| Украина |
Применение поисковых технологий в Интернет-магазине
21.4. Создание файла описания поискового расширения
Теперь необходимо разработать само поисковое расширение. Как уже отмечалось, это небольшой файл в формате xml.
21.4.1. Структура и формат файла описания OpenSearch
Файлы описания OpenSearch – это небольшие XML -файлы, содержащие описание поставщика поиска для браузера Internet Explorer 8. В табл. 21.1 описываются значения, используемые в файле описания OpenSearch.
Ниже приведен образец файла описания OpenSearch, в котором определяется тип предоставляемых поисковых служб:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"
xmlns:ie="http://schemas.microsoft.com/Search/2008/">
<ShortName>My Custom Search</ShortName>
<Image height="16" width="16" type="image/icon">
http://example.com/example.ico
</Image>
<Url type="text/html"
template="http://example.com/search.aspx?q={searchTerms}&source=IE"/>
<Url type="application/x-suggestions+json"
template="http://suggestions.example.com/search.aspx?q={searchTerms}"/>
<Url type="application/x-suggestions+xml"
template="http://suggestions.example.com/search.aspx?q={searchTerms}"/>
<ie:PreviewUrl type="text/html"
template="http://suggestions.example.com/search.aspx?q={searchTerms}"/>
</OpenSearchDescription>Каждый файл описания OpenSearch должен содержать имя поставщика и URL-адрес поиска. При отсутствии этих элементов установка поставщика поиска в браузере Internet Explorer 8 будет невозможна. В строке запроса каждого URL-адреса поиска должна содержаться фраза "{searchTerms}". При использовании этого поставщика для поиска в Internet Explorer 8 фраза "{searchTerms}" заменяется строкой запроса, введенной пользователем в поле мгновенного поиска. В файл описания OpenSearch следует включать значок (аналог фавикона в браузере). Если браузеру Internet Explorer 8 не удается найти значок, указанный с помощью атрибута "Image", поставщик представляется в меню быстрого выбора с помощью общего значка .
.
21.4.2. Создание файла описания поискового расширения для Интернет-магазина
Добавим в корень проекта файл Search.xml следующей структуры:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Adventure Works</ShortName>
<Url type="text/html"
template="http://localhost:31770/AWCDShop/products/ProductsSearch.aspx?query={searchTerms}" />
<Url type="application/x-suggestions+xml"
template="http://localhost:31770/AWCDShop/SearchSuggestion.ashx?query={searchTerms}"/>
</OpenSearchDescription>Как видно из описания, мы не указываем иконку для нашего поиска, а также подсказки в формате JSON. При этом при использовании поиска, пользователь будет перенаправляться на только что разработанную страницу products/ProductsSearch.aspx. Строку, описывающую доступ к подсказкам рассмотрим позднее.
21.5. Добавление поставщика поиска на страницу сайта
Теперь необходимо уведомить пользователей нашего магазина о том, что сайт предоставляет собственное поисковое расширение для браузера. Существует два способа уведомления пользователя о поставщике поиска. Первый способ заключается в предоставлении ссылки или кнопки, указывающей на файл описания. В этом случае для установки поставщика пользователям требуется выполнить определенные действия. Второй способ предусматривает обеспечение возможности обнаружения поставщика поиска. В этом случае в верхней части веб-страницы необходимо указать строку кода, которая позволяет браузеру Internet Explorer 8 обнаруживать поставщик при просмотре сайта пользователями.
Ниже приведен пример кода, обеспечивающего добавление поставщика поиска при щелчке ссылки пользователем:
<a href="#"
onclick="window.external.AddSearchProvider('http://www.example.com/provider.xml')">Add Search Provider Example</a>В этом примере вызывается метод AddSearchProvider. Метод AddSearchProvider доступен из объекта external объекта window. При выполнении этого кода на HTML-странице в браузере Internet Explorer 8 открывается диалоговое окно "Добавление поставщика поиска".
Второй способ информирования пользователя о наличии поискового расширения предусматривает обнаружение поставщика поиска браузером. Это обеспечивается посредством добавления элемента link в объект head веб-страницы. В следующем примере кода выполняется обнаружение поставщика поиска браузером Internet Explorer 8:
<link title="My Provider" rel="search"
type="application/opensearchdescription+xml"
href="http://www.example.com/provider.xml">Атрибуту rel необходимо присвоить значение " search ", а атрибуту type – значение " application/opensearchdescription+xml ". Значение атрибута title отображается в раскрывающемся списке поля мгновенного поиска. Атрибут href содержит абсолютный или относительный URL-адрес, определяющий местоположение файла описания OpenSearch.
