| Индия, bandra |
Элементы управления Silverlight в ASP.NET
Software Development Kit (SDK) для Silverlight 2 включает два элемента управления ASP.NET, которые могут использоваться для поставки Silverlight-приложений в ASP.NET. Обратите внимание, что Silver-light можно использовать в ASP.NET и без этих элементов управления, но, несомненно, они намного упрощают задачу по управлению и доставке Silverlight-содержимого.
Начнем с элемента управления Silverlight. Он обеспечивает возможность использовать объявление ASP.NET на сервере, что создаст необходимые теги <OBJECT> и <PARAM> в браузере, позволяя использовать парадигму обработки на стороне сервера, хорошо знакомую разработчикам ASP.NET.
Второй элемент управления - MediaPlayer, который тоже обеспечивает модель объявления ASP.NET, но поставляет не универсальный элемент управления Silverlight, а приложение Silverlight-медиаплеера, со всеми его элементами управления и функциональностью.
В данной лекции мы рассмотрим оба этих элемента управления и свойства, методы и события, которые они предлагают разработчикам.
Подсказка Прежде чем использовать элементы управления ASP.NET Silverlight в своей Веб-форме, необходимо зарегистрировать сборку, в которую они входят. Обычно для этого используется следующий код в начале разметки страницы:
<%@ Register Assembly="System.Web.Silverlight"
Namespace="System.Web.UI.SilverlightControls"
TagPrefix="asp" %>Серверный элемент управления Silverlight
Элемент управления Silverlight находится в пространстве имен System.Web.UI.SilverlightControls.Silverlight. Заметьте, чтобы использовать его на странице, на ней должен присутствовать ScriptManager.
При создании Silverlight-приложения с использованием шаблона Microsoft Visual Studio также создается страница ASPX для размещения элемента управления ASP.NET Silverlight. Тег должен выглядеть примерно так:
<asp:Silverlight ID="Xaml1" runat="server"
Source="~/ClientBin/ASP1.xap" Version = "2.0"
Width="100%" Height="100%" />Как видите, используется обычный синтаксис ASP.NET, т.е. свойства элемента управления задаются посредством атрибутов XML
Использование счетчика частоты кадров
Атрибут EnableFrameRateCounter позволяет видеть частоту кадров, обеспечиваемую в настоящий момент Silverlight. Так очень удобно контролировать производительность приложения, особенно при выполнении большого количества анимаций.
Например, рассмотрим следующее приложение XAML В нем выполняется анимация линии: ее разворот на 360 градусов:
<UserControl x:Class="ASP1.Page" xmlns=" http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xa ml" Width="400" Height="300"
xmlns:d = "http://schemas. microsoft. com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<UserControl.Resources>
<Storyboard x:Name="Storyboard1" RepeatBehavior="Forever">
<DoubleAnimationUsingKey Frames="" Storyboard.TargetName="path"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)"
BeginTime="00:00:00">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<SplineDoubleKeyFrame KeyTime="00:00:04" Value="359"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Ellipse HorizontalAlignment="Stretch" Margin="147,79,151,96" VerticalAlignment="Stretch"
RenderTransformOrigin="0.5,0.48" Fill= "#FF6A2020" Stroke="#FF000000"/>
<Path Height="115" HorizontalAlignment="Stretch" Margin="199.564,30.436,194.436,0"
x:Name="path" VerticalAlignment="Top"
RenderTransformOrigin="0.891,0.983" Fill = "#FFFFFFFF"
Stretch="Fill" Stroke="#FF000000"
StrokeThickness="6" Data = "M196,137.15463 L196,35.15464">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="0"/>
<TranslateTransform/>
</TransformGroup>
</Path.RenderTransform>
</Path>
<Button Height="30" HorizontalAlignment="Left" Margin="30,19,0,0" VerticalAlignment="Top"
Width="59" Content="Start" x:Name="btnStart" Click="btnStart Click"/>
</Grid>
</UserControl>Для Button описано событие Click. Код обработки события Click просто запускает анимацию Storyboard:
private void btnStart Click(object sender, RoutedEventArgs e)
{
Story boa rd1.Begin();
}Чтобы увидеть частоту кадров, активируйте счетчик частоты кадров в элементе управления ASP.NET Silverlight:
<asp:Silverlight ID="Xaml1" runat="server"
Source="~/ClientBin/ASP1.xap" Version = "2.0"
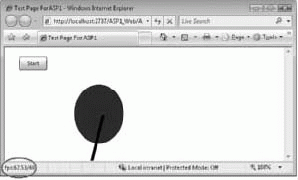
Width=" 100%" Height="100%" EnableFrameRateCounter="true" />При выполнении приложения по нажатию кнопки запускается анимация. При этом в строке состояния браузера будет отображаться частота кадров. Это можно увидеть на рис. 13.1.
Рекомендуется использовать эту возможность только во время отладки; отключите ее для рабочих приложений.
Задание максимальной частоты кадров
По умолчанию частота смены кадров в Silverlight составляет 60 кадров в секунду. Это означает, что все анимации с использованием временной шкалы разделяются на приращения свойств так, что свойство меняется 60 раз в секунду. Например, чтобы развернуть линию на 360 градусов за 1 секунду, анимация была бы разделена на 60 равных операций, каждая из которых осуществляла бы разворот на 6 градусов. Это может создавать большую вычислительную нагрузку, поэтому общую производительность можно повысить, снизив частоту кадров, или наоборот, если производительность не проблема и необходимо повысить плавность анимации приложения, можно увеличить частоту кадров.
Рассмотрим пример, в котором показано, как изменить частоту кадров до 10 кадров в секунду:
<asp:Silverlight ID="Xaml1" runat="server"
Source="~/ClientBin/ASP1.xap" Version="2.0"
Width = "100%" Height="100%" EnableFrameRateCounter="true"
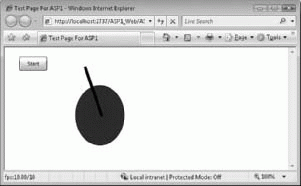
MaxFrameRate="10" />Если выполнить обсуждаемую ранее анимацию с вращением, вы заметите, что движение линии стало не таким плавным, как ранее. Также показания частоты, количество кадров в секунду (frames per second, fps), опустились до отметки 10 кадров в секунду (рис. 13.2).