| Россия |
Основы тестирования и отладки Веб-приложений
19.2.2.3. Отладка JScript
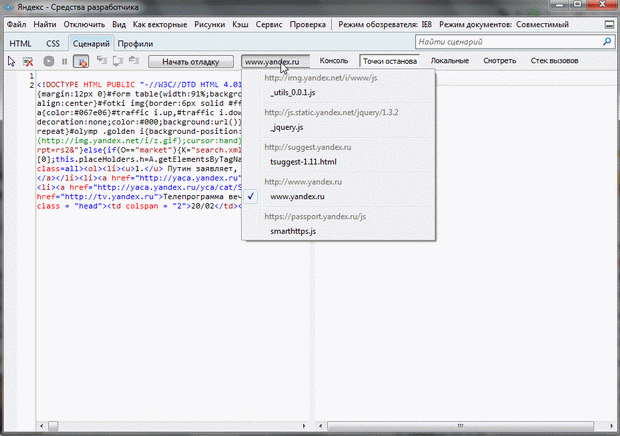
Отладка JScript – это важнейший этап в разработке веб-приложений. Благодаря интуитивно понятному упрощенному отладчику JScript средства разработчика позволяют существенно упростить весь процесс отладки JScript. Установив Internet Explorer 8, разработчики могут отлаживать JScript на любом сайте, загруженном в Internet Explorer (рис. 19.7).
Developer Tools может использоваться также и как отладчик JavaScript. Для его запуска нужно перейти во вкладку "Сценарий" (Script) и нажать на кнопку Start Debugging. В результате произойдет перезагрузка текущей страницы в открытой вкладке (если в настройках браузера запрещена отладка скриптов), а Developer Tools "открепятся" от нижней части экрана. Остановка процесса отладки производится по нажатию на клавиатурное сочетание Shift+F5 или нажав на кнопку Stop Debugging.
Консоль JavaScript-кода может отслеживать вызов тех или иных переменных, выражений и стеков вызовов.
В ходе процесса возможна установка контрольных точек автоматической остановки выполнения – для этого нужно выделить нужное место в коде скрипта, после чего нажать на кнопку F9. Есть также и запуск отладчика с пропуском ошибок исполнения (во избежание остановок) – для этого можно или щелкнуть по кнопке "Остановка при ошибке" или же продублировать это действие командой Ctrl+Shift+E. Кроме того, в случае, если установленная контрольная точка становится неактуальной (код на странице поменялся, указан неправильный путь до сценария и так далее), то в отладчике можно задать условия, при которых будет выполняться остановка (устанавливается в свойствах точки остановки). Наконец, в случае, когда выполнение сценария приостановлено, пользователь может вручную продолжить работу отладчика (кнопка F5), остановить процесс (Ctrl+Shift+B), перейти на следующий этап (F11) или предыдущий шаг (F10), повторить последний цикл скрипта до текущего состояния (Shift+F11).
Любая ошибка во время выполнения приводит к тому, что отладчик автоматически останавливается в месте возникновения ошибки [30]. Windows Internet Explorer остановится и выделит строку, вызвавшую ошибку, в окне просмотра исходного кода.
Выбрать место прерывания выполнения можно при помощи установки точки останова. При наличии точки останова исполнение сценария приостанавливается на строчке, находящейся непосредственно перед точкой останова. В окне просмотра исходного кода подсвечивается следующая исполняемая строчка. Точки останова можно устанавливать и после того, как запущен отладчик. Для этого нужно или щелкнуть рядом с номером строчки кода, или вызвать контекстное меню, или нажать клавишу F9.
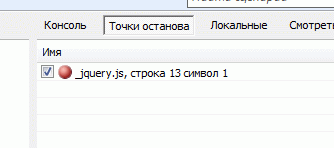
На вкладке Breakpoints изображен список всех доступных точек останова. На рис. 19.8 показана вкладка Breakpoints, выбранная в правой части панели отладчика.
Все точки останова вместе с именами файлов и номерами строк представлены здесь. Дважды щелкнув точку останова в этом списке, можно перейти к исходному коду, в котором она установлена. Сняв флажок рядом с точкой останова, ее можно временно деактивировать, не удаляя из исходного кода. Чтобы удалить точку останова, щелкните ее правой кнопкой мыши и выберите Delete (Удалить).
Консоль JavaScript-кода может отслеживать вызов тех или иных переменных, выражений и стеков вызовов. Все полученные результаты могут протоколироваться. Еще одна полезная для веб-разработчика функция в Developer Tools связана с измерением производительности JavaScript на страницах. Под страницу могут создаваться специальные профили, которые показывают, какое количество времени было затрачено на исполнение того или иного сценария, а также число вызовов его при открытии страницы. Соответственно, под каждый сеанс будут создавать соответствующие отчеты, которые можно экспортировать в CSV-файл. Помимо этого, профили можно сохранять для сравнения между разными версиями кода.
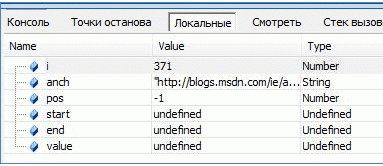
В любой момент, когда исполнение сценария приостановлено точкой останова, можно просмотреть значения переменных. С помощью средства Locals отладчика можно вывести имена, значения и типы всех переменных, существующих в текущей области видимости сценария. Значения переменных вне области видимости не определены. Область видимости – это интервал, в котором можно обращаться к некоторой переменной. На рис. 19.9 показан вид средства Locals во время отладки.
