| Украина |
Применение Веб-методов. Технология Jasp
14.1.6.2. Примеры
Рассмотрим большинство указанных выше аспектов использования Веб-сервисов на примерах.
В первом примере показан метод Веб-сервиса, возвращающий сложный тип. В рамках Веб-сервиса определен пользовательский сериализуемый тип ColorObject, а также метод GetDefaultColor, который возвращает некоторый объект с цветом. Клиент после полной отрисовки страницы вызывает сервис, получает значение цвета и сообщение, а также выводит сообщение от сервиса на экран, выделяя его переданным в формате RGB цветом.
В первой части примера показана страница, на которой выполняется вызов сервиса с использованием клиентского сценария. Она имеет ссылку на файл HandleColor . asmx, который содержит описание сервиса, и на файл HandleColor.js, который содержит JavaScript -код, вызывающий веб-сервисы:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html >
<head id="Head1" runat="server">
<title>Получение составного типа данных</title>
<style type="text/css">
body { font: 11pt Trebuchet MS;
font-color: #000000;
padding-top: 72px;
text-align: center }
.text { font: 8pt Trebuchet MS }
</style>
</head>
<body>
<h2>Получение составного типа данных</h2>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" ID="scriptManager">
<Services>
<asp:ServiceReference Path="HandleColor.asmx" />
</Services>
<Scripts>
<asp:ScriptReference Path="HandleColor.js" />
</Scripts>
</asp:ScriptManager>
<table style="font-size:12px">
<tr>
<td>Цвет по умолчанию для Web-сервиса:</td>
<td>
<button id="Button1"
onclick="GetDefaultColor(); return false;">Получить цвет по умолчанию</button>
</td>
</tr>
</table>
<hr />
<!—Отображение текущего цвета.-->
<p>
<span style="background-color:Yellow">Цвет:</span>
<span id="ResultId"></span>
</p>
</form>
</body>
</html>В следующей части примера показан клиентский сценарий страницы HandleColor.js, который используется для вызова службы:
// Эта функция извлекает значение по умолчанию для цвета
function GetDefaultColor()
{
// Вызываем нужный Веб-сервис
Samples.AspNet.HandleColor.GetDefaultColor(SucceededCallback);
}
// Это функция обратного вызова, обрабатывающая результат вызова сервиса
function SucceededCallback(result)
{
// Извлечение данных, полученных от сервиса
var message = result.message;
var rgb = result.rgb;
var timeStamp = result.timeStamp;
// Преобразование RGB массива в строку
var serverColor = rgb[0]+ rgb[1] + rgb[2];
// Отображение результата
var displayResult = document.getElementById("ResultId");
displayResult.style.color = "yellow";
displayResult.style.fontWeight = "bold";
if (document.all)
displayResult.innerText = message + " " + timeStamp;
else
// Firefox
displayResult.textContent = message + " " + timeStamp;
displayResult.style.backgroundColor = "#" + serverColor;
}
if (typeof(Sys) !== "undefined") Sys.Application.notifyScriptLoaded();В следующей части примера показана вызываемая на странице служба HandleColor.asmx, которая реализуется классом Samples.AspNet.HandleColor:
<%@ WebService Language="C#" Class="Samples.AspNet.HandleColor" %>
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
using System.Web.Script.Serialization;
namespace Samples.AspNet
{
// Определяем объект "Цвет" для общения с клиентом
public class ColorObject
{
public string message = "Цвет по умолчанию – синий.";
public string[] rgb = new string[] { "00", "00", "FF" };
public string timeStamp;
}
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[GenerateScriptType(typeof(ColorObject))]
[ScriptService]
public class HandleColor : System.Web.Services.WebService
{
[WebMethod]
public ColorObject GetDefaultColor()
{
// Создаем новый объект.
