| Украина |
Применение технологии ASP.NET в разрабатываемом Интернет-магазине
Цель практического занятия: Теперь, когда у нас имеется макет разрабатываемого сайта, необходимо реализовать различную функциональность, свойственную Интернет-магазинам. Однако для того, чтобы это сделать, одного только HTML уже не достаточно. Необходимо в рамках сайта реализовать бизнес-логику магазина. Целью данного занятия является рассмотрение основных возможностей технологии ASP.NET для создания Интернет-магазина.
Файлы к практическому занятию Вы можете скачать ![]() здесь.
здесь.
8.1. Обзор работы в Microsoft Visual Studio 2008
Почти все крупномасштабные Веб-сайты ASP.NET разрабатываются с использованием Microsoft Visual Studio – полнофункциональной среды разработки Веб-приложений (в зависимости от версии среды можно разрабатывать различные проекты: Веб-приложения, консольные программы, программы с оконным интерфейсом, программы для мобильных устройств, расширения для пакета Microsoft Office, сервисы и многое другое). Как и любая другая профессиональная среда разработки, Visual Studio включает в себя средства управления проектами, редактор исходного текста, конструкторы пользовательского интерфейса, "визарды", компиляторы, компоновщики, инструменты, утилиты, документацию и отладчики. Она позволяет создавать приложения для 32- и 64-разрядных Windows-платформ, и поддерживает все версии .NET Framework начиная с 2.0.
К основным преимуществам Visual Studio можно отнести следующие:
- Встроенный редактор WISIWYG ("Что видишь, то и получаешь"). С его помощью Visual Studio позволяет настраивать статическое HTML-содержимое, в том числе шрифты и стили.
- Разработчику нужно писать меньше кода. Visual Studio автоматически генерирует код страниц, окон, подготавливает шаблоны метод для событий. Более того, в среду встроен развитый подсказчик кода (IntelliSense), который существенно ускоряет набор кода программистом.
- Интуитивный стиль программирования – форматирование кода, выполняемое Visual Studio, во время его набора в виде автоматической расстановки отступов и использования цветового кодирования, значительно улучшает удобочитаемость кода и снижает вероятность допущения ошибок в коде.
- Встроенный Веб-сервер, позволяющий запускать Веб-сайт прямо из среды проектирования, что, кроме удобства, увеличивает степень безопасности за счет отсутствия возможности получения доступа с внешнего компьютера к разрабатываемому Веб-сайту.
- Многоязыковая разработка – Visual Studio позволяет разрабатывать приложения на любых языках платформы .NET с использованием одного и того же интерфейса (IDE). Более того, эта среда разработки предоставляет возможность помещения Веб-страниц, реализованных на C#, в тот же проект, в котором уже имеются Веб-страницы, написанные, например, на Visual Basic.
- Увеличение скорости разработки, для чего Visual Studio обладает множеством возможностей. Удобства вроде мощной функции поиска и замены, а также средств автоматического добавления и удаления комментариев, которые могут временно скрыть блок кода, позволяют работать быстро и эффективно.
- Отладка, для удобства осуществления которой Visual Studio располагает большим набор инструментов, таких как возможность просмотреть локальные переменные, увидеть стек вызова функций, поставить точку останова и другие. Более того, благодаря тому, что для компиляции приложений используется JIT-компилятор (Just-in-time), у разработчиков появляется возможность менять код на лету, прямо во время отладки программы, без ее перекомпиляции. Впрочем, надо заметить, что не все проекты поддерживают данную возможность.
8.1.1. Начало работы с Visual Studio 2008
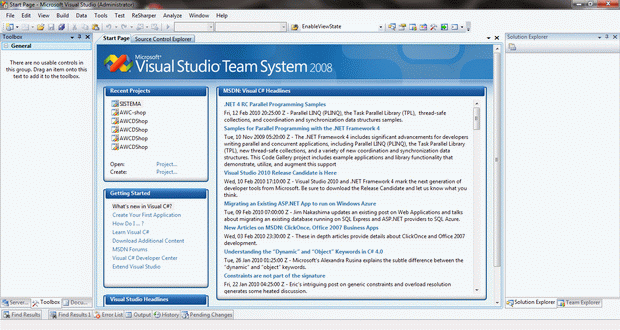
При загрузке Visual Studio 2008 отображается окно, состоящее из нескольких областей (рис. 8.1). Область окна Recent Projects содержит ссылки на 6 последних проектов, открытых в Visual Studio. Размещенная под ней область Getting Started содержит ссылки на наиболее часто возникающие у пользователя задачи. В центре окна Visual Studio 2008 располагается область, в которой отображаются (при условии подключения к Интернету) последние опубликованные в MSDN статьи, посвященные тем технологиям, которые применяются для разработки на данном компьютере. Вся область окна, задействованная для отображения статей, в дальнейшем используется для отображения содержимого редактируемого документа (файла) и называется Окном документов.
