|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Изображения в HTML
Введение
В этой лекции мы поговорим о вещах, которые делают дизайн Web привлекательным — об изображениях. К концу этого курса вы узнаете, как добавлять в Web-документы визуальную информацию доступным образом (чтобы люди с недостатками зрения могли, тем не менее, использовать информацию сайта), и как и когда использовать строковые изображения для применения информационных или фоновых изображений при компоновке страницы. Можно загрузить используемые в этой лекции файлы примеров отсюда (http://dev.opera.com/articles/view/17-images-in-html/code.zip) — я использую эти файлы в ходе изложения учебного материала. Лекция имеет следующее содержание:
- Изображение говорит больше чем тысяча слов - так ли это?
- Различные типы изображений в Web - содержательные и фоновые изображения
- Элемент img и его атрибуты
- Создание альтернативного текста с помощью атрибута alt
- Добавление полезной информации с помощью атрибута title
- Использование longdesc для описания сложных изображений
- Быстрый вывод изображения при определении размеров с помощью width и height
- Только это о строковых изображениях
- Фоновые изображения с помощью CSS
- Как применять фоновые изображения с помощью CSS
- Заключение
- Контрольные вопросы
Изображение говорит больше чем тысяча слов - так ли это?
Очень соблазнительно использовать на своем Web-сайте много визуальной информации. Изображения являются отличным способом создания настроения у посетителя, и иллюстрации являются прекрасным способом сделать сложную информацию легче для восприятия для зрячих учеников.
Недостаток изображений в Web состоит в том, что не все пользователи Web могут их видеть. В прошедшие дни, когда изображения стали впервые поддерживаться браузерами, многие посетители сайтов отключали вывод изоображений, чтобы уменьшить объем трафика и быстрее перемещаться в сети — соединения Web были когда-то очень медленными, и нужно было платить большие деньги за каждую проведенную в сети минуту. Хотя это не слишком распространено сегодня, но мы ушли еще не слишком далеко.
- Люди, использующие мобильные устройства, могут по прежнему отключать вывод изображений из-за маленького экрана и стоимости загрузки данных.
- Посетители сайта могут быть слепыми или слабовидящими до такой степени, что не смогут правильно рассмотреть изображения.
- Другие посетители могут быть из другой культуры и не понимать используемые пиктограммы.
- Поисковые системы индексируют только текст - они не анализируют изображения (пока), что означает, что находящуюся в изображениях информацию невозможно найти и проиндексировать.
Поэтому очень важно выбирать изображения из разумных соображений и использовать их, когда уместно. Еще более важно убедиться, что вы всегда предлагаете запасной вариант для тех, кто не может видеть изображения. Имеются дополнительные пояснения по проблемам неправильного использования пиктограмм и изображений в лекции "Перемещение в Web и меню" в дальнейшем в этой серии. Пока давайте посмотрим, какие доступны технологии для добавления изображений в документ HTML.
Различные типы изображений в Web - содержательные и фоновые изображения
Существует два основных способа добавления изображений в документ: содержательные изображения с помощью элемента img и фоновые изображения, применяемые к элементам с помощью CSS. Когда что использовать зависит от того, что вы хотите делать:
- Если изображение является критически важным для содержания документа, например, фотография автора или график, показывающий некоторые данные, то оно должно быть добавлено как элемент img с подходящим альтернативным текстом.
- Если изображение присутствует как "украшение", необходимо использовать фоновые изображения CSS. Причина в том, что эти изображения не должны иметь альтернативный текст (какая польза от "круглый зеленый угол с миганием" для слепого?), и имеется значительно больше возможностей, чтобы выполнить оформление изображения в CSS, чем в HTML.
Элемент img и его атрибуты
С помощью элемента img очень легко добавить изображение в документ HTML. Следующий документ HTML (inlineimageexample.html в файле zip) выводит фотографию balconyview.jpg в браузере (при условии, что изображение находится в той же папке, что и документ HTML ).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Example of an inline image</title> </head> <body> <img src="balconyview.jpg"> </body> </html>
Если выполнить этот код в браузере, то будет получен вывод, показанный на рисунке 17.1.
Создание альтернативного текста с помощью атрибута alt
Этот вывод изображения работает прекрасно, однако, он является недопустимым HTML, так как элемент img должен иметь атрибут alt . Этот атрибут содержит текст, который выводится, если изображение недоступно по каким-то причинам. Изображение может быть недоступно, так как его невозможно найти, загрузить или потому что агент пользователя (обычно браузер) не поддерживает изображения. Кроме того, люди с недостатками зрения используют вспомогательные технологии для чтения Web-страниц. Эти технологии считывают содержимое атрибутов alt элементов img своим пользователям. Поэтому важно написать хороший альтернативный текст для описания содержимого изображения и поместить его в атрибут alt .
В сети Web можно найти множество текстов, говорящих о "тегах alt ". Это фактически неверно, так как не существует тега (или элемента) с таким именем. Это атрибут элемента img, крайне полезный как для доступности, так и для оптимизации поисковых машин.
Чтобы сделать изображение понятным каждому, необходимо добавить подходящий альтернативный текст, например, в данном случае "View from my balcony, showing a row of houses, trees and a castle" ("Вид с балкона … ")(inlineimageexamplealt.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Example of an inline image</title> </head> <body> <img src="balconyview.jpg" alt="View from my balcony, showing a row of houses, trees and a castle"> </body> </html>
Атрибут alt содержит текст, который должен выводиться, когда изображение недоступно. Информация в атрибуте alt не должна выводиться, когда изображение было успешно загружено и показано; Internet Explorer считает это неправильным, и показывает ее как всплывающую подсказку, когда указатель мыши перемещается на изображение на некоторое время. Это ошибка, так как ведет к тому, что множество людей добавляют информацию об изображении в атрибут alt . Если вы хотите добавить информацию, необходимо использовать вместо этого атрибут title , к рассмотрению которого мы переходим в следующем разделе.
Добавление полезной информации с помощью атрибута title
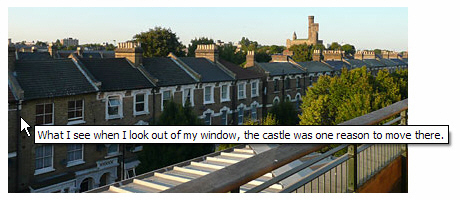
Большинство браузеров будут выводить значение атрибута title элемента img как всплывающую подсказку, когда на изображение перемещается указатель мыши (см. рисунок 17.2). Это может помочь посетителю больше узнать об изображении, но нельзя полагаться на то, что все посетители будут иметь мышь. Атрибут title может быть очень полезным, но он не является безопасным способом предоставления критически важной информации. Вместо этого он предлагает хороший способ, например, описать настроение изображения, или, что оно означает в контексте (inlineimagewithtitle.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Example of an inline image with alternative text and title</title>
</head>
<body>
<img src="balconyview.jpg" alt="View from my balcony, showing a row of houses,
trees and a castle"
title="What I see when I look out of my window;
the castle was one reason to move there.">
</body>
</html>Если загрузить этот код в браузер, то можно будет увидеть изображение, показанное на рисунке 17.2.