|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Выравнивание текста внутри ячеек
Обычно ячейки таблицы имеют размер, который определяется содержащимися в них данными. Их границы сближаются вокруг данных. Часто этот эффект создает ощущение перегруженной таблицы, которую трудно читать. Однако можно ввести вокруг данных свободное пространство в ячейках таблицы и увеличить расстояние между ячейками.
Отступы в ячейках
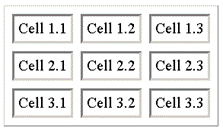
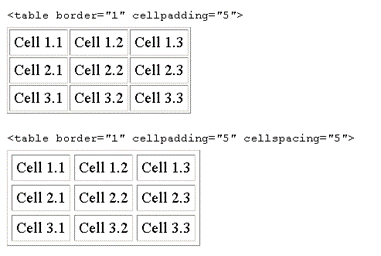
Отступ в ячейке добавляет свободное пространство вокруг текста в ячейке. Его величина определяется с помощью атрибута padding, задаваемого в селекторе ячейки td в таблице стилей. В следующей таблице вокруг данных в ячейках таблицы создается отступ величиной 5 пикселей.
<style type="text/css">
table {border:outset 1}
table td {border:inset 1; padding:5px}
</style>
Листинг
8.28.
Таблица стилей для задания отступов в ячейках таблицы
Интервал между ячейками
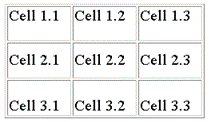
Интервал между ячейками определяет величину расстояния в пикселях между ячейками таблицы - по сути, ширину внутренних границ между ячейками. Хотя стандарты CSS предлагают свойство border-spacing для настройки этого интервала, современные браузеры его не поддерживают. Поэтому интервал между ячейками должен задаваться с помощью исключенного атрибута cellspacing="n" тега <table>, определяющего число пикселей между границами ячеек. Хотя это исключенный атрибут, он остается действительным согласно стандартам XHTML Strict. В следующем примере интервал между ячейками cellspacing задается как 10px.
<style type="text/css">
table {border:outset 1}
table td {border:inset 3; padding:5px}
</style>
<table cellspacing="10">
...
</table>
Листинг
8.29.
Атрибут cellspacing для задания интервала между ячейками таблицы
Выравнивание текста
По умолчанию текст выводится в таблице выровненным по горизонтали влево внутри ячейки и по вертикали по центру ячейки. Это выравнивание становится заметным, когда размеры ячеек оказываются большими, чем требуется для вывода их данных.
Однако можно переопределить это горизонтальное и вертикальное выравнивание для размещения содержимого в любом месте ячейки.
Выравнивание по вертикали
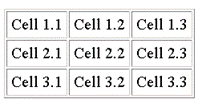
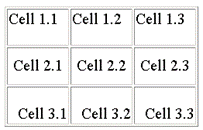
С помощью свойства vertical-align содержимое можно выравнивать по верхнему краю, по середине или по нижнему краю ячейки. Таблица на рисунке 8.28 применяет эти выравнивания по отдельности для трех своих строк. Отметим, что для таблицы заданы значения width и height - они делают ячейки больше, чем необходимо, для того чтобы вертикальное выравнивание данных ячеек стало визуально очевидно.
<style type="text/css">
table {border:outset 1; width:250px; height:150px}
table td {border:inset 1}
table tr#ROW1 {vertical-align:top}
table tr#ROW2 {vertical-align:middle}
table tr#ROW3 {vertical-align:bottom}
</style>
<table>
<tr id="ROW1">
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr id="ROW2">
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr id="ROW3">
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td>Cell 3.3</td>
</tr>
</table>
Листинг
8.30.
Таблица стилей для задания вертикального выравнивания текста в ячейках
Выравнивание по горизонтали
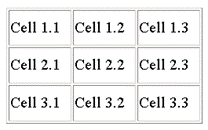
С помощью свойства text-align содержимое можно выравнивать в ячейке влево, по центру или вправо. Следующая таблица применяет это выравнивание по отдельности в трех своих строках, которые имеют выравнивание по вертикали, как у предыдущей таблицы.
<style type="text/css">
table {border:outset 1; width:250px; height:150px}
table td {border:inset 1}
table tr#ROW1 {vertical-align:top; text-align:left}
table tr#ROW2 {vertical-align:middle; text-align:center}
table tr#ROW3 {vertical-align:bottom; text-align:right}
</style>
Листинг
8.31.
Таблица стилей для горизонтального выравнивания текста в ячейках таблицы
Пустые ячейки
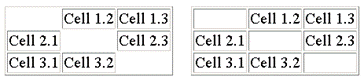
Границы окружают ячейки, только когда в ячейках имеются данные. Иначе никакие границы не выводятся. Такой эффект можно видеть на первой из двух таблиц на рисунке 8.30, где в трех ячейках отсутствуют данные. Это может быть допустимо в некоторых ситуациях, но обычно границы должны выводиться даже вокруг пустых ячеек. Такую ситуацию можно разрешить, кодируя символ неразрывного пробела ( ) в ячейках, создавая тем самым второе представление таблицы, где показаны все границы.