увеличить изображение
Рис. 8.1. Главное окно интегрированной среды разработки приложений Visual Studio 2008
Левая и правая часть окна Visual Studio 2008 заняты так называемыми инструментальными окнами (так как набор окон и их расположение каждый разработчик настраивает так, как ему удобней, то внешний вид среды Visual Studio при запуске может сильно отличаться). В них отображаются компоненты приложений: элементы управления, соединения с базами данных, классы и свойства, используемые в проектах. Инструментальные окна можно настроить по своему усмотрению для максимального удобства использования в процессе работы.
Инструментальные окна можно также настраивать таким образом, чтобы они постоянно находились на экране. Для этого необходимо включить кнопку "Auto Hide", расположенную в правом верхнем углу окна. С помощью данной кнопки можно добиться того, чтобы окно либо постоянно находилось на экране, либо скрывалась за боковой границей основного окна в случае, если курсор мыши вышел за его пределы.
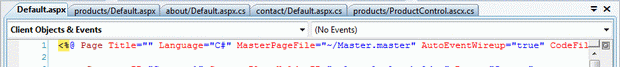
Важным компонентом интерфейса является также способ отображения окон документов внутри интегрированной среды разработки. Существует два способа отображения окон: стандартный многооконный интерфейс, используемый многими программами, когда внутри основного окна создается новое окно, которое представляет собой отдельное окно с заголовком, но которое не может быть вынесено за пределы главного окна; и интерфейс на основе закладок, когда окно документа всегда занимает все рабочее пространство внутри главного окна, а переключение между окнами возможно путем щелчка по соответствующей вкладке (рис. 8.2).
8.1.2. Создание нового приложения
Для создания нового приложения ASP.NET следует выполнить команду File -> New -> Web Site.
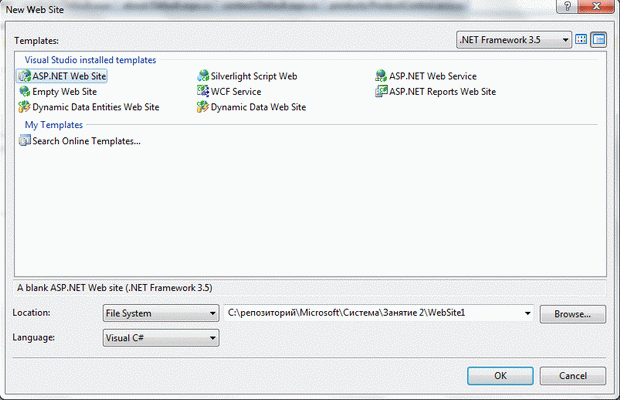
В открывшемся окне New Web Site (рис. 8.3) можно указать следующие сведения:
- Шаблон (Templates) – определяет файлы, с которых будет начинаться Веб-сайт. Поддерживаются два типа базовых приложений ASP.NET – приложения Веб-сайтов и приложения Веб-служб. В Веб-приложении работа начинается с образца Веб-страницы, в приложении Веб-службы – с образца Веб-службы. Кроме того, имеются более сложные шаблоны для определенных типов сайтов. Можно также создавать собственные шаблоны или загружать готовые шаблоны сторонних поставщиков.
- Месторасположение (Location) – определяет место хранения файлов Веб-сайта. Обычно это File System – Файловая Система (указывается папка на локальном компьютере либо сетевой путь). Но возможно также редактирование сайта непосредственно по HTTP или FTP протоколу.
- Язык (Language) – определяет язык программирования .NET, используемый по умолчанию для кодирования Веб-сайта.
