| Украина |
Применение элементов Семантического Веб в Интернет-магазине
22.3. Создание ускорителя для Интернет-магазина
Добавим в корень проекта файл Accelerator.xml с описанием нового акселератора:
<?xml version="1.0" encoding="UTF-8" ?>
<openServiceDescription xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
<homepageUrl>http://localhost:31770/AWCDShop</homepageUrl>
<display>
<name>Find product in Adventure Works</name>
<icon></icon>
</display>
<activity category="Find">
<activityAction context="selection">
<preview action="http://localhost:31770/AWCDShop/products/ProductsSearch.aspx?query={selection}" />
<execute method="get"
action="http://localhost:31770/AWCDShop/products/ProductsSearch.aspx?query={selection}" />
</activityAction>
</activity>
</openServiceDescription>Как видно, и в качестве страницы для перехода и в качестве страницы для предпросмотра установлена разработанная ранее страница поиска.
22.4. Регистрация ускорителя на странице
Для того чтобы подключить разработанный акселератор в браузер необходимо уведомить пользователя, о том, что страница предлагает установить тот или иной плагин. Когда пользователь захочет установить акселератор – ему достаточно нажать на обычную кнопку (или выполнить любое действие, которое запустит необходимый java-script код). В нашем случае привяжем код к обработчику нажатия по логотипу сайта на master.master:
<img runat="server" alt="" height="46" width="144"
src="images/logo.jpg" onclick="window.external.AddService('Accelerator.xml')" />Теперь при нажатии на логотип пользователь получит уведомление о том, что ему будет установлен новый акселератор (рис. 22.2).
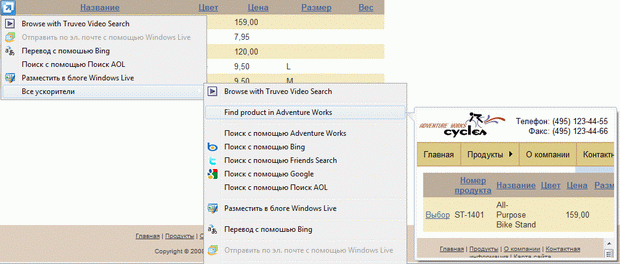
Теперь достаточно выделить какой-либо фрагмент текста на каком-либо сайте, перейти в контекстное меню, и выбрать Find products in Adventure Works. При этом если просто навести мышку на этот пункт меню, но не нажимать, то откроется окно предварительного просмотра (рис. 22.3).
22.5. Микроформаты, RSS
Микроформаты – это способ семантически размечать сведения о разнообразных сущностях (событиях, организациях, людях, товарах и так далее) на веб-страницах, используя стандартные элементы языка HTML (или XHTML). Пользователь может воспринимать страницу с размеченным микроформатом как обычную веб-страницу (через браузер); в то же время программы-обработчики способны извлечь из такой страницы структурированную информацию, следуя определенным соглашениям.
Поскольку микроформаты основаны на уже существующих стандартах (таких, как HTML и XHTML), их легко добавлять на существующие страницы в паутине.
22.5.1. Принципы построения микроформатов
При использовании микроформатов к существующей HTML-разметке добавляются новые составляющие, наполненные особым, заранее определенным смыслом. Например, с помощью атрибута class можно обозначить смысл того или иного HTML-элемента на странице (этот атрибут определен для всех элементов). Таким образом, люди приходят к соглашению об использовании определенных значений атрибутов (в том числе class ) для разметки определенных фрагментов информации. В дальнейшем такую разметку можно обрабатывать машинными средствами.
Для разметки микроформатами подходят любые элементы HTML, но особое значение придается элементам, которые не имеют собственного, стандартного семантического значения – div и span. Из атрибутов в настоящее время используются в основном следующие:
- class ;
- rel ;
- rev ;
- title.
22.6. Определение WebSlice
Веб-фрагменты – это вид микроформатов, т.е. способ семантической разметки сведений о разнообразных сущностей на веб-странице, который используется специальными программами-обработчикам для извлечения из такой страницы структурированную информацию, следуя определенным соглашениям. IE позволяет пользователям просматривать веб-фрагменты, подписанные в специальном выпадающем окне предварительного просмотра.
Основой WebSlice ( веб-фрагмент ) является микроформат hAtom с несколькими дополнительными свойствами. В самом веб-фрагменте используется простая семантическая разметка HTML для представления части веб-страницы, на которую можно подписаться. Прямо в содержимое HTML-страницы можно добавлять заметки; для оптимизации можно использовать дополнительные файлы, но это необязательно.
22.6.1. Пример веб-фрагмента
В следующем примере показывается, как веб-фрагмент определяется на веб-странице описания погоды.
