус скругления. По умолчанию они равны 0.0, что указывает на отсутствие скругления. Поскольку свойства RadiusXv\ RadiusY задаются независимо друг от друга, применяя разные значения для них, можно получить эллиптические скругления.
Далее представлен пример прямоугольника со скругленными углами. Свойству RadiusY задано значение 40, и свойству RadiusX -значение 20. Это указывает на то, что углы будут более пологими в вертикальном направлении:
<Rectangle Fill=" Black" Canvas.Left="40" Canvas.Top="40" Width="100" Height="200" RadiusX="20" RadiusY="40" />
Результаты задания таких значений в действии можно увидеть на рис. 4.20.
Использование объекта Line
С помощью объекта Line можно создать простую линию в XAML Для этого задаются координаты (X1,Y1) и (X2,Y2), и линия отрисовывается между этими точками. Данные координаты задаются относительно верхнего левого угла области, который определяется свойствами Canvas.Top и Canvas.Left, как обычно. Обратите внимание, что чтобы линия была отрисована, обязательно должна быть определена обводка, хотя бы ее цвет.
Рассмотрим следующий XAML:
<Line X1="40" Y1 = "40" X2="100" Y2="100" Stroke="Black" />
Это обеспечит отрисовку линии, соединяющей точку (40,40) с точкой (100,100). Однако если добавить свойства Canvas.Top и/или Canvas.Left, линия будет отрисовыватьсясо смещением. Если предположить, что родительский холст не позиционирован, следующий XAML обеспечит создание линии, соединяющей точки (40,140) и (100,200). Если позиционирование присутствует, Silverlight отрисует линию, относительно позиции родительского элемента.
<Line Canvas.Top="100" X1 = "40" Y1="40" X2="100" Y2="100" Stroke="Black" />
Использование контуров и геометрических элементов
Объект Path отрисовывает последовательность соединенных прямых и кривых линий. Эти прямые и кривые определяются типом геометрического элемента. Здесь будут рассмотрены различные типы геометрических элементов.
EllipseGeometry (Геометрический элемент эллипс) определяет контур как простой эллипс. Например:
<Path Stroke="Black">
<Path.Data>
<EllipseGeometry RadiusX="100" RadiusY="100" />
</Path.Data>
</Path>Размеры эллипса, образующего контур, задаются в EllipseGeometry с помощью свойств RadiusX и Radiu-sY. Также с помощью атрибута Center (Центр) можно задать центр эллипса. Например:
<Path Stroke="Black">
<Path.Data>
<EllipseGeometry RadiusX="100" RadiusY="100" Center="50,50" />
</Path.Data>
</Path>LineGeometry (Геометрический элемент прямая) определяет контур как одну линию, начинающуюся в StartPoint, и заканчивающуюся в EndPoint. Эти точки задаются с помощью простых координат х и у, таким образом, верхний левый угол задается как (0,0). Вот пример LineGeometry:
<Path Stroke="Black">
<Path.Data>
<LineGeometry StartPoint="10,10" EndPoint="100,100" />
</Path.Data>
</Path>RectangleGeometry определяет контур как отдельный прямоугольник. Размеры прямоугольника задаются свойством Rect. Это строка из четырех значений, соответствующих отступу сверху, отступу слева, высоте и ширине прямоугольника. Итак, чтобы отрисовать прямоугольник 100 на 200 пикселов, верхний левый угол которого располагается в точке (0,0), использовался бы следующий Path:
<Path Stroke="Black">
<Path.Data>
<RectangleGeometry Rect="0,0,100,200" />
</Path.Data>
</Path>Объект PathGeometry (Геометрический элемент контур) используется для задания сложного контура, состоящего из разных сегментов, включая дуги, кривые Безье, прямые линии, кривые Безье высших степеней, поликвадратические кривые Безье и квадратические кривые Безье. Сегменты образуют PathFigure (Форма контура), и один или более объектов PathFigure образуют PathGeometry. PathGeometry также задает начальную точку контура. Если имеется множество сегментов, начальной точкой каждого последующего сегмента будет конечная точка предыдущего сегмента.
