|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Заголовок таблицы
Тег <caption>
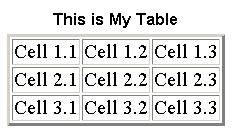
Заголовок таблицы можно определить, кодируя тег <caption> сразу после тега <table>. Введите заголовок таблицы между открывающим и закрывающим тегами <caption>, и заголовок появится выровненным по центру над таблицей. Заголовок выводится используемым по умолчанию на странице стилем шрифта и размером; форматирование происходит с помощью таблиц стилей, как показано в следующем примере кода для таблицы, приведенной на рисунке 8.10.
<style type="text/css">
table {border:outset 3px}
table td {border:inset 1px}
table caption {font:bold 10pt arial}
</style>
<table>
<caption>This is My Table</caption>
<tr>
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr>
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td>Cell 3.3</td>
</tr>
</table>
Листинг
8.14.
Код таблицы с заголовком
Оформление заголовка можно задавать с помощью селектора caption. В этом примере оформление шрифта происходит с помощью сокращенной записи font.
font:style variant weight size family
Заголовок по умолчанию выравнивается по центру. Для заголовка можно задать свойство text-align, чтобы выровнять его по правому или левому краю таблицы. Заголовки выводятся только в верху таблицы. Стандарты таблиц стилей предлагают стиль caption-side:top|bottom|left|right для задания положения заголовка; однако это свойство не реализовано в современных браузерах.
Тег <th>
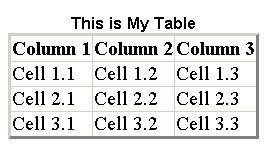
Заголовки столбцов можно задавать, используя теги <th> вместо тегов <td>, ограничивающих содержимое ячейки. Тег <th> автоматически выравнивает по центру и делает полужирным вложенный текст. Для дополнительного форматирования можно задавать в тегах другие стили. Обратите внимание в следующем примере, что в таблицу стилей для границ, окружающих эти ячейки, добавлен селектор th.
<style type="text/css">
table {border:outset 3px; border-collapse:collapse}
table td, th {border:inset 1px}
table caption {font:bold 10pt arial}
</style>
<table>
<caption>This is My Table</caption>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr>
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td>Cell 3.3</td>
</tr>
</table>
Листинг
8.15.
Код для создания заголовков столбцов таблицы
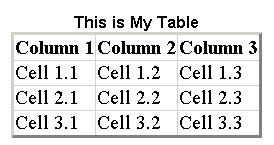
Уникальность тега <th> состоит только в том, что он по умолчанию оформляет свое содержимое полужирным шрифтом и выравнивает по центру. Однако при использовании таблиц стилей этот тег становится избыточным, так как такое же оформление можно задать без применения этого специального тега. Следующая таблица повторяет предыдущую таблицу без тегов <th>, просто определяя и оформляя первую строку таблицы.
<style type="text/css">
table {border:outset 3px; border-collapse:collapse}
table tr#HEAD {font:bold; text-align:center}
table td {border:inset 1px}
table caption {font:bold 10pt arial}
</style>
<table>
<caption>This is My Table</caption>
<tr id="HEAD">
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr>
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td>Cell 3.3</td>
</tr>
</table>
Листинг
8.16.
Код для создания заголовков столбцов с помощью оформления строки
Контекстный селектор tr#HEAD td указывает оформление тегов td, которое появляется внутри тега tr с id="HEAD". Программист может выбрать использование тега th и его встроенного оформления или реализовать все оформление с помощью таблиц стилей. Как общее правило, чем меньше используется тегов, тем лучше.
Исключенный атрибут align тега <caption>
Заголовки могут появляться вверху или внизу таблицы в зависимости от использования атрибута align="top" (по умолчанию) или align="bottom" в теге <caption>.
Как отмечалось выше, стандарты таблиц стилей предлагают свойство caption-side для замены атрибута align; однако это свойство пока не реализовано в современных браузерах.