| Украина |
Применение элементов RIA в Интернет-магазине
Цель практического занятия: Целью данного занятия является знакомство с технологией Silverlight.
Файлы к практическому занятию Вы можете скачать ![]() здесь.
здесь.
18.1. Описание Deep Zoom
Deep Zoom представляет собой реализацию технологии Seadragon на платформе .NET. Эта технология позволяет пользователям перетаскивать, приближать и удалять большие изображения (или наборы изображений) в высоком разрешении. Она позволяет сократить время, которое необходимо для первоначального отображения изображения за счет скачивания только видимой его части и уменьшения его разрешения, в зависимости от масштаба. В дальнейшем, остальные части изображения будут скачиваться по мере необходимости. Также, при приближении изображения будет скачиваться более качественная версия картинки, и отображаться пользователю (при этом анимация будет создавать эффект размытости изображения, пока скачивается нужная часть).
Подробно об алгоритмах работы Deep Zoom можно почитать здесь: http://msdn.microsoft.com/en-us/library/cc645050%28VS.95%29.aspx
Один из самых известных примеров использования этой технологии – http://memorabilia.hardrock.com/ (рис. 18.1).
Наша задача – создать аналогичное приложение, в котором пользователь сможет просмотреть имеющиеся в Интернет-магазине велосипеды и узнать какую-либо информацию о выбранном товаре. Для того чтобы сделать подобное приложение, нам понадобится бесплатная программа Microsoft Deep Zoom Composer, которую можно скачать по ссылке: http://www.microsoft.com/downloads/details.aspx?FamilyID=457B17B7-52BF-4BDA-87A3-FA8A4673F8BF&displaylang=en.
18.2. Работа с Deep Zoom Composer
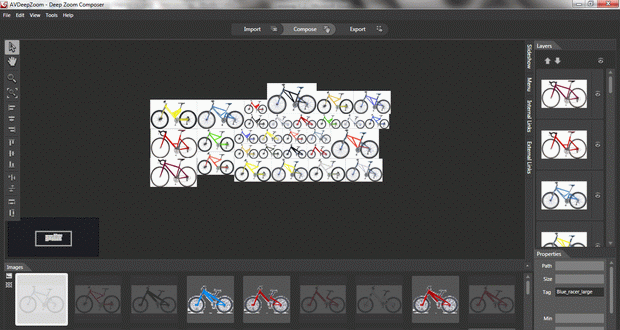
После запуска программы Deep Zoom Composer откроется диалоговое окно, в котором можно выбрать, что мы хотим сделать: создать новый проект или редактировать существующий. При создании нового проекта появляется окно, в котором необходимо указать название проекта, и место на жестком диске, где он будет храниться. Дальнейшая работа с Deep Zoom Composer состоит из трех этапов. На первом этапе, который называется Import, необходимо добавить в проект все изображения, которые будут использоваться при работе приложения. Для добавления изображений можно воспользоваться кнопкой Add Image в правом верхнем углу (рис. 18.2).
На втором этапе, необходимо из имеющихся изображений скомпоновать коллаж, при этом картинки можно уменьшать и увеличивать в размерах (сохраняя их разрешение), накладывать друг на друга (рис. 18.3).
Помимо этого, на данном шаге можно сделать еще ряд действий, а именно: создать встроенное меню, которое позволит перемещаться от одного изображения к другому; установить ссылки между изображениями друг на друга так, чтобы при щелчке мышкой по одному изображению переходить к связанному; устанавливать внешние ссылки; задавать каждому изображение какое-либо строковое значение, которое потом можно будет использовать.
18.2.1. Меню
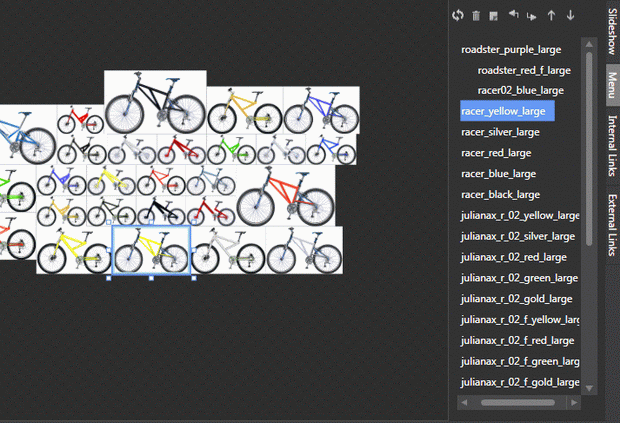
Меню создается во вкладке "Menu" путем перетаскивания изображений на панель редактирования. При помощи кнопок в верхней части панели можно задавать иерархию пунктов меню (рис. 18.4).