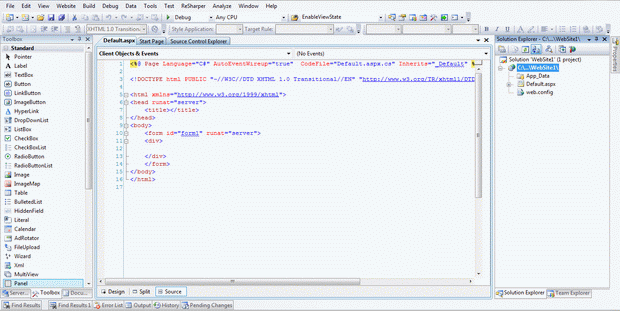
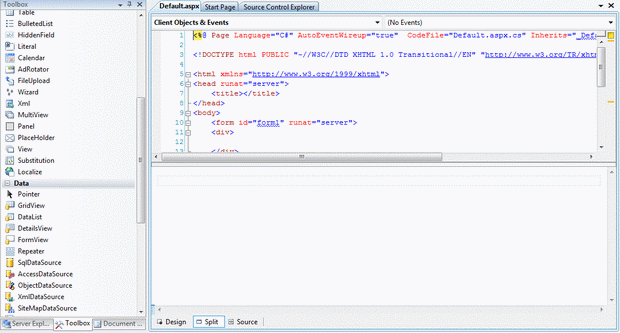
После возврата в диалоговое окно создания Веб-сайта и указания всех необходимых опций, Visual Studio создаст новое Веб-приложение. Новый Веб-сайт начинается с одного файла – начальной страницы по умолчанию default.aspx, пример содержимого которой приведен на рис. 8.4.
Как видно из рисунка, основная часть файла представляет собой обычную структуру HTML-документа с той лишь разницей, что в самом начале размещена строка, содержащая директивы ASP.NET, содержащая информацию об используемом языке программирования в модуле, связанном с данной страницей (в данном случае это C#), об автоматическом связывании событий данной страницы с функциями – обработчиками этих событий, а также имя модуля, содержащего программный код, привязанный к данной странице.
Наличие расширения .aspx у файла говорит о том, что он содержит некие директивы ASP.NET и должен быть исполнен платформой .NET Framework. При этом очень важными элементами этого файла являются директивы среды исполнения, а также встроенные в страницу серверные элементы управления. Эти элементы должны обязательно располагаться внутри HTML элемента form, исполняющегося на стороне сервера и помечаются тегом <asp: параметры элемента />. Например, описание серверного элемента Button, вставленного в страницу будет выглядеть следующим образом:
<asp:Button ID="Button1" runat="server" Text="Button" />
Как видно из этого примера, после ключевого слова asp следует тип элемента, который соответствует его классу, описанному в .NET Framework, ID элемента, указание на его обработку на стороне сервера и другие параметры, такие, как подпись кнопки в данном случае.
Особое значение при разработке приложений играет окно панели компонентов Toolbox.
В Visual Studio окно Toolbox отображает элементы управления и компоненты, которые можно перетаскивать в окно документа. Содержимое Toolbox зависит от типа редактируемого документа. Например, при редактировании Веб-формы Toolbox содержит серверные элементы управления, HTML-элементы управления, элементы управления, связанные с данными, и другие компоненты, которые можно размещать на поверхности Веб-форм (рис. 8.5).
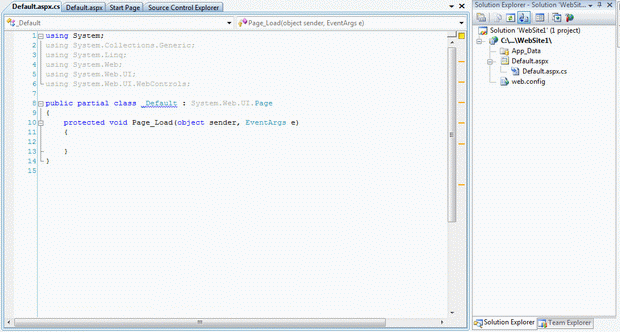
Файл Default.aspx.cs содержит программный код, привязанный к странице. Организация этого файла практически полностью повторяет организацию аналогичного файла для проекта Windows-приложения. Пример содержимого только что созданного файла такого типа приведен на рис. 8.6.
увеличить изображение
Рис. 8.6. Элементы управления окна Toolbox в режиме редактирования исходного кода
Как видно из рисунка, файл начинается с подключения различных пространств имен, содержащих описания тех классов .NET Framework, которые необходимо использовать в данном модуле. После чего следует описание класса страницы, состоящего из различных функций, в том числе привязанных к обработке событий данной формы. По умолчанию, создана заготовка функции – обработчика события открытия страницы Page_Load.
Принцип разработки приложения в ASP.NET полностью соответствует объектно-ориентированному подходу. Программист в процессе создания Веб-приложения оперирует классами, определяя их атрибуты и их значения, а также методы, предназначенные для выполнения объектами класса действий, привязанных к событиям страницы.