ColorObject co = new ColorObject();
// Указывает текущее время.
co.timeStamp = DateTime.Now.ToString();
return co;
}
}
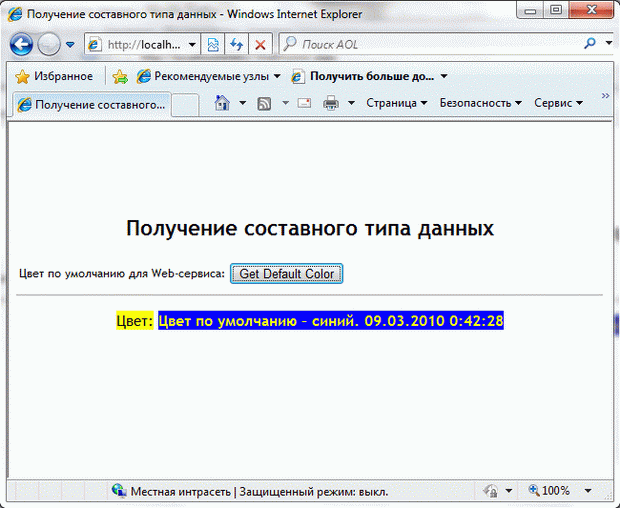
}Результат работы разработанной страницы представлен на рис. 14.4.
В следующем примере дорабатывается созданный сервис и страница так, чтобы был реализован пример показа порядка вызова методов Веб-службы, которые содержат параметры соответствующих сложных типов. При этом добавлен дополнительный сериализуемый тип ColorHelper, который используется для передачи на клиент списка доступных цветов. Также демонстрируется использование клиентских обработчиков ошибок.
В первой части примера показана страница, на которой выполняется вызов сервиса с использованием клиентского сценария. Она имеет ссылку на файл HandleColor.asmx, который содержит описание сервиса, и на файл HandleColor.js, который содержит JavaScript -код, вызывающий веб-сервисы:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head id="Head1" runat="server">
<title>Получение составного типа данных</title>
<style type="text/css">
body
{
font: 11pt Trebuchet MS;
font-color: #000000;
padding-top: 72px;
text-align: center;
}
.text
{
font: 8pt Trebuchet MS;
}
</style>
</head>
<body>
<h2>Получение составного типа данных</h2>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" ID="scriptManager">
<Services>
<asp:ServiceReference Path="HandleColor.asmx" />
</Services>
<Scripts>
<asp:ScriptReference Path="HandleColor.js" />
</Scripts>
</asp:ScriptManager>
<table style="font-size: 12px;">
<tr align="center">
<td class="text">
Изменить цвет:
</td>
<td>
<select id="ColorSelectID" onchange="OnChangeDefaultColor(this);" runat="server">
</select>
</td>
</tr>
</table>
<hr />
<!—Отображение текущего цвета.-->
<span style="background-color: Yellow">Цвет:</span>
<span id="ResultId"></span>
</form>
</body>
</html>В следующей части примера показан клиентский сценарий страницы HandleColor.js, который используется для вызова службы:
// Цвет по умолчанию для сервиса.
var defaultRgb;
// Элемент, отвечающий за отображение результата.
var displayResult;
// Получаем список доступных цветов и цвет по молчанию.
function GetServerColors() {
// Получаем цвет по умолчанию.
Samples.AspNet.HandleColor.GetDefaultColor(
SucceededCallback, FailedCallback);
// Получаем список доступных цветов.
Samples.AspNet.HandleColor.GetColorList(
SucceededCallback, FailedCallback);
}
// Эта функция отправляет на сервер выбранный пользователем объект цвет в элементе select
function OnChangeDefaultColor(comboObject) {
// Создаем экземпляр объекта.
var color = new Samples.AspNet.ColorObject();
// Поучаем выбранный пользователем цвет
var selectionIndex = comboObject.selectedIndex;
var selectedColor = comboObject.options[selectionIndex].text;
// Получаем RGB представление цвета.
var selectionValue = comboObject.value;
// И превращаем его в массив.
var colorArray = selectionValue.split(",");
// Присваиваем значения полей объекта
color.message = "Новый цвет по умолчанию " + selectedColor + ".";
color.rgb = colorArray;
// Вызываем сетод Веб-сервиса для изменения цвета.