18.2.2. Внутренние ссылки
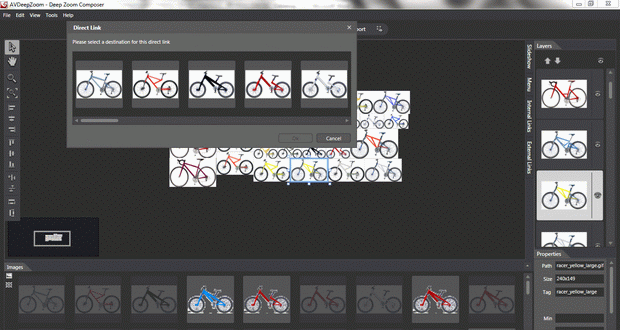
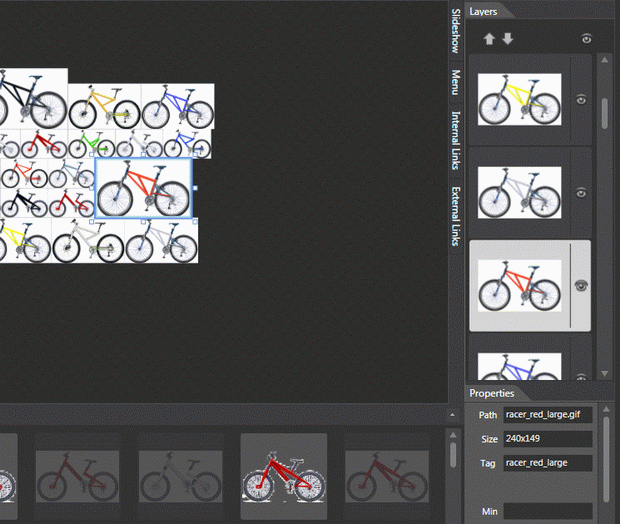
Для того чтобы задать внутреннюю ссылку, необходимо выделить нужное изображение, вызвать контекстное меню Add Internal Link. Откроется окно со всеми изображениями, с которыми мы можем связать текущее изображение (рис. 18.5).
18.2.3. Тэги
Для каждого изображения можно указать тег – строковое значение. Это позволит в дальнейшем идентифицировать выбранное пользователем изображение. Чтобы указать тег, необходимо выбрать изображение и в панель свойство указать нужное значение (рис. 18.6). Для каждого изображения укажем имя файла, в котором оно хранится.
18.2.4. Различные способы экспорта из Deep Zoom
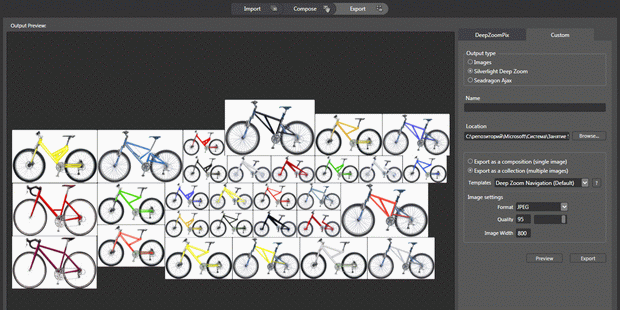
После того, как все приготовления сделаны, необходимо экспортировать получившийся коллаж. Это делается на последнем этапе. Deep Zoom Composer по умолчанию предлагает опубликовать коллаж на сервисе DeepZoomPix, что в дальнейшем позволит использовать его на своем сайте или блоге. Однако в данный момент мы воспользуемся альтернативным вариантом, и перейдем к вкладке Custom (рис. 18.7). Здесь необходимо выбрать, в каком виде мы хотим получить результат. Так как мы планируем разрабатывать Deep Zoom приложение, то необходимо выбрать вариант Silverlight Deep Zoom. В поле "Name" нужно указать название приложение, оно может отличаться от имени проекта. Экспортировать изображения можно как единое целое (composition) либо как коллекцию изображений. Нас устраивает второй поход, так как в дальнейшем мы планируем работать с картинками по отдельности, в частности, извлекать их теги.
В результате экспорта будет создана папка, которая будет содержать файл Silverlight приложения Default.xap, файлы тестовых страниц и папку GeneratedImages. Каталог GeneratedImages в свою очередь состоит из двух каталогов, содержащих части изображений в различных масштабах и нескольких xml файлов. Файл dzc_output.xml описывает созданное Deep Zoom приложение, расположение изображений относительно друг друга, а файл Metadata.xml определяет коллекцию изображений и связанные с ними теги.
После того, как приложение разработано, необходимо встроить его в наш Интернет-магазин.