Объект ArcSegment
Объект ArcSegment (Сегмент дуга) отрисовывает простую эллиптическую дугу между двумя точками. Дуга описывается рядом разнообразных свойств:
- Point ( Точка ) Задает начальную точку дуги
- Size ( Размер ) Задает радиус дуги по осям x и y
- RotationAngle ( Угол поворота ) Задает угол поворота, т.е. то, насколько сильно дуга закручена вокруг оси х
- IsLargeArc ( Является ли дуга крупной ) Определяет, является ли дуга крупной, где крупной считается дуга более 180°
- SweepDirection ( Направление развертывания ) Задает направление отрисовки дуги ( Clockwise (По часовой стрелке) или CounterClockwise (Против часовой стрелки))
Вот пример Path с одним дуговым сегментом, в котором демонстрируются данные свойства:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathFigure>
<ArcSegment Point="100,100" Size="200,200"
RotationAngle="10" IsLargeArc="False"
SweepDirection="ClockWise" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>Объект LineSegment
Добавить прямую линию в PathSegment (Сегмент контура) можно с помощью объекта LineSegment (Сегмент линия). Он просто отрисовывает прямую линию от текущей или начальной точки до точки, заданной свойством Point. Итак, чтобы отрисовать прямую из точки (100,100) до точки (200,200) и затем еще одну до точки (200,0), создается PathFigure, содержащий несколько линейных сегментов:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="100,100">
<LineSegment Point="200,200" />
<LineSegment Point="200,0" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>Объект PolyLineSegment
Как следует из его имени, с помощью объекта PolyLineSegment (Сегмент ломаная) можно отрисовать ряд прямых, просто задав точки. Первая линия отрисовывается между начальной точкой и первой заданной точкой, вторая - между этой точкой и второй заданной точкой, и т.д.
Далее приведен XAML-код, демонстрирующий PolyLineSegment:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<Path Figure StartPoint="100,100">
<PolyLineSegment
Points=" 50,50,150,150,250,250,100,200,200,100,300,300" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>Объект BezierSegment
Этот объект позволяет описывать кривую Безье, которая является кривой между двумя точками, определяемой одной или двумя опорными точками. Объект BezierSegment (Сегмент кривая Безье) принимает в качестве параметров три точки, называемые Point1, Point2 и Point3. В зависимости от того, сколько точек используется, вы получаете разное поведение. Итак, например, если заданы Point1 и Point2, кривая будет сформирована от начальной точки в точку Point2 с использованием Point1 в качестве опорной точки. Если заданы Point1, Point2 и Point3, кривая формируется от начальной точки в точку Point3, Point1 и Point2 используются как опорные.
Вот пример PathFigure, содержащего BezierSegment:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint=" 100,100">
<BezierSegment Point1="140,120" Point2="100,140" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>Объект PolyBezierSegment
Этот объект позволяет задавать группу точек, которые Silverlight интерпретирует в набор опорных точек для группы кривых Безье. Рассмотрим следующий XAML:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="100,100">
<PolyBezierSegment >
<PolyBezierSegment.Points>
<Point X="50" Y="50" />
<Point X="150" Y="150" />
<Point X="250" Y="250" />
<Point X="100" Y="200" />
<Point X="200" Y="100" />
<Point X="300" Y="300" />
</PolyBezierSegment.Points>
</PolyBezierSegment>
</PathFigure>
</PathGeometry>
</Path.Data>
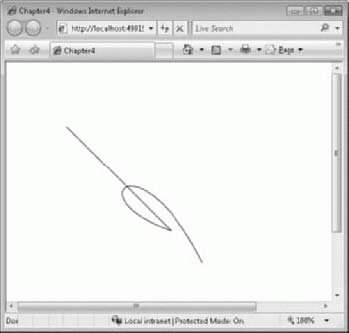
</Path>Как альтернативный вариант, можно задать ряд точек с помощью коллекции точек, хранящейся в виде строки значений, разделенных запятыми:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="100,100">
<PolyBezierSegment
Points="50,50,150,150,250,250, 100,200,200,100,300,300" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>Визуальное представление этого XAML-фрагмента показано на рис. 4.21. В данном случае, начальная точка определена координатами (100,100), это верхняя левая точка всей кривой. Первая кривая Безье заканчивается в точке (250,250), используя точки (50,50) и (150,150) в качестве опорных. Поскольку эти точки эффективно отменяют действие друг друга (они равноудалены от линии, соединяющей точки [100,100] и [250,250]), первая кривая Безье является прямой линией, оканчивающейся в точке (250,250). Вторая кривая Безье начинается в этой точке и заканчивается в точке (300,300) с опорными точками (100,200) и (200,100), благодаря чему она принимает вид петли.