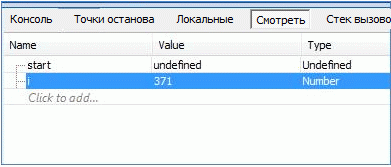
С помощью средства Watch можно просматривать переменные из разных областей видимости. Чтобы включить просмотр переменной, нужно найти ее в исходном тексте сценария, щелкнуть правой кнопкой мыши и выбрать Add Watch. Таким образом, будет добавлена точка наблюдения для идентификатора, на котором находился курсор. На рис. 19.10 изображено средство Watch с наблюдаемой переменной.
Еще один способ добавить точку наблюдения переменной – щелкнуть текст "Click to add…" в окне Watch и ввести имя переменной.
Заметим, что функция профилирования JavaScript добавляет к функциональности отладчика возможность оптимизации кода. Иными словами, Developer Tools содержат инструмент, позволяющий выявить "узкие места" в веб-приложениях – обычно это наиболее часто используемые скрипты. Для этого вебмастеру необходимо инициировать процесс профилирования, чтобы увидеть скорость обработки сценариев. Результат будет представлен в виде списка последовательных вызовов скрипта или отдельных его функций. Чтобы увидеть URL, который относится к данному фрагменту и строку на странице, в IE8 должен быть включен отладчик сценариев.
19.2.2.4. Профилирование JavaScript
Благодаря профилированию сценариев можно улучшить работу веб-сайта посредством идентификации и исправления связанных с производительностью проблем в коде JavaScript (JScript) [30].
Режим Profiler позволяет собрать информацию о временных характеристиках работы веб-узла, которая собирается по мере визуализации страниц веб-узла обозревателем Windows Internet Explorer. Данная информация помогает оптимизировать участки кода, на исполнение которых уходит слишком много времени, то есть узкие места.
На вкладке "Профили" начните сеанс профилирования сценария нажатием кнопки "Запуск создания профилей". При этом обработчик сценариев переключается в режим профилирования, и на кнопке появляется текст "Остановка создания профилей". Выполните сценарий, который хотите профилировать на веб-странице. Щелкните "Остановка создания профилей" для завершения сеанса. Автоматически отображается отчет о только что созданном профиле.
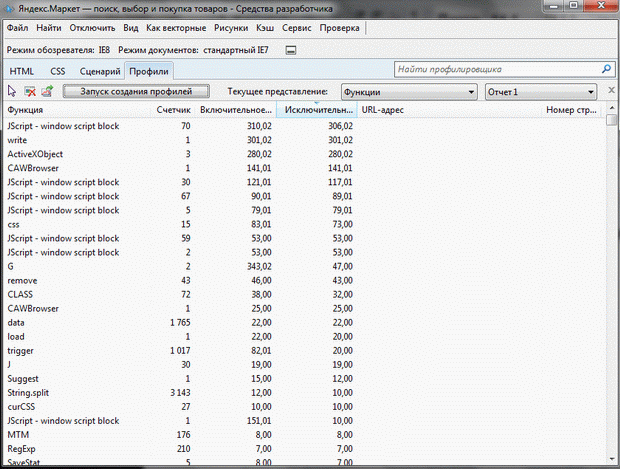
На рис. 19.11 показан основной пользовательский интерфейс вкладки "Профили".
Отчеты о профилях можно просматривать в представлении "Функции" или "Дерево вызовов", которое можно выбрать из раскрывающегося списка "Текущее представление".
- В представлении "Функции" перечисляются все используемые функции.
- В представлении "Дерево вызовов" показана иерархия вызовов.
В отчете показаны функции, использовавшиеся обозревателем Windows Internet Explorer для визуализации URL-адреса. Выводится название функции, число ее вызовов, включительное и исключительное время. Включительное время – это время, затраченное на исполнение самой функции и всех функций, из нее вызванных. Исключительное время – это время, затраченное на исполнение самой функции без учета функций, из нее вызванных.
С помощью собранной профилировщиком информации легко найти узкие места в коде вашего веб-узла. Если обнаружить и изменить структуру неэффективного кода или медленных алгоритмов, то можно сократить время, которое обозреватель Windows Internet Explorer тратит на визуализацию веб-страниц.
Данные профиля можно экспортировать из текущего отчета в CSV-файл.
19.2.2.5. Другие возможности Developer Tools
При создании средств разработчика в IE8 Microsoft учла современные требования к подобным инструментам. В частности, особое внимание было уделено к юзабилити решения. Так, в Developer Tools поддерживается полнотекстовый поиск фрагментов HTML (окно поиска расположено в верхнем правом углу окна), а также быстрый поиск всех вхождений тега на основе совместимых с W3C-стандартами селекторов (например, "@table"). Просмотр с помощью Developer Tools включен в контекстное меню IE8. В Developer Tools модули подгружаются по мере необходимости и под конкретную страницу, не затрагивая производительность IE8 на других открытых вкладках.
Среди прочих возможностей Developer Tools есть расширенные инструменты работы с рисунками (показ путей, размеров, отчетов об изображениях, блокировка их на странице), ссылками на странице (генерация отчета обо всех внешних и внутренних гиперссылках с их атрибутами), кэшем браузера (просмотр и удаление cookies сайта или страницы, политика обновления кэша обозревателя для страницы или всего домена), а также полезные для верстальщика линейка масштаба, палитра цветов и подгонка страницы по определенное разрешение (есть предустановки под стандартные 800*600 и 1024*768 пикселей и возможность задать свой произвольный размер). Кроме того, рядом расположен переключатель отображения веб-документа под разные версии IE – режим совместимости с IE7/IE8, а также более старшими билдами браузера.
Developer Tools являются удобным и эффективным инструментом для решения повседневных задач веб-мастера. В отличие от плагинов, которые загружают дополнительно не без того ресурсоемкий процесс любого браузера (этим особенно отличаются браузеры на движке Gecko, работающие под Windows), решение от Microsoft выглядит достойной и современной альтернативой.