| Индия, bandra |
Основы XAML
Визуальные свойства XAML
Кроме кистей и параметров Canvas, XAML предоставляет множество других свойств для управления представлением объекта. Они позволяют задавать размеры, прозрачность объекта, поведение курсора и обводку.
Использование свойств XAML для задания размеров и местоположения
Размеры в XAML задаются с помощью свойств Height и Width, которые принимают значения типа double. Чтобы создать прямоугольник шириной 100 пикселов и высотой 200 пикселов, например, необходимо было бы написать следующий XAML-код:
<Rectangle Fill=" Black" Width="100" Height="200" />
Кроме того, помните, что относительное местоположение объекта задается через точку с помощью свойств Top и Left в родительском элементе.
Рассмотрим следующий XAML:
<Canvas>
<Canvas Canvas.Top="40" Canvas.Left="40">
<Rectangle Canvas.Top="40" Fill="Black"
Width="100" Height="200" />
</Canvas>
</Canvas>Предположим, что самый внешний элемент Canvas является корневым холстом страницы. В результате, Rectangle будет отрисован на расстоянии 80 пикселов от верха страницы, потому что его родительский холст опущен на 40 пикселов вниз, и Rectangle расположен на 40 пикселов вниз от верхнего края своего родителя, что в сумме дает 80 пикселов.
Использование прозрачности
Прозрачность объекта может быть задана двумя способами. Первый - с помощью альфа-канала кисти, которая используется для заливки объекта. Следующий XAML-код обеспечит создание черного прямоугольника поверх рисунка:
<Image Source="smily.jpg" /> <Rectangle Fill="#FF000000" Width="100" Height="200" />
В качестве значения свойства Fill задается черный цвет (потому что красному, зеленому и синему каналам задан 0), и альфа-канал задан непрозрачным (значение #FF). Меняя значение канала альфа, можно сделать прямоугольник полупрозрачным,:
<Image Source="smily.jpg" /> <Rectangle Fill="#77000000" Width="100" Height="200" />
Теперь прямоугольник будет выглядеть серым, и сквозь него будет видно изображение.
Второй метод - использовать свойство Opacity (Непрозрачность), которое принимает значения в диапазоне от 0 (полностью прозрачный) до 1 (полностью непрозрачный). Это свойство применяется в сочетании с определением альфа-канала кисти. Если для заливки фигуры использовать кисть цвета #77000000, например, и затем задать свойству Opacity значение 1, прямоугольник все равно будет непрозрачным. Если задать свойству Opacity значение 0, прямоугольник будет совершенно прозрачным.
Свойство Opacity удобно использовать для анимации прозрачности объекта. Оно позволяет без труда реализовать эффект постепенного исчезновения и появления объекта через DoubleAnimation. Более подробно анимация рассматривается в "Трансформация и анимация в XAML" , "Трансформация и анимация XAML".
Поведение курсора
Большинство элементов XAML позволяют использовать свойство Cursor (Курсор) для задания вида курсора при его прохождении по элементу. Это свойства принимает значения перечисления MouseCursor (Курсор мыши):
- Arrow ( Стрелка ) Отображается обычный стандартный курсор-стрелка
- Default ( Стандартный ) Нет предпочтительного курсора; используется курсор родительского элемента, если таковой задан
- Hand ( Рука ) Отображается курсор-рука, обычно используемый для ссылок
- IBeam (I- образный ) Определяет I-образный курсор; обычно используется для выбора текста
- None ( Нет ) Курсор отсутствует
- Wait ( Ожидание ) Задает значок, который обозначает состояние ожидания
Управление свойством Stroke
Свойство Stroke определяет, как контур фигуры отрисовывается на экране. Обводка фигуры отличается от ее заливки.
Stroke задается с помощью кисти. Далее представлен пример XAML-кода, в котором прорисовка прямоугольника формируется черным контуром, заданным с помощью простой обводки:
<Rectangle Stroke="Black" Canvas.Left="40" Canvas.Top="40" Width="100" Height="200">
По сути, свойство Stroke, в данном случае, использует SolidColorBrush черного цвета ( Black ). Синтаксически это эквивалентно следующему XAML:
<Rectangle Canvas.Left="40" Canvas.Top="40"
Width = "100" Height="200">
<Rectangle.Stroke>
<SolidColorBrush Color="Black" />
</Rectangle.Stroke >
</Rectangle>Используя такой синтаксис (определение кисти в качестве присоединенного свойства Stroke ), можно задавать разные типы кистей для отрисовки обводки фигуры. Далее приведен пример применения LinearGradientBrush для обводки прямоугольника:
<Rectangle StrokeThickness="10" Canvas.Left="40"
Canvas.Top="40" Width="100" Height="200">
<Rectangle.Stroke>
<LinearGradientBrush >
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="0.5"/>
<GradientStop Color="#FF000000" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Stroke >
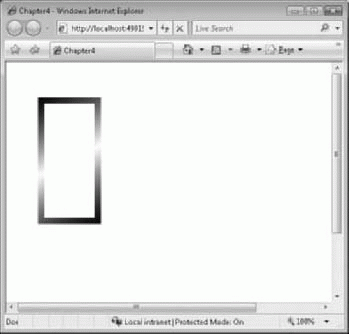
</Rectangle>Как это выглядит на экране можно увидеть на рис. 4.16.