При загрузке страницы в браузер Internet Explorer 8 цвет стрелки в раскрывающемся списке поля мгновенного поиска изменяется на оранжевый, что свидетельствует о добавлении в него нового поставщика. Прежде чем добавлять новые поставщики в список, можно ознакомиться с ними. Если пользователь решает установить поставщик поиска, открывается диалоговое окно "Добавление поставщика поиска".
Расположим на странице master.master в теге head следующий код:
<link rel="search"
type="application/opensearchdescription+xml"
href="http://localhost:31770/AWCDShop/Search.xml"
title="Adventure Works 1" />Теперь, когда пользователи будут заходить на любую страницу нашего сайта, они будут уведомлены о том, что сайт предоставляет поисковое расширение, и смогут его добавить.
21.6. Реализация подсказок
Теперь перейдем к рассмотрению способов реализации подсказок. В IE поддерживается два способа, стандартный который поддерживают все браузеры, в формате JSON, и расширенный, в формате XML.
21.6.1. Описание создания JSON подсказок
Начиная с версии Internet Explorer 8, в поле мгновенного поиска поддерживаются различные варианты поиска. По мере ввода пользователем текста в поле поиска браузер Internet Explorer 8 может предлагать варианты и отправлять в поставщик запросы, содержащие текущую строку поиска. Кроме того, предложенные варианты могут помочь в составлении более эффективных условий поиска. В Internet Explorer 8 поддерживается два формата вариантов поиска: JSON и XML. Формат JSON поддерживает текстовые варианты поиска, которые могут быть дополнены описаниями и URL-адресами. Формат XML поддерживает все виды контента, доступные для вариантов JSON, а также визуальные варианты и названия разделов.
Варианты поиска JSON возвращаются в виде массива массивов Microsoft JScript. Этот массив содержит четыре значения (табл. 21.2).
| Значение | Описание |
|---|---|
| Строка запроса (обязательный параметр) | Запрашиваемое условие поиска. Например, если в браузере запрашивается вариант для термина " xbox ", в качестве строки запроса необходимо использовать строку " xbox ". Чтобы обеспечить соответствие возвращаемых вариантов запрашиваемому условию поиска, строка запроса возвращается в виде массива. |
| Массив вариантов (обязательный параметр) | Варианты для заданной строки запроса. |
| Массив описаний (необязательный параметр) | Дополнительные строки, содержащие дополнительные сведения или контекст для заданного варианта. |
| Массив URL-адресов запроса (необязательный параметр) | Список URL-адресов, которые следует использовать при выборе пользователем заданного варианта. Эти URL-адреса используются в качестве мгновенного ответа для перенаправления пользователя на заданный URL-адрес вместо страницы результатов поиска. |
В ответе на запрос JSON должны возвращаться строка запроса и массив вариантов. Ниже приведен пример простого ответа на запрос JSON, в котором не указаны описания и URL-адреса.
["xbox", ["Xbox 360", "Xbox cheats", "Xbox 360 games"]]
Для создания более эффективных условий поиска вместе с вариантами можно предлагать описание. Чтобы создать ответ, можно добавить URL-адреса запроса. Если предлагается URL-адрес запроса, при выборе пользователем соответствующего варианта браузер Internet Explorer 8 переходит непосредственно по этому URL-адресу, а не на страницу результатов поиска. Ниже приведен пример подробного ответа на запрос JSON.
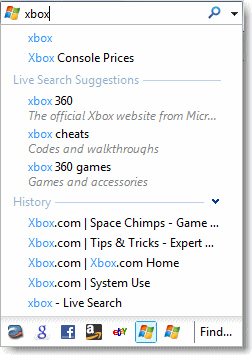
["xbox", ["Xbox 360", "Xbox cheats", "Xbox 360 games"], ["The official Xbox website from Microsoft", "Codes and walkthroughs", "Games and accessories"], ["http://www.xbox.com","http://www.example.com/xboxcheatcodes.aspx", "http://www.example.com/games"]]
В этом ответе на запрос JSON первый вариант поиска состоит из следующих элементов:
- первый элемент первого массива (Xbox 360);
- первый элемент второго массива (The official Xbox website from Microsoft);
- первый элемент третьего массива (http://www.xbox.com).
При использовании предыдущего ответа на запрос получаются результаты, показанные на рис.21.6.