|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Тестирование доступности
Подробная инспекция
Когда все настоящие проблемы, идентифицированные выбранным инструментом проверки, были исправлены, можно перейти к тестированию вручную, испытаниям, и рецензированию проекта.
Проект WCAG 2.0 делит свои критерии лучших методов согласно четырем принципам. Контент и функции должны быть:
- Воспринимаемыми (например, изображения должны иметь текстовые эквиваленты).
- Взаимодействующими (например, должно быть возможно взаимодействие с Web -сайтом без мыши и перемещение по нему с помощью считывателя экрана).
- Понятными (основной материал должен быть не более сложным, чем требуется, а Web -сайт должен действовать предсказуемым образом).
- Надежными (например, Web -сайты должны взаимодействовать с различными агентами пользователей, а навигация должна быть согласованной).
В этом разделе будет представлено несколько примеров того, как тестирующие эксперты могут оценить насколько контент соответствует этим принципам. Пожалуйста, помните, что этот раздел не предназначен в качестве замены рецензии WCAG и соответствующих методов.
Воспринимаемость
Одно из подмножеств проблем восприятия вращается вокруг предоставления альтернативной информационной среды различного типа. Можно проверить текстовые эквиваленты, отключая в браузере вывод изображений и мультимедиа и просматривая страницу. Но нужно уделить особое внимание элементам img и input. Обычно рекомендуется задавать для всех чисто декоративных изображений пустые значения атрибута alt ( alt =""), чтобы считыватель экрана просто пропускал их. Однако в следующих случаях:
- изображения, которые являются единственным контентом ссылок
- кнопок формы
когда этим элементам задаются атрибуты alt ="", считыватели экрана будут обычно интерпретировать изображение или кнопку, как если бы атрибут alt =" " отсутствовал, и попытаются предоставить его значение (например, читая URL изображения).
Поэтому в этих конкретных обстоятельствах необходимо гарантировать, что изображения в ссылках или кнопках имеют атрибут alt, который описывает место, назначение, ссылки или действие кнопки, даже если это и будет несколько избыточно.
Тестирование эквивалентных значений, синхронизированных с мультимедиа, таких как надписи и описание аудио, можно сделать, используя параметры медиа плеера, чтобы включить настройки доступности.
Другая группа проблем восприятия связана со стилевым оформлением страницы. Здесь имеется три области для исследования:
- Является ли предложенное представление страницы разумно доступным? Например, является ли достаточным контраст цветов? Является ли текст достаточно большим? Кроме рассмотрения самой страницы, можно использовать такие инструменты как Juicy Studio CSS Analyser (http://juicystudio.com/services/csstest.php) для проверки комбинаций цветов фона и переднего плана согласно формулам, которые предназначены для измерения удобочитаемости.
- Можно ли предложения издателя для представления безопасно смешивать с обычными предпочтениями пользователей, нацеленными на улучшение удобочитаемости, такими как увеличение размера шрифта, масштабирование, и другие цвета по умолчанию? Попробуйте увеличить размер текста примерно на 2 - 5 шагов; не беспокойтесь, если результаты не будут совершенны с точки зрения пикселей, но беспокойтесь о том, что не будет ли компоновка разрушена так, что представление контента будет трудно прочитать. Попробуйте изменить цветовые предпочтения и посмотреть, что произойдет. Если CSS издателя задает цвета, он должен явно задавать фон и передний план вместе, чтобы гарантировать, что комбинация необычных предпочтений и стилей издателя не приведут к нечитаемому или невидимому тексту. Популярные браузеры позволяют пользователям принудительно задавать свои собственные цветовые предпочтения и отключить фоновые изображения CSS. Когда вы попробуете сделать это самостоятельно, могут обнаружиться неправильно понятые методы замены изображений CSS, которые скрывают текст за пределами экрана, так как изображение не загружается, но текст тем не менее будет невидимым.
- Если предложения издателя по представлению отвергаются, будет ли вся информация, передаваемая такими предположениями, сохраняться в контенте Web для использования при стилевом оформлении по умолчанию агента пользователя или стилевого оформления пользователя?
Попробуйте выключить CSS и проинспектировать объектную модель документа, чтобы проверить, что заголовки размечены как заголовки, и таблицы используются для табличных данных, а не для компоновки.
Взаимодействие
Здоровье и безопасность являются критически важной, хотя и редко рассматриваемой, частью создания взаимодействия Web -сайта. Но мигающий контент имеет риск вызвать приступ светочувствительной эпилепсии. Можно сделать снимок c экрана используемого Web -сайта и загрузить его в утилиту Trace Center Photosensitive Epilepsy Analysis Tool (PEAT) для проверки, не может ли мигающий контента быть опасным для пользователей. Очевидно, что это особенно важная забота, если создается Web -сайт для общего доступа к видео. На этапе проектирования продукта, можно рассмотреть вопрос о включении автоматического процесса скрининга загружаемых видео-роликов. Кроме этого хорошим способом тестирования взаимодействия Web -сайтов будет просто попытка увидеть, можно ли получить доступ ко всему существенному контенту и функциям с помощью различных устройств:
- Попробуйте использовать свой сайт только с помощью клавиатуры. Всегда ли четко указан текущий фокус? Все ли функции будут доступны с клавиатуры?
