| Индия, bandra |
Элементы управления Silverlight в ASP.NET
Использование режима Stretch
Пользователь может менять размер браузера, при этом желательно, чтобы элемент управления Silver-light менялся соответственно. Это можно реализовать в коде, перехватывая события изменения размеров, или автоматически с помощью свойства ScaleMode (Режим масштабирования).
Существует три возможных значения этого свойства:
None Содержимое будет оставаться как есть, поэтому даже при изменении размера браузера, размеры содержимого будут оставаться неизменными.
Stretch Silverlight-содержимое будет менять размеры при изменении размера браузера и менять пропорции соответственно.
Zoom Silverlight-содержимое будет менять размеры при изменении размера браузера, но будет сохранять свои пропорции.
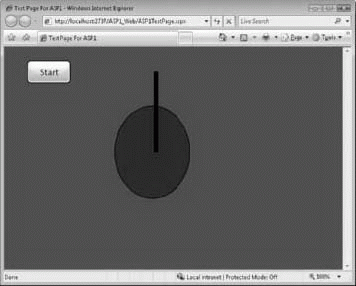
Рис.13.7 и 13.8 демонстрируют использование Stretch и Zoom, соответственно.
Использование режима Windowless
По умолчанию Silverlight перекрывает все содержимое HTML-страницы, попадающее в область его отображения. Используя режим Windowless, можно обеспечить обратное поведение, т.е. HTML-содержимое будет отображаться поверх содержимого Silverlight. Это полезно, если требуется улучшить существующие приложения с помощью Silverlight. Элементы управления HTML (или другой HTML, создаваемый ASP.NET, JSP или другими серверами) могут просто отображаться поверх содержимого Silverlight. Например, есть элементы управления, доступные в HTML и недоступные (пока) в Silverlight, такие как редактор Rich Text Box (Насыщенное текстовое поле), или, возможно, вы хотите использовать другой Input Method Editor (IME), отличный от предлагаемого Silverlight. В этих случаях, если существуют доступные элементы браузера, обеспечивающие требуемое поведение, можно записать их содержимое поверх содержимого Silverlight.
Рассмотрим пример:
<asp:ScriptManager ID="ScriptManager1" runat= "server">
</asp:ScriptManager>
<div style="position: absolute; width: 600px; height: 100px; z-index: 1;
left: 0px; top: 0px">
<form action="">
<textarea style="height:100px; width:300px; left:30px; top:30px"
title="TextArea">
</textarea>
</form>
</div>
<div style="position: absolute; height:100%;top:0px;">
<asp:Silverlight ID="Xaml1" runat="server"
Source="~/ClientBin/ASP1.xap" Version="2.0"
Width = "100%" Height="100%" PluginBackground="WindowFrame"
ScaleMode="Stretch" Windowless="true">
</asp:Silverlight>
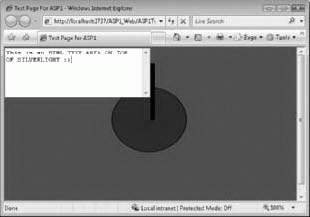
</div>Обратите внимание, что для элементов <DIV>, включающих элемент управления HTML TextArea (Текстовая область), и Silverlight-содержимого задана абсолютная позиция 0 пикселов от верхней границы. Таким образом, они будут находиться в одном и том же месте на экране. Если бы параметру Windowless не было задано значение true, мы видели бы только Silverlight-содержимое. Однако когда Windowless задано значение true, HTML-содержимое отображается сверху (рис. 13.9).
Режим Windowless следует использовать аккуратно, потому что он может оказывать негативное влияние на производительность, особенно при большом количестве анимаций.
События серверного элемента управления Silverlight
Серверный элемент управления также предоставляет ряд событий, которые могут перехватываться обработчиками событий JavaScript. К ним относятся:
- OnPluginError ( Ошибка подключаемого модуля ) Определяет функцию JavaScript, которая будет вызываться при возникновении любой ошибки в приложении Silverlight. Это подробно обсуждается в "Трансформация и анимация в XAML" , "Трансформация и анимация в XAML".
- OnPluginFullScreenChanged ( Переход подключаемого модуля к полноэкранному режиму ) Определяет функцию JavaScript, которая будет вызываться при переходе к полноэкранному режиму. Не существует способа перехода к полноэкранному режиму автоматически, но элемент управления имеет свойство ( isFullScreen ), которое может меняться на основании действия пользователя. Если требуется реагировать на это событие, возможно, изменяя компоновку экрана, это можно делать в обработчике событий, определенному OnPluginFullScreeenChanged.
- OnPluginLoaded ( Подключаемый модуль загружен ) Определяет функцию JavaScript, которая будет вызываться по завершении загрузки подключаемого модуля. Более подробно это обсуждается в "Трансформация и анимация в XAML" .
- OnPluginResized ( Изменение размера подключаемого модуля ) Определяет функцию JavaScript, которая будет вызываться при каждом изменении размеров подключаемого модуля, что обычно происходит, если в качестве режима растяжения задан Stretch или Zoom (обсуждается ранее в данной лекции), и пользователь меняет размеры браузера.
Таким образом, элемент управления ASP.NET позволяет задавать все, необходимое объекту, выполняющемуся на стороне клиента. То есть, можно делать все то же самое, что вы делали с помощью тега <Object> и при помощи ASP.NET!