Samples.AspNet.HandleColor.ChangeDefaultColor(
color, SucceededCallback, FailedCallback);
}
// Эта фунуция обрабатывает результат работы методов сервиса
function SucceededCallback(result, userContext, methodName) {
switch (methodName) {
case ("GetColorList"):
{
// Получаем элемент select.
var selectObject = document.getElementById("ColorSelectID");
var i = 0;
// Пробегаемся по списку для заполнению select данными
for (var j=0; j < result.length; j++) {
var item = result[j];
var option = new Option(item.name, item.rgb);
selectObject.options[i] = option;
// Устанавливаем значение по умолчанию.
if (item == defaultRgb[0] + defaultRgb[1] + defaultRgb[2])
selectObject.options[i].selected = true;
i++;
}
break;
}
default:
{
var message = result.message;
defaultRgb = result.rgb;
var timeStamp = result.timeStamp;
var serverColor = defaultRgb[0] + defaultRgb[1] + defaultRgb[2];
displayResult.style.color = "yellow";
displayResult.style.fontWeight = "bold";
if (document.all)
displayResult.innerText = message + " " + timeStamp;
else
// Firefox
displayResult.textContent = message + " " + timeStamp;
displayResult.style.backgroundColor = "#" + serverColor;
break;
}
}
}
// Функция обратного вызова, используемая в случае, если Веб-сервис отработал с ошибками
function FailedCallback(error, userContext, methodName) {
if (error !== null) {
displayResult.innerHTML = "Произошла ошибка: " + error.get_message();
}
}
// Получаем список цветов и цвет по умолчанию
function pageLoad() {
displayResult = document.getElementById("ResultId");
GetServerColors();
}
if (typeof (Sys) !== "undefined") Sys.Application.notifyScriptLoaded();В следующей части примера показана вызываемая на странице служба HandleColor.asmx, которая реализуется классом Samples.AspNet.HandleColor:
<%@ WebService Language="C#" Class="Samples.AspNet.HandleColor" %>
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
using System.Web.Script.Serialization;
using System.Collections.Generic;
namespace Samples.AspNet
{
// Определяем объект цвет для "общения с клиентом"
public class ColorObject
{
public string message;
public string[] rgb;
public string timeStamp;
public ColorObject()
{
this.message = "Цвет по умолчанию – красный.";
this.rgb = new string[] { "FF", "00", "00" };
this.timeStamp = DateTime.Now.ToString();
}
}
// вспомогательный класс для отображения списка цветов
public class ColorHelper
{
public string name;
public string rgb;
public ColorHelper()
{
}
}
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[GenerateScriptType(typeof(ColorObject))]
[GenerateScriptType(typeof(ColorHelper))]
[ScriptService]
public class HandleColor : System.Web.Services.WebService
{
[WebMethod]
public ColorObject GetDefaultColor()
{
// Возвращаем новый объект.
ColorObject co = new ColorObject();
return co;
}
[WebMethod]
public ColorObject ChangeDefaultColor(ColorObject color)
{
// Создаем новый объект.
ColorObject co = new ColorObject();
// Присваиваем переданные значения.
co.message = color.message;
co.rgb = color.rgb;
// Указываем текущее время.
co.timeStamp = DateTime.Now.ToString();
return co;
}
[WebMethod]
public List<ColorHelper> GetColorList()
{
//Создаем таблицу цветов.
List<ColorHelper> result = new List<ColorHelper>();
//Добавляем несколько вариантов цветов.
result.Add(new ColorHelper() { rgb = "00,00,FF", name = "Синий" });
result.Add(new ColorHelper() { rgb = "FF,00,00", name = "Красный" });
result.Add(new ColorHelper() { rgb = "00,FF,00", name = "Зеленый" });
result.Add(new ColorHelper() { rgb = "00,00,00", name = "Черный" });
return result;
}
}
}Результат работы сервиса и страницы представлен на рис. 14.5.
Представленный подход позволяет улучшить производительность приложения, снизить нагрузку на сервере и упростить работу пользователя с сайтом. При этом, очевидно, что для отображения получаемых от Веб-сервиса данных, стоит использовать не серверные компоненты ASP.NET, которые, как правило, не предназначены для обработки таких данных и не имеют соответствующего интерфейса, а рассмотренные ранее JavaScript -библиотеки, например ExtJS.
В результате получается, что ASP.NET служит для отображения страницы и манипуляции с данными, а за отображение отвечает JavaScript. Происходит уход от компонентной разработки, понижается понятность, структурированность и повторяемость кода. Для решения этих проблем разработан ряд технологий, такие как ExrJS.Direct, Jasp и другие. Рассмотрим одну из этих технологий.
14.1.7. Ключевые термины
ASP.NET, .NET Framework, Веб-служба, Веб-сервис, AJAX, JSON, Сериализация, XmlHttpExecutor, WebRequestManager, WebRequest, JavaScript.