| Украина |
Применение технологии ASP.NET в разрабатываемом Интернет-магазине
8.1.3. Редактирование Веб-документов
Веб-формы и HTML-документы можно редактировать в графическом режиме с использованием drag-and-drop, как обычные Windows-формы, либо в текстовом виде. Для переключения между режимами достаточно щелкнуть ярлычки Design, Source или Split, расположенные внизу окна документа.
Естественно, не все задачи можно решить в графическом режиме. Поэтому приходится редактировать Веб-документы в режиме исходного кода. Если хорошо знать HTML, то этот способ может оказаться даже удобнее использования графических инструментов. Поддерживаемая Visual Studio технология IntelliSense помогает завершать элементы HTML, создаваемые в режиме исходного кода.
8.1.4. Редактирование кода
При создании новой Веб-формы автоматически генерируется связанный с ней файл, содержащий объект кода этой страницы. Имя файла с кодом составляется из имени Веб-формы и расширения .vb или .cs (в зависимости от используемого языка программирования: cs соответствует языку C#, vb – Visual Basic).
В каждом файле кода Visual Studio генерирует определение класса, инициализирующие процедуры и обработчик события Page_Load.
Чтобы скрыть сгенерированный код, следует щелкнуть знак "минус" слева от директивы #Region. При этом область сворачивается, а знак "минус" меняется на "плюс", щелкнув который, область снова раскрывается. Аналогичным образом сворачивают и раскрывают и другие блоки кода, например определения классов и процедур.
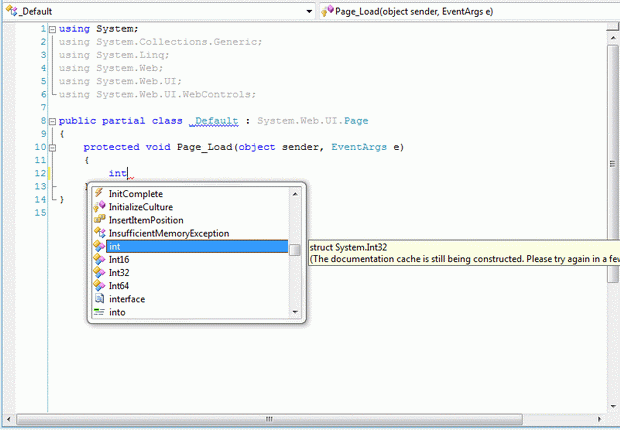
Редактор кода также поддерживает функцию autocomplete, автоматически завершающую ключевые слова и члены классов, реализуемую при помощи технологии IntelliSense (рис. 8.7.). Окно подсказки появляется всякий раз, когда происходит ввод ключевого слова, представляющего собой команду, директиву, тип данных, либо зарезервированное слово. При этом пользователю достаточно выбрать из списка нужный вариант окончания данной команды и нажать клавишу Enter. В случае если окно подсказки закрылось, а команда так и не была выбрана, разработчик может вызвать его с помощью нажатия комбинации клавиш "ctrl+пробел".
Кроме того, после ввода каждой строки редактор кода выделяет синтаксические ошибки и необъявленные переменные, подчеркивая их волнистой линией. При наведении указателя мыши на выделенную ошибку отображается ее описание.
8.1.5. Окно Solution Explorer
Visual Studio упорядочивает приложения при помощи проектов и решений.
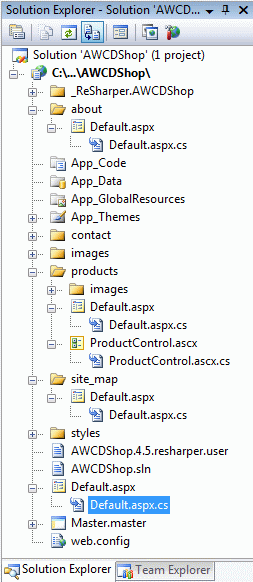
Проект (project) – это набор файлов, из которых в итоге компонуется исполняемый файл. Решение (solution) – это группа проектов, образующих функциональную единицу. Файлы, составляющие решение, можно просматривать в окне Solution Explorer, показанном на рис. 8.8.
Стартовый проект (start-up project) запускается первым по щелчку кнопки Start в Visual Studio. Если решение состоит из нескольких проектов, то стартовый проект обычно вызывает другие проекты этого решения.