- Попробуйте использовать свой сайт с помощью сенсорного экрана.
- Попробуйте поперемещаться по своей Web -странице с помощью голосовых команд, используя браузер Opera для Windows и его дополнительный модуль Voice, или Windows Vista Speech Recognition и браузер Internet Explorer. (Примечание: коммерческая система распознавания речи качества диктовки была недавно представлена в Mac OS X в форме MacSpeech Dictate, но в данное время не существует эквивалентной разработки на бесплатных платформах *nix.)
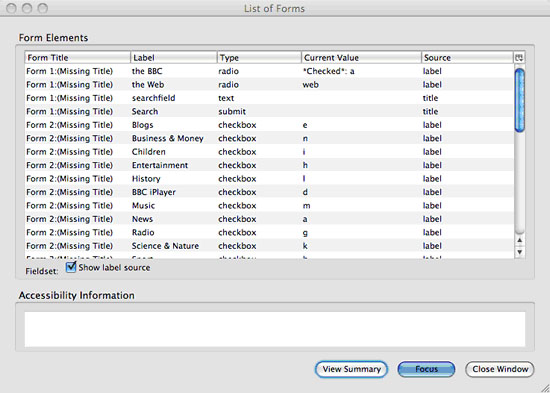
Считыватели экрана и другие вспомогательные технологии могут использовать семантическую структуру (X)HTML для правильной ассоциации контента и обеспечения навигации по контенту. Например, считыватели экрана могут разрешать пользователям перемещаться к следующему вхождению элементу заголовка или элементу другого типа, или могут перечислить все вхождения определенного типа. Правильное использование элементов label и legend позволяет вспомогательной технологии связать метки с правильными полями форм; правильное использование элементов th и атрибутов header, scope, и axis позволяет ей связать заголовки таблицы с ячейками данных таблицы. Семантическую структуру можно оценить с помощью инспектора объектной модели документа (DOM), такого как в Opera Dragonfly. Инструменты инспекции доступности, такие как Firefox Accessibility Extension могут сделать такие задачи легче, например, перечисляя заголовки на странице, или перечисляя атрибуты полей формы (быстро показывая, какие из них не и меют связанных меток). Посмотрите на рис. 26.1 в качестве примера.

Рис. 26.1. Снимок с экрана информационного окна форм Firefox Accessibility Extension для новой домашней страницы BBC
Понятность
Оценка понятности еще более субъективна чем тестирование удобочитаемости. Если только оценщик не является новым человеком в проекте или не является профессиональным редактором, то он, вероятно, является не лучшим человеком для оценки, будет ли основное содержимое понятно насколько возможно. Можно, однако, воспользоваться инструментом Readability Test (http://juicystudio.com/services/readability.php) компании Juicy Studio для получения примерного представления о том, насколько простым является основное содержимое сайта.
Однако некоторые аспекты являются вполне объективно тестируемыми, такие как имеет ли контент метаданные языка, которые позволяют (например) считывателям экрана и голосовым браузерам читать контент с правильным произношением. В HTML можно использовать инспектор DOM для проверки присутствия для документа атрибута lang документа и каждого изменения языка.
Следите за несогласованностью на Web -сайтах, как в терминах внутренней согласованности, так и предсказуемости из общих соглашений Web. Пользователи экранных луп, которые видят только часть страницы, существенно опираются на такую согласованность, чтобы знать, где искать, чтобы найти данный контент и функции.
Надежность
Тестирование контента на надежность включает проверку правильности использования технологий. На самом базовом уровне можно прогнать разметку и код через программные анализаторы кода, такие как:
- Валидатор WDG HTML с активированными предупреждениями (http://htmlhelp.com/tools/validator/)
- Валидатор W3C CSS (http://jigsaw.w3.org/css-validator/)
- Линтер JSLint JavaScript (http://www.jslint.com)
Затем можно исследовать код вглубь, чтобы проверить, что его средства используются правильно. Например, можно проверить, что используются собственные элементы управления HTML, а не сомнительные элементы управления с бессмысленными элементами и JavaScript, и что JavaScript использует обнаружение свойств, а не использует, где возможно, браузер (http://www.jibbering.com/faq/faq_notes/not_browser_detect.html).
Затем можно протестировать в нескольких агентах пользователей и вспомогательных технологиях, проверяя, что сайт является воспринимаемым, взаимодействующим, и понятным, какая бы комбинация опубликованного CSS, JavaScript, и подключаемых модулей не была активирована, или деактивирована.