Задание ширины обводки
Возможно, вы заметили, что в этом примере была задана ширина обводки 10. Это сделано для демонстрации градиентного изменения цвета, поскольку при использовании значения толщины по умолчанию, 1, его просто не было бы видно.
Ширина обводки задается свойством StrokeThickness (Толщина обводки). Оно определяет ширину обводки в пикселах:
<Rectangle StrokeThickness="10" Stroke="Black"
Canvas.Left="40" Canvas.Top="40" Width="100"
Height="200" />Задание обводки пунктиром
Свойство StrokeDashArray (Массив длин элементов обводки пунктиром) используется для задания шаблона обводки пунктиром. В сочетании со свойствами StrokeDashCap (Наконечники элементов обводки пунктиром) и StrokeDashOffset (Смещение обводки пунктиром) оно обеспечивает детальное описание обводки пунктиром.
Чтобы обводка прямоугольника была выполнена пунктиром по определенному повторяющемуся шаблону, задается массив значений типа double, которые представляют длины чередующихся штрихов и пробелов. Чтобы определить шаблон пунктира с длиной штриха 4 единицы, за которым следует пробел длиной 1 единица, штрих длиной 2 единицы и пробел длиной 1 единица, свойству StrokeDashArray было бы задано значение (4,1,2,1). Вот пример:
<Rectangle StrokeThickness="10" Stroke="Black"
Canvas.Left="40" Canvas.Top="40" Width = "100"
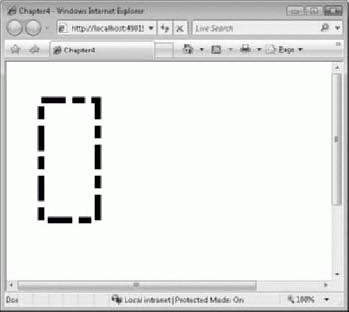
Height="200" StrokeDashArray="4,1,2, 1"/>На рис. 4.17 показано, как это выглядело бы на экране.
Как видим, штрихи обводки имеют прямоугольную форму с нескошенными кромками. Изменить это представление можно с помощью свойства StrokeDashCap. В качестве его значений используется значения перечисления PenLineCap (Наконечники линий):
- Flat ( Плоский ) Это значение по умолчанию; оно определяет, что наконечник не выходит за край линии - аналогично отсутствию наконечника.
- Round ( Круглый ) Задает полукруг, диаметр которого равен толщине линии.
- Square ( Квадратный ) Определяет квадратный наконечник.
- Triangle ( Треугольный ) Определяет равнобедренный треугольный наконечник, базовая длина которого равна толщине обводки.
Далее представлен пример использования StrokeDashCap для задания скругленных штрихов обводки пунктиром:
<Rectangle StrokeThickness="10" Stroke="Black"
Canvas.Left="40" Canvas.Top="40" Width = "100"
Height="200" StrokeDashArray="4,1,2,1"
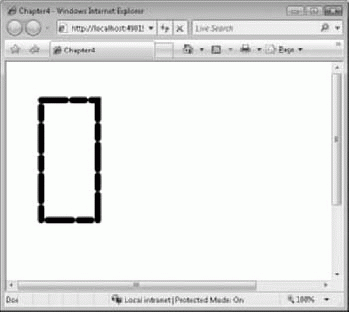
StrokeDashCap="Round"/>На рис. 4.18 показано, как это будет выглядеть на экране.
Определение типа соединения линий
Если взглянуть не предыдущие примеры, можно заметить, что штрихи пунктира пересекаются в углах и отрисовываются спрямленными. Это считается соединением линий. С помощью свойства StrokeLineJoin (Соединение линий обводки) можно определять поведение пера при соединении линий. Это свойство принимает перечисление PenLineJoin, которое может содержать одно из следующих трех значений:
- Bevel ( Скос ) Срезает края соединения
- Miter ( Прямойугол ) Сохраняет острые края
- Round ( Скругление ) Скругляет края соединения
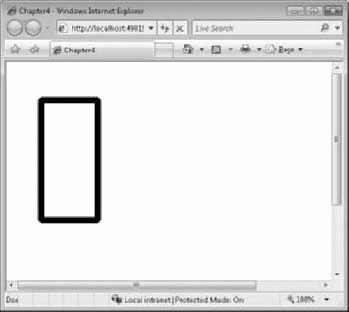
Данный XAML-код создает прямоугольник, для которого задан тип соединения линий Bevel:
<Rectangle StrokeThickness="10" Stroke="Black" Canvas.Left="40" Canvas.Top="40"
Width="100" Height="200" StrokeLineJoin="Bevel" />Как это отображается, можно увидеть на рис. 4.19.