| Россия |
Основы тестирования и отладки Веб-приложений
19.2.3. Отладка и профилирование в Firebug
Firebug – расширение для браузера Firefox, являющееся консолью, отладчиком, и DOM-инспектором JavaScript, DHTML, CSS, XMLHttpRequest. Firebug показывает в консоли вызвавшую ошибку функцию, стек вызовов функций, вызвавших эту ошибку. Он предупреждает, что CSS-правило или JavaScript-метод/свойство, которое вы пытаетесь использовать, не существует [24].
- Удобный просмотр HTML-кода страницы. Функция Inspect позволяет точно определить местонахождение тега того или иного элемента, просмотреть все "привязанные" к нему свойства и стили.
- Редактирование HTML и CSS прямо в браузере. Можно изменять атрибуты тегов и значения свойств для того, чтобы пронаблюдать изменения. Удобно для тех случаев, когда нужно путём экспериментов найти наиболее приемлемый вариант оформления создаваемой страницы.
Firebug вызывается также при нажатии на клавишу F12 или при нажатии на изображение "жука" в статус баре браузера (рис. 19.12).
При нажатии на Control+F12 (или Command+F12 для Mac) Firebug откроется в отдельном окне (рис. 19.13).
Firebug, как и Developer Tools, можно "прикреплять" к инспектируемой странице (рис. 19.14).
19.2.3.1. Отладка HTML и CSS
В Firefox есть окно "View Source", но оно не покажет, как HTML выглядит на самом деле, после трансформаций JavaScript. Вкладка HTML в Firebug показывает, как HTML выглядит в данный момент времени.
В дополнение, вкладки справа позволят выяснить свойства индивидуальных элементов, включая правила CSS, которые их стилизуют, размер и позицию в пикселях, и свойства DOM, к которым есть доступ из JavaScript.
В любом сайте, основанном на JavaScript, HTML-элементы все время создаются, удаляются и изменяются. Firebug подсвечивает изменения HTML желтым цветом, как только они происходят.
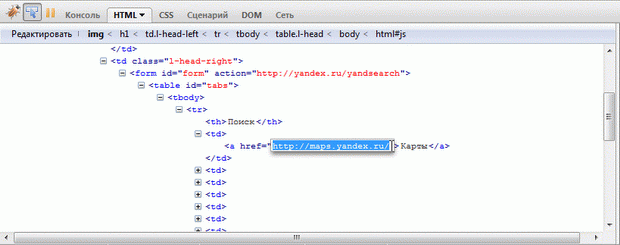
Firebug дает возможность делать изменения в HTML и смотреть, как они тут же отражаются на странице. Можно создавать, удалять или редактировать HTML-атрибуты и текст, просто кликая на них и табом перемещаясь от одного к другому (рис. 19.15). Изменения применяются мгновенно, в момент печати.
Помимо этого Firebug позволяет редактировать HTML-исходник любого элемента, нажав правой кнопкой на элементе и выбрав "Edit HTML..." в меню.
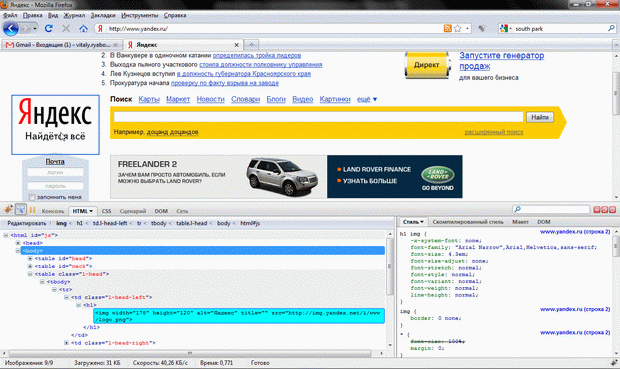
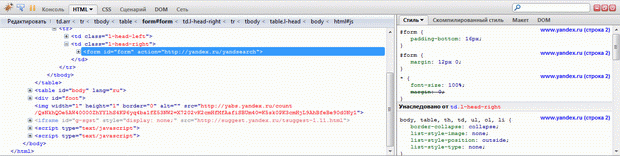
При помощи функции "Inspect" в панели Firebug можно, выделив мышью по странице элемент, увидеть его HTML и CSS (рис. 19.16).