Наиболее распространенной проблемой является, вероятно, назойливый JavaScript, как в случае анкеров и кнопок, которые находятся в разметке страницы без сценария, но зависят от JavaScript, чтобы реально что-то сделать. Но существуют более тонкие проблемы, которые возникают из слишком тесной связи JavaScript с другими слоями в технологическом стеке. Например, JavaScript может применить CSS display: none ; чтобы скрыть контент, но что произойдет, когда CSS издателя неприменим?
Другим примером являются элементы управления мультимедиа, собственный интерфейс пользователя подключаемого модуля (плагина) деактивируется, а подключаемый модуль вместо этого управляется виджетами HTML со сценариями. Когда контент подключаемого модуля добавляется только через JavaScript после обнаружения подключаемого модуля на основе JavaScript, то все отлично. Но иногда контент подключаемого модуля включается в состояние страницы до сценария. В таких случаях стоит проверить не только, что имеется возврат в исходное состояние на случай, если подключаемый модуль обработки недоступен, но также, что собственный интерфейс пользователя подключаемого модуля не отключен, если JavaScript недоступен. Если отсутствует первое, то пользователи вообще не увидят резервного контента; если отсутствует второе, то пользователи увидят подключаемый модуль, но не смогут им управлять.
Тестирование пользователей
Никакой объем инспекции и скрининга разработчика не сможет заменить непосредственную встречу пользователя и Web -сайта. Учитывая трудности понимания всех тонких взаимодействий между контентом Web и вспомогательной технологией, и трудности аппроксимации опыта пользователей с физическими недостатками, это удваивается для пользователей с физическими недостатками. Если это вообще возможно, необходимо протестировать свой сайт с реальными пользователями с физическими недостатками. Это можно сделать широкомасштабно и дорого, но недооценивайте выгоды выполнения тестирования пользователей даже небольшого масштаба.
Набор тестировщиков
Тестировщиков можно найти таким же образом, как вы ищите обычно кандидатов для тестирования юзабилити (например, с помощью объявлений и рекрутинговых агентств). Местные организации инвалидов могли бы предложить подходящие форумы для набора подходящих кандидатов.
Тестирование является реальной работой и должно в идеале компенсироваться соответствующим образом. Ставка в 70 USD за час тестирования является общепринятой для тестирования пользователей. Не говоря уже о том, что вы можете найти людей, которые будут тестировать меньшие проекты бесплатно. Можно найти людей с физическими недостатками среди друзей, родственников, и коллег. Кроме того, существуют онлайновые дискуссионные группы специально посвященные вопросам доступности программного обеспечения, такие как:
- Web AIM Accessibility Discussion List. (http://www.Webaim.org/discussion/)
- Web Accessibility Initative Interest Group Mailing List (http://www.w3.org/WAI/IG/Overview.html): форум для обсуждения вопросов, связанных с доступностью Web.
- British Computer Association of the Blind mailing list (http://www.bcab.org.uk/mailing-list.html): для обсуждения Информационных технологий коммуникации (ICT) для людей с недостатками зрения.
- Magnifiers Yahoo! Group.(http://tech.groups.yahoo.com/group/magnifiers/)
- jfw@freelists.org (http://www.freelists.org/archives/jfw/): Список почтовой рассылки для пользователей считывателя экрана JAWS.
- GW-Info (http://www.gwmicro.com/Support/Email_Lists/): Список почтовой рассылки для пользователей считывателя экрана GW Micro Window-Eyes.
- Dolphin software users Yahoo! Group. (http://tech.groups.yahoo.com/group/dolphinusers/)
- Список почтовой рассылки пользователей NVDA.(http://www.freelists.org/list/nvda)
- Список почтовой рассылки пользователей Thunder. (http://www.freelists.org/list/thunder)
- discuss@macvisionaries.com (http://macvisionaries.com/mailman/listinfo/discuss_macvisionaries.com): Список почтовой рассылки об использовании OS X слепыми.
- macvoiceover@freelists.org (http://www.freelists.org/list/macvoiceover): Пользователи Apple VoiceOver.
- Blinux -список (https://www.redhat.com/mailman/listinfo/blinux-list): Список рассылки об использовании Linux людьми с недостатками зрения.
- Пользователи GNOME Orca. (http://mail.gnome.org/mailman/listinfo/orca-list)
- Ai Squared Forums (http://www.aisquared.com/forums/index.php): Включает пользователей популярной экранной лупы ZoomText.
- Deaf-Macs Yahoo! Group (http://tech.groups.yahoo.com/group/Deaf-Macs/): Для глухих, плохослышащих, и Usher или слепоглухих пользователей Mac.
- deaf-uk-technology Yahoo! Group (http://groups.yahoo.com/group/deaf-uk-technology/): Обсуждение связанных с глухотой технологий.
Такие группы обычно приветствуют вопросы от разработчиков Web о доступности их сайтов или определенных методов.