<table> <tr> <td> </td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td> </td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td> </td> </tr> </table>Листинг 8.32. Использование символов неразрывного пробела для вывода границ вокруг пустых ячеек
Ячейки таблицы без переноса слов
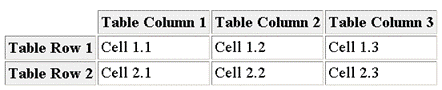
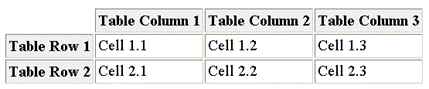
По умолчанию текст в ячейках переносится по словам, чтобы уложиться в общий размер таблицы. Обычно это является приемлемым, чтобы позволить браузеру организовать содержимое ячеек для наилучшего вывода в ячейках. Однако для некоторых ячеек может быть нежелательно, чтобы браузер переносил содержимое по словам. Примером может быть строка заголовков столбцов или столбец меток строк. Следующая таблица показывает используемые по умолчанию размеры и выравнивание содержимого ячеек при выводе заголовков столбцов и строк без переноса.
Проблема возникает, когда таблица изменяет свой размер, скажем, когда окно браузера становится меньше, чем ширина таблицы, необходимая для представления данных без переноса данных. Когда это происходит, заголовки могут сворачиваться в своих ячейках, что приводит к показанному ниже выводу таблицы.
Нет ничего неправильного в отношении содержимого таблицы; она просто выглядит не так, как предполагалось. Однако можно отключить перенос слов в ячейках таблицы, задавая свойство стиля white-space для тех ячеек, где нежелательно сворачивание текста.
Это свойство стиля определяет, как браузер должен обрабатывать пробелы в текстовой строке. Значение normal сжимает все смежные пробелы в один пробел и переносит строку текста на пробеле, где остающийся в строке текст не помещается в указанную ширину его контейнера. В противоположность этому значение nowrap интерпретирует пробелы как неразрывные ( ) и не переносит строку. Значение pre действует как тег <pre> и сохраняет столько пробелов, сколько было закодировано, также интерпретируя их как неразрывные пробелы.
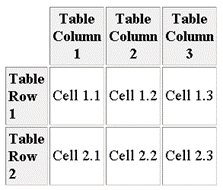
Если ячейка таблицы недостаточно широка для вывода своего текста на одной строке, то текст обычно переносится в позиции пробела в текстовой строке. Это происходит с заголовками столбцов и строк в таблице на рисунке 8-32. Однако, задавая свойство white-space:nowrap для этих ячеек таблицы, переноса строк в заголовках можно избежать. Такие спецификации приводят к выводу таблицы следующим образом.
Следующий листинг содержит весь код приведенной выше таблицы без переноса в ячейках. В данном случае определен класс стиля .NOWRAP с заданным свойством white-space:nowrap. Все ячейки, которые не должны допускать сворачивание текста, присваиваются этому классу.
<style type="text/css">
table {border:0; width:230px}
table td {border:inset 1; padding:3px}
table tr#C-HEAD {font-weight:bold; background-color:#F0F0F0; text-align:center}
table td#R-HEAD1 {font-weight:bold; background-color:#F0F0F0; text-align:left}
table td#R-HEAD2 {font-weight:bold; background-color:#F0F0F0; text-align:left}
table td#BLANK {background-color:#FFFFFF}
.NOWRAP {white-space:nowrap}
</style>
<table>
<tr id="C-HEAD">
<td id="BLANK"> class="NOWRAP"</td>
<td class="NOWRAP">Table Column 1</td>
<td class="NOWRAP">Table Column 2</td>
<td class="NOWRAP">Table Column 3</td>
</tr>
<tr>
<td id="R-HEAD1" class="NOWRAP">Table Row 1</td>
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr>
<td id="R-HEAD2" class="NOWRAP">Table Row 2</td>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
</table>
Листинг
8.33.
Использование отключения переноса в ячейках таблицы
Исключенные атрибуты тега <table>
Текст выравнивается по горизонтали в ячейках с помощью атрибута align="left|center|right", задаваемого в тегах <tr>, <td>, или<th>. Текст выравнивается по вертикали в ячейках с помощью задаваемого в ячейке атрибута valign="top|middle|bottom".
Отступ в ячейке определяют с помощью атрибута cellpadding="n" (пикселей), кодируемого в теге <table>. Интервал между ячейками задается атрибутом cellspacing="n" (пиксели). Атрибут cellspacing должен использоваться, пока браузеры не реализуют предложенное свойство стиля border-spacing.
Сворачиванием текста в ячейках можно управлять, задавая nowrap или nowrap="true" для любой ячейки таблицы: <td nowrap> или <td nowrap="true">.