Рассмотрим структуру отдельных частей созданного проекта, отображенную в окне Solution Explorer.
После создания нового проекта, Visual Studio 2008 создает следующие файлы: Default.aspx и Default.aspx.cs. Кроме того, автоматически создается каталог App_Data, предназначенный для хранения файлов базы данных, используемой ASP.NET. Это может быть БД Access, SQL Server, XML или файл любого другого формата доступного в ASP.NET приложении. Помимо каталога App_Data в проекте Веб-приложения могут создаваться и другие каталоги. Часть из них играют предопределенное значение и занимают особое место в системе, их имена предопределены и за ними закреплены определенные функции. Такие каталоги часто называют виртуальными каталогами приложения. Другую часть составляют каталоги, создаваемые самими пользователями. За такими каталогами не закреплены определенные функции, а их назначение в системе определяет сам пользователь. Файл Default.aspx представляет собой файл, содержащий описание Веб-страницы в формате HTML.
Таким образом, согласно такой модели организации проекта, ASP.NET придерживается принцип разделения исходного кода и интерфейса системы. Интерфейс системы описывается в файлах с расширением .aspx, а исходный код размещается в файлах с расширением .cs в случае, если в качестве языка программирования используется C# и .vb – если Visual Basic.
Еще одним важным файлом проекта ASP.NET приложения является файл Web.Config. При начальном создании проекта, Visual Studio не создает этот файл. Однако, при первом запуске приложения (с помощью нажатия клавиши F5), пользователю предлагается создать этот файл и установить в нем опцию, разрешающую отладку данного приложения.
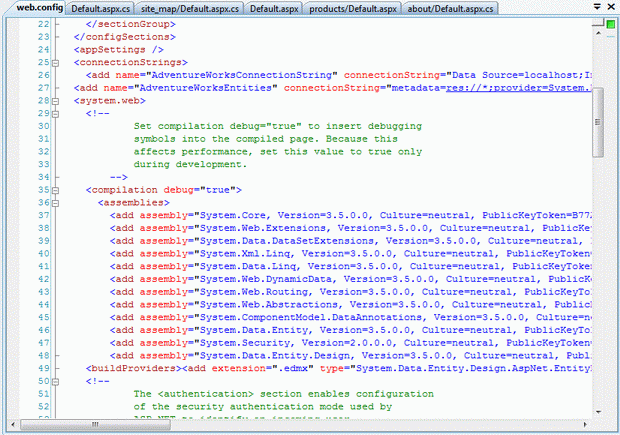
Файл Web.Config является конфигурационным файлом, созданном на базе формата XML. Фрагмент такого файла, изображен на рис. 8.9. Он содержит большое количество параметров настройки на уровне приложения, которые конфигурируют все аспекты, начиная с безопасности, и заканчивая отладкой, подключением к источникам данных и управлением состояния.
Однако, кроме перечисленных выше файлов, приложение ASP.NET может содержать и другие элементы, играющие свою роль и выполняющие свои задачи. Все эти элементы могут быть добавлены в проект по ходу его развития.
8.2. Переработка сайта AdventureWorks с использованием технологии ASP.NET
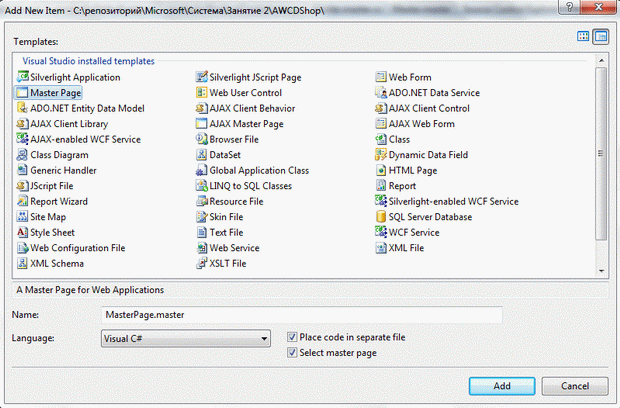
После того, как в Visual Studio был создан новый сайт, перейдем к переносу и адаптации кода. Прежде всего, добавим в проект все папки и ресурсы, которые были созданы на первом занятии. Далее, добавим в проект файл MasterPage.master (это можно сделать, кликнув правой клавишей мыши по названию сайт в Solution Explorer и выбрав в контекстом меню пункт Add New Item) (рис. 8.10).