<div class="hslice" id="slice1">
<p class="entry-title"> Температура воздуха в Москве: 20 градусов</p>
<div class="entry-content">
<img src="sunny.jpg">
<p>Auction ends:
<abbr class="endtime" title="2008-02-28T12:00:00-05:00">
6 hours
</abbr>
</p>
</div>
<a rel="feedurl" href="www.weather-moscow.ru/weather.xml">
Subscribe to Feed
</a>
<p>Погода обновляется каждые
<span class="ttl">
15
</span> минут.
</p>
</div>22.6.2. Основные свойства
Основные свойства WebSlice определяют контейнер, заголовок записи и содержимое записи.
Чтобы обнаружить веб-фрагмент на веб-странице, Internet Explorer ищет элементы с определенными именами класса и атрибутами.
Обязательно должны присутствовать следующие свойства:
- свойство hslice ;
- свойство id ;
- свойство entry-title.
22.6.2.1. Свойство hslice
Элемент hslice описывает раздел веб-страницы, на который можно оформить подписку в веб-браузере. В элементе hslice содержатся все обязательные и дополнительные свойства веб-фрагмента.
<div class="hslice" id="score">
В отличие от классов в традиционном стиле именам классов веб-фрагментов не требуется правило CSS в таблице стилей. Имена классов веб-фрагментов можно объединить с именами других классов в списке, разделенном пробелами.
<div class="hslice forecast" id="weather">
22.6.2.2. Свойство id
Таким же образом, как и именованная привязка, атрибут id используется для идентификации веб-фрагмента в URL-адресе. Атрибут id должен присутствовать в том же самом элементе, для которого используется класс hslice.
Значение id должно быть уникальным: если для нескольких веб-фрагментов на веб-странице используется одинаковое значение id, Internet Explorer распознает только один из них. Если значение id изменяется, Internet Explorer больше не может идентифицировать веб-фрагмент.
22.6.2.3. Свойство entry-title
По крайней мере, в одном дочернем элементе hslice должно использоваться имя класса entry-title. Значение этого свойства сопоставляется с текстом на кнопке веб-фрагмента и объявленным именем на кнопке "Обнаружение веб-канала" .
.
<div class="hslice" id="main">
<h2 class="entry-title">Температура воздуха в Москве</h2>
...
</div>Можно объединить несколько текстовых записей и создать динамический заголовок, обновляемый веб-фрагментом. Класс entry-title можно применить к нескольким элементам; Internet Explorer сцепляет значения в том порядке, в котором они указаны в HTML.
В приведенном ниже примере в Internet Explorer при обновлении веб-фрагмента отображается текст "Температура воздуха в Москве: На данный момент: 20o".
<div class="hslice" id="main">
<h2 class="entry-title"> Температура воздуха в Москве:</h2>
<p>На данный момент: <span class="entry-title">20°</span>.</p>
</div>Заголовки веб-фрагментов не могут содержать больше 128 символов.
22.6.3. Управление обновлениями и уведомление
Проверяя, нет ли обновлений, Internet Explorer сравнивает веб-фрагмент с его версией в кэше. На платформе Windows RSS новости и веб-фрагменты обновляются периодически: по умолчанию через каждые 24 часа. Однако если веб-фрагмент содержит свойство ttl, то в подсистеме загрузки веб-каналов расписание обновления настраивается с использованием указанного значения. Частоту обновления можно также настроить в диалоговом окне "Свойства веб-фрагмента ".
Длительность и частота проверок обновлений регулируются с помощью следующих элементов веб-фрагмента:
- свойство ttl ;
- свойство endtime.
22.6.3.1. Свойство ttl
Срок жизни (TTL) – это количество минут, в течение которых веб-фрагмент считается актуальным. Если пользователь не изменяет интервал обновления, подсистема загрузки веб-каналов рассматривает это значение как рекомендуемую частоту обновления.
<p>Обновление происходит каждые <span class="ttl">60</span> минут.</p>
Минимальный интервал проверки обновлений в браузере Internet Explorer составляет 15 минут.
22.6.3.2. Свойство endtime
Время истечения срока действия веб-фрагмента. Дата и время указываются в атрибуте title, сохраняя внутренний текст элемента для понятного пользователю представления времени, если необходимо.
<abbr class="endtime" title="2008-07-25T17:30:00-07:00">(friendly date format)</abbr>
Для указания строки даты и времени используется следующий общепринятый формат: ГГГГ-ММ-ДДВчч:мм:сс[Z|(+|-)чч:мм].
- ГГГГ – 4 цифры, обозначающие год;
- ММ – месяц, от 01 до 12;
- ДД – день, от 01 до 31;
- " В " – разделитель даты и времени;
- чч – часы, от 00 до 23;
- мм – минуты, от 00 до 59;
- сс – секунды, от 00 до 59 (необязательно);
- один из следующих вариантов: