|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Теги <colgroup> и <col/>
Возможностью выборочно оформлять ячейки таблицы можно управлять с помощью тега <colgroup> и составляющего ему пару тега <col/>. Объединяя ячейки с помощью этих тегов, можно определить столбцы данных, к которым применяются стили, а не оформлять отдельные строки или отдельные ячейки.
Столбцы объединяются в группу согласно сходству в оформлении ячеек в разделах таблицы <thead>, <tfoot> и <tbody>. Обычно те столбцы ячеек, которые имеют одинаковое оформление, необходимо объединять в группу с помощью <colgroup> со столбцами компонентами, определяемыми тегами <col/>. Затем стили можно применить к тегу <colgroup>, чтобы распространить на все ячейки в этой группе. Любые различия в оформлении, требуемые для определенного столбца в этой группе, реализуются с помощью индивидуальных тегов <col/>.
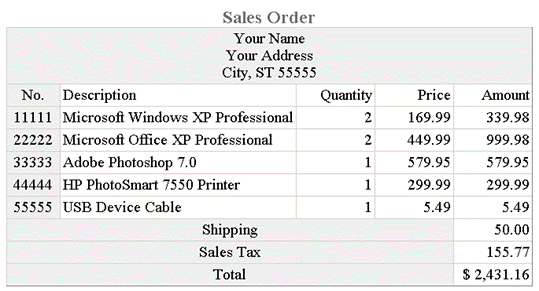
Спецификации объединения столбцов должны кодироваться перед разделами таблицы <thead>, <tfoot>, и <tbody>. Группы идентифицируют в таблице слева направо. В текущем примере определены следующие группы (см. рисунок 8.41).
<table> <caption>Sales Order</caption> <colgroup id="GROUP1"> <col/> </colgroup> <colgroup> <col/> </colgroup> <colgroup id="GROUP3"> <col id="COL3"/> <col/> <col id="COL5"/> </colgroup> ...Листинг 8.46. Код для объединения столбцов таблицы примера в группы
Здесь определены три группы colgroups на основе общности оформления ячеек в группах. Группам присвоены значения id, на которые ссылается таблица стилей, создаваемая далее для этих групп. В каждой группе столбцов теги <col/> определяют каждый столбец в группе. Определенному столбцу, оформление которого отличается чем-то от оформления группы, включающей его, задается id для отдельной ссылки в таблице стилей.
Первая группа столбцов включает только первый столбец номеров позиций. Этот столбец будет иметь ширину в 10% от ширины таблицы, с выравниванием по центру и цветным фоном. Все ячейки данных, входящие в данную группу <colgroup>, будут иметь это оформление. Единственный тег <col/> идентифицирует этот столбец в группе. (Для одиночных столбцов в группе требуется только тег <colgroup>. Здесь необязательный тег <col/> задается просто для документирования существования столбца.)
Помните, что эта первая группа столбцов включает также первый столбец из разделов <thead> и <tfoot> в таблице (группа столбцов охватывает все разделы таблицы). Так как информация в разделах <thead> и <tfoot> оформляется иначе, чем номера позиций в разделе <tbody>, то заголовок и основание могут оформляться отдельно, чтобы переопределить оформление тела. Обычная практика состоит в использовании раздела <tbody> для объединения столбцов и переопределении этого оформления требуемым образом.
Вторая группа столбцов включает второй столбец описаний позиций. Для нее не определяют никакие записи в таблице стилей и не задают id, поэтому ячейки в этой группе будут иметь оформление по умолчанию: данные будут выровнены влево и по вертикали в центре ячеек.
Третья группа столбцов включает последние три столбца ( quantity, price и amount ). Эти столбцы определяют как одну группу, так как для всех ячеек будет применяться похожее оформление. Все ячейки будут иметь ширину в 15% от ширины таблицы, а данные будут выравниваться вправо, так как они являются числовыми значениями. Однако в этой группе два столбца будут немного отличаться в оформлении. Столбец quantity будет выравниваться по центру, а столбец amount будет иметь фоновый цвет. Этим двум столбцам присваивают значения id для отдельного оформления в таблице стилей.
Задание стилей
Таблица стилей для таблицы примера поэтапно создается ниже, чтобы можно было видеть, как стили задаются для групп столбцов, раздела заголовка и раздела нижнего колонтитула.
Задание стилей группы столбцов
Листинг 8.47 показывает записи таблицы стилей для основных групп столбцов. Рисунок 8.43 выводит таблицу, оформленную с помощью этих стилей.
<style type="text/css">
table {border:outset 1px; border-collapse:collapse}
table caption {font:bold 14pt; color:#707070}
table td {border:inset 1px; padding:3px}
table colgroup#GROUP1 {width:10%; text-align:center;
background-color:#F6F6F6}
table colgroup#GROUP3 {width:15%; text-align:right}
</style>
Листинг
8.47.
Записи таблицы стилей для основных групп столбцов таблицы примера
Таблица выводится со сжатыми границами, оформленным заголовком, и ячейками таблицы с отступом в 3 пикселя.
Группе столбцов GROUP1 (первый столбец) задается ширина в 10%, текст в столбце выравнивается по центру, и выводится фоновый цвет. Это подходящее оформление для столбца номеров позиций. Отметим, однако, что такое же оформление применяется для первого столбца строк верхнего и нижнего колонтитулов, так как объединение столбцов охватывает все разделы таблицы. Поэтому строки адреса и метки "Shipping", "Sales Tax" и "Total" также выравниваются по центру и имеют фоновый цвет. (Вспомните, что ячейка address в верхнем колонтитуле охватывает пять ячеек, а ячейки меток нижнего колонтитула охватывают по четыре ячейки. Однако их источником является первая ячейка в столбце, которая получает оформление GROUP1. Эти оформления верхнего и нижнего колонтитулов переопределяется ниже.)
Группа столбцов GROUP3 (последние три столбца) имеет ширину столбцов, заданную как 15%, и выровненный вправо текст. Это общее оформление для всех трех столбцов, за исключением того, что столбец "Quantity" необходимо выровнять по центру, а для столбца "Amount" необходимо добавить фоновый цвет. Отметим также, что заголовки столбцов выравниваются вправо, хотя они должны быть выровнены по центру. Все эти индивидуальные различия в оформлении обрабатываются ниже.
Для второй группы столбцов, содержащей пункт "Description", дополнительное оформление не задается. По умолчанию текст в этой группе выравнивается влево. Заголовок этого столбца, однако, должен быть выровнен по центру.
До сих пор было реализовано только "самое общее" оформление для каждой группы столбцов. Конечно, существуют различия в оформлении для некоторых ячеек в этих группах, но эти различия можно реализовать с помощью дополнительных записей в таблице стилей.
Задание стилей столбцов
Два отличия в оформлении от основной группы столбцов имеются в третьем столбце quantities и пятом столбце amounts. Содержимое столбца quantities должно быть выровнено по центру, а столбец amounts должен иметь фоновый цвет. Эти переопределения и добавления в оформление группы столбцов показаны на листинге 8.48, который содержит стили для COL3 и COL5 и значения id, присвоенные их соответствующим тегам <col/> (см. листинг 8.46). Рисунок 8.44 показывает применение этих дополнительных стилей.
<style type="text/css">
table {border:outset 1px; border-collapse:collapse}
table caption {font:bold 14pt; color:#707070}
table td {border:inset 1px; padding:3px}
table colgroup#GROUP1 {width:10%; text-align:center;
background-color:#F6F6F6}
table colgroup#GROUP3 {width:15%; text-align:right}
table colgroup#GROUP3 col#COL3 {text-align:center}
table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0}
</style>
Листинг
8.48.
Дополнительные записи таблицы стилей для указанных столбцов примера таблицы
Отметим использование контекстных селекторов для указания на теги <colgroup> и <col/> в приведенной выше таблице стилей:
table colgroup#GROUP1 table colgroup#GROUP3 table colgroup#GROUP3 col#COL3 table colgroup#GROUP3 col#COL5
Это самый формальный способ определения этих объединений - по их положению в иерархии тегов таблицы или по их значениям id. Однако можно кодировать эти селекторы сокращенным образом, так как с присвоенными значениями id не возникает двусмысленностей в отношении того, какие группы столбцов и какие столбцы какой таблицы используются:
colgroup#GROUP1 colgroup#GROUP3 col#COL3 col#COL5
Задание стилей верхнего колонтитула
Когда группы столбцов и отдельные столбцы оформлены, может потребоваться дополнительное специальное оформление для раздела таблицы <thead>. Таким является случай рассматриваемой таблицы, где строки адреса (ячейка в строке таблицы с id="ADDR" ) должны быть выровнены влево, а заголовки столбцов (ячейки в строке с id="HEAD" ) должны быть выровнены по центру, быть полужирными и иметь заданные цвет текста и фона. Это дополнительное оформление добавляется в таблицу стилей на листинге 8.49 и показано в действии на рисунке 8.45.
<style type="text/css">
table {border:outset 1px; border-collapse:collapse}
table caption {font:bold 14pt; color:#707070}
table td {border:inset 1px; padding:3px}
table colgroup#GROUP1 {width:10%; text-align:center;
background-color:#F6F6F6}
table colgroup#GROUP3 {width:15%; text-align:right}
table colgroup#GROUP3 col#COL3 {text-align:center}
table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0}
table tr#ADDR td {text-align:left; background-color:#FFFFFF}
table tr#HEAD td {font-weight:bold; text-align:center;
background-color:#A0A0A0; color:#FFFFFF}
</style>
Листинг
8.49.
Дополнительные записи таблицы стилей для оформления <thead> примера таблицы
Отметим в этом примере, что оформление применяется к отдельным строкам и ячейкам в разделе <thead> таблицы с помощью селекторов tr и td. Если в верхнем колонтитуле имеется только одна строка таблицы или если все строки верхнего колонтитула используют один стиль оформления, то можно просто оформить один селектор thead, чтобы охватить все строки и ячейки.