|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Теория цвета
Введение
При отсутствии большого количества цвета или графики каждый сайт станет сайтом мечты Джекоба Нильсена (http://www.useit.com/). Хотя философия Нильсена об упрощенной архитектуре Web имеет определенные достоинства с точки зрения доступности и юзабилити, большинство дизайнеров Web хотят добавить сайтам авторское своеобразие с помощью различных элементов дизайна. К счастью дизайнер может добавить на сайт цвет, не теряя доступность и юзабилити, если сайт создается с учетом этих возможностей. Хотя многие дизайнеры чувствуют себя вполне спокойно при проектировании сайта для множества пользователей, эти же самые дизайнеры могут чувствовать себя неуверенно, когда речь идет о выборе цвета и графики.
В этой лекции рассмотрены основы цвета и три простые цветовые схемы, чтобы вы не испытывали затруднений при выборе цвета для сайта. Эта лекция будет продолжена еще одной публикацией о том, как упростить этот выбор цветов. В конце концов, приятнее получать комплименты по поводу дизайна Web-сайта, чем корпеть над выбором цвета. Лекция имеет следующее содержание:
-
Цвет, оттенки, и тени
- Монохроматические цветовые схемы
- Дополнительные цветовые схемы
- Теплые и холодные цвета
- Триадические цветовые схемы
- Тетрадические цветовые схемы
- Заключение
- Контрольные вопросы
Цвет, оттенки, и тени
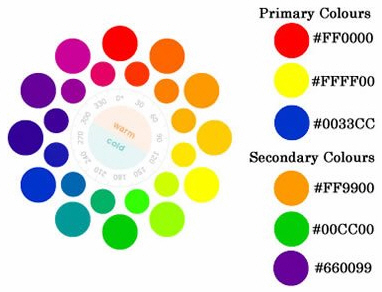
Цвет, или тон, исторически делится на первичные, вторичные, и третичные цвета. Первичными цветами называют красный, желтый и синий цвета, так как для получения трех этих цветов не требуется смешивать другие цвета. Если требуется перевести эти цвета в цвета Web, то можно воссоздать их с помощью шестнадцатеричных эквивалентов #ff0000, #ffff00, и #0033cc, как показано на рисунке 8.1:
Вторичные цвета смешиваются из первичных цветов следующим образом:
- Красный + Желтый = Оранжевый ( #ff9900 )
- Желтый + Синий = Зеленый ( #00cc00 )
- Синий + Красный = Фиолетовый ( #660099 )
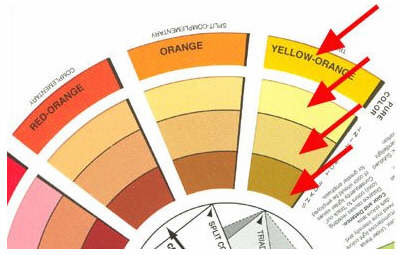
Третичные цвета смешиваются из вторичных цветов, и они находятся между первичными и вторичными цветами, показанными на цветовом круге выше. Хотя цвета Web отличаются от обычных цветов "художников", может быть полезно держать под рукой цветовой круг (http://colorwheelco.com/) (как показано на рисунке 8.2) во время изучения различных цветовых схем. Кроме того, цветовой круг покажет все оттенки, тональности и тени, так что вы начнете понимать имеющиеся цветовые возможности. В дальнейшем будем придерживаться следующей терминологии:
- Оттенок (Tint) - Результат смешивания цвета с белым цветом
- Тональность (Tone) - Результат смешивания цвета с серым цветом
- Тень (Shade) - Результат смешивания цвета с черным цветом
Стрелки на рисунке 8.2 показывают примеры этих понятий следующим образом:
- Самая внешняя полоса - третичный желто-оранжевый цвет (желтый + оранжевый)
- Вторая полоса - оттенок третичного цвет а (добавлен белый)
- Третья полоса - тональность цвета (добавлен серый)
- Самая внутренняя полоса - тень на цветовом круге (добавлен черный)
Как можно видеть на показанном выше цветовом круге, количество добавленного к цвету белого, серого и черного минимально — только чтобы изменить исходный цвет и создать так называемую монохроматическую цветовую схему.
Монохроматические цветовые схемы
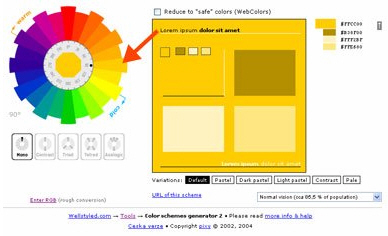
Цветовые схемы существуют уже очень давно, поэтому нет необходимости заново изобретать цветовой круг. Хотя цвета Web отличаются от цветов печати, принципы остаются такими же. Вы просто заменяете шестнадцатеричные числа названиями цветов, и выбираете ближайший цвет. Одним из инструментов в сети для этого является Color Scheme Generator II (http://www.colorschemedesigner.com/), показанный на рисунке 8.3, который позволяет быстро и легко определять цветовые схемы, и даже определить, обеспечивают ли выбранные цвета достаточную контрастность для слабовидящих или не различающих цвета пользователей.
Чтобы получить оттенок, тональность и тень для желто-оранжевого цвета в сетевом генераторе цветов, выберите сначала цвет, на который указывает стрелка на рисунке выше. Затем выберите Mono на панели, расположенной ниже цветового круга, и Default на панели в поле справа. Выберите также Normal Vision в раскрывающемся меню внизу справа. Не ставьте флажок "reduce to 'safe' colours" ("сократить до 'безопасных' цветов ") над полем цвета, если не являетесь пуристом.
Вернемся назад к монохроматической цветовой схеме. Результаты, которые должны получиться при выполнении описанных выше действий, будут следующие: желто-оранжевый цвет ( #FFCC00 ), оттенок ( #FFF2BF ), тональность ( #FFE680 ), и тень ( #B38F00 ). Эти шестнадцатеричные числа значительно более надежны, чем любые предположения, которые можно было бы сделать при попытке совместить реальный цветовой круг с окном Web-браузера. И как предполагает "Mono", эта схема преобразуется в монохроматическую цветовую схему, показанную на рисунке 8.4.
Монохроматическая цветовая схема соответствует одному цвету и всем его оттенкам, тональностям и теням. Хотя эта схема самая простая для использования, она не вызывает большого энтузиазма при проектировании Web у многих дизайнеров. Вместо этого вы можете захотеть исследовать другие схемы, чтобы сделать более привлекательными ссылки, изображения, и баннеры.