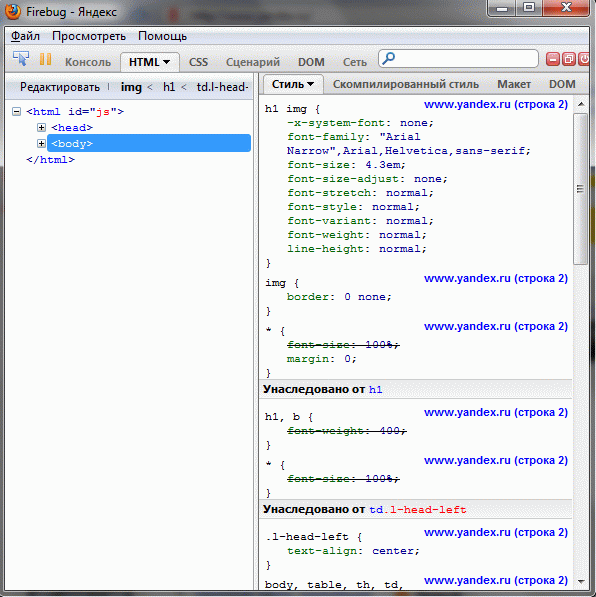
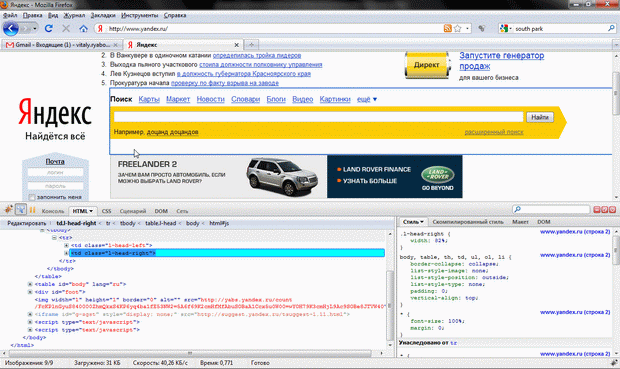
Firebug предоставляет инструменты для отладки CSS. Firebug показывает правила, которые работают в CSS, стилизуя каждый элемент (рис. 19.17). Правила отсортированы в восходящем порядке, и overridden-свойства вычеркнуты. У каждого правила есть ссылка на файл, из которого оно пришло.
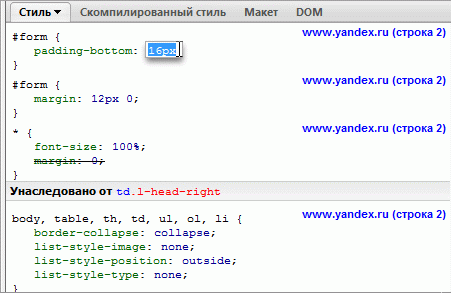
Редактирование CSS происходит также как и HTML (рис. 19.18). Во время печати, изменения тут же применяются к странице.
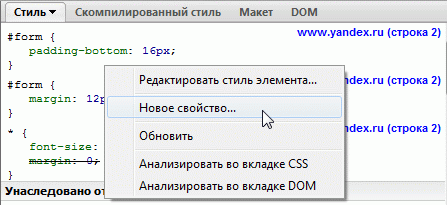
При желании можно добавить новое CSS свойство (рис. 19.19).
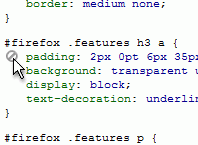
Можно также отключать некоторые CSS свойства (рис. 19.20).
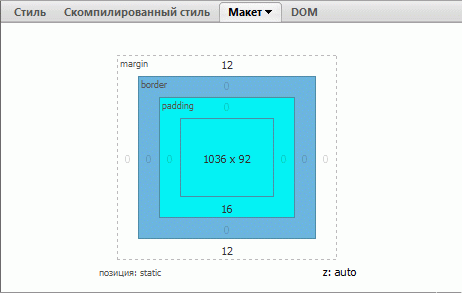
Вкладка "Макет" (Layout) визуально разбивает каждый контейнер в контейнерной модели и дает ширину каждого ребра (рис. 19.21). Дополнительно, она показывает ширину и высоту внутреннего контейнера, и сдвиги по x и y относительно родителя.
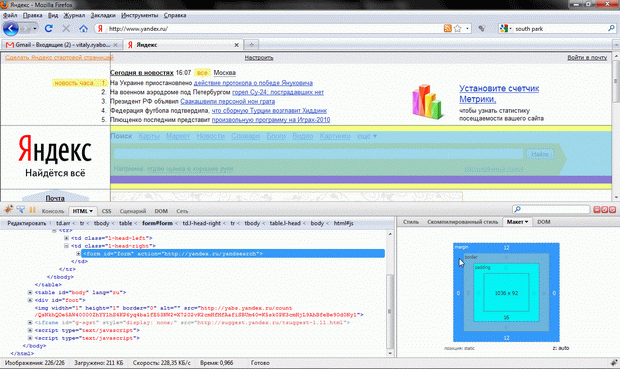
Двигая мышью по контейнерам во вкладке Layout, на странице появляются линейки и направляющие (рис. 19.22).
Линейки окружают родителя текущего элемента, относительно которого заданы CSS-свойства left, top, bottom и right. Направляющие касаются каждого края элемента и являются отличным способом показать с точностью до пикселя, насколько точно сведены края нескольких контейнеров.
Как и всякую другую вкладку Firebug, вкладку Layout можно редактировать.