| Украина |
Разработка на ASP.NET. MasterPage, динамические компоненты, AJAX, ASP.NET MVC
7.4.2. Компонент DataList
Серверный веб-элемент управления DataList отображает данные базы данных в настраиваемом формате [11]. Формат для отображения данных определяется в создаваемых шаблонах. Можно создавать шаблоны для элементов, чередующихся элементов, выбранных элементов и редактируемых элементов. Для настройки общего вида DataList имеются также шаблоны заголовка, нижнего колонтитула и разделителя. Добавление серверного веб-элемента управления Button в шаблоны позволяет подключить элементы-списки к коду, что дает возможность пользователям переключаться между режимами отображения, выделения и редактирования.
Серверный веб-элемент управления DataList отображает данные в формате, который можно определить с помощью шаблонов и стилей. Элемент управления DataList удобно использовать для данных в любой повторяющейся структуре, например в таблице. Элемент управления DataList может отображать данные в различных макетах, например, упорядочивать их в столбцы или строки.
При необходимости в элементе управления DataList можно настроить возможность редактирования или удаления данных пользователем. Можно также настроить этот элемент управления для поддержки других функциональных возможностей, например для выделения строк.
Вид элементов данных задается шаблонами с использованием элементов управления и текста HTML. Например, серверный веб-элемент управления Label можно использовать для отображения поля из источника данных.
Данные к этому серверному компоненту привязываются тем же образом, что и для GridView.
7.4.2.1. Определение шаблонов для элементов DataList
В элементе управления DataList можно задавать структуру данных при помощи шаблонов. В табл. 7.1 описаны шаблоны, которые поддерживаются элементом управления DataList.
7.4.2.2. События
Элемент управления DataList поддерживает определенные события. Одно из них, событие ItemCreated, дает возможность настраивать процесс создания элементов во время выполнения. Событие ItemDataBound также предоставляет возможность настройки элемента управления DataList, но только после того, как данные становятся доступными для проверки. Например, при использовании элемента управления DataList для отображения списка необходимых дел можно показывать просроченные элементы красным цветом, выполненные – черным, а остальные – зеленым. Любое из вышеописанных событий может быть использовано для переопределения форматирования, определенного в шаблоне.
Остальные события вызываются в ответ на нажатия кнопок в элементах-списках. Они разработаны, чтобы упростить реагирование на наиболее часто используемые функциональные возможности элемента управления DataList. Поддерживаются четыре события этого типа:
- EditCommand ;
- DeleteCommand ;
- UpdateCommand ;
- CancelCommand.
Чтобы вызвать эти события, следует добавить элементы управления Button, LinkButton или ImageButton в шаблоны элемента управления DataList и установить для свойства CommandName кнопки ключевое слово, например edit, delete или updatecancel. Когда пользователь нажимает кнопку в элементе, событие передается в контейнер кнопки – элемент управления DataList. Конкретное событие, вызываемое нажатием на кнопку, зависит от значения свойства CommandName этой кнопки. Например, если для свойства CommandName кнопки задано значение edit, то при нажатии этой кнопки вызывается событие EditCommand. Если свойство CommandName имеет значение delete, то при нажатии кнопки вызывается событие DeleteCommand, и т. д.
Элемент управления DataList также поддерживает событие ItemCommand, возникающее при нажатии кнопки, не имеющей заранее заданной команды, такой как edit или delete. Это событие можно использовать для настройки функциональности путем установки для свойства CommandName кнопки требуемого значения и последующей проверки его в обработчике событий ItemCommand.
7.4.2.3. Пример использования DataList
Рассмотрим пример использования компонента DataList для вывода списка комментариев:
<asp:DataList ID="ReviewList" runat="server" Width="100%"
CellPadding="0" CellSpacing="0">
<ItemTemplate>
<asp:Label ID="Label1" style='font-weight:bold'
Text='<%# DataBinder.Eval(Container.DataItem, "ReviewerName") %>'
runat="server" />
<span class="Normal">говорит: </span>
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# "~/images/ReviewRating" + DataBinder.Eval(Container.DataItem, "Rating") +".gif" %>' />
<br>
<asp:Label ID="Label2" CssClass="Normal"
Text='<%# DataBinder.Eval(Container.DataItem, "Comments") %>'
runat="server" />
</ItemTemplate>
<SeparatorTemplate>
<br>
</SeparatorTemplate>
</asp:DataList>В данном случае заданы шаблон элемента, который состоит из нескольких надписей и картинок и шаблон разделителя, который представляет собой пустую строку.
7.5. Разработка пользовательских компонент
Для разработки и повторного использования собственных компонент используются файлы с расширением ascx [12].
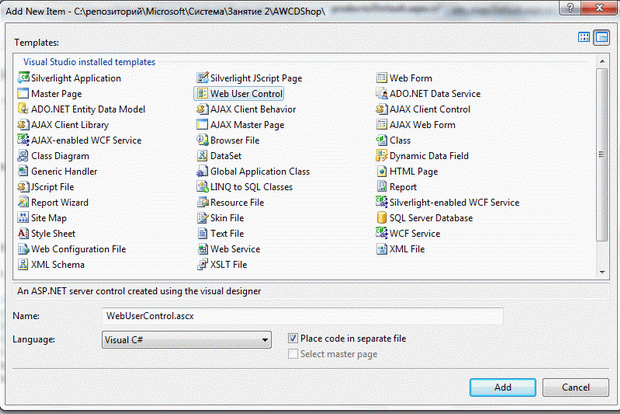
Добавим в проект новый пользовательский компонент, выбрав в окне Add New Item "Web User Control" (рис. 7.14).
Как и в случае со страницей будет создано два файла, один из которых содержит разметку компонента, а второй – серверный код.
Код с разметкой начинается с заголовка, указывающего, что в этом файле описывается серверный компонент на языке C#, code-behind которого содержится в файле products/ProductControl.ascx.cs, а сам компонент будет иметь название products_ProductControl:
<%@ Control Language="C#" AutoEventWireup="true"
CodeFile="ProductControl.ascx.cs" Inherits="products_ProductControl" %>Остальная часть файла представляет собой обычную ASP-страницу. Все серверные пользовательские компоненты наследуют от класса System.Web.UI.UserControl, хотя также есть возможность отнаследовать свой компонент и от некоторых других классов.
Рассмотрим пример простого компонента:
<%@ Control Language="C#" AutoEventWireup="true"
CodeFile="ProductControl.ascx.cs"
Inherits="products_ProductControl" %>
<style type="text/css">
.style1
{
width: 173px;
}
</style>
<table style="width: 100%;">
<tr>
<td class="style1">Название:</td>
<td>
<asp:Label ID="LabelName" runat="server"
Text="Label"></asp:Label>
</td>
</tr>
<tr>
<td class="style1">Количество на складе:</td>
<td>
<asp:Label ID="LabelCount" runat="server"
Text="Label"></asp:Label>
</td>
</tr>
<tr>
<td class="style1">Изображение:</td>
<td>
<asp:Image ID="Image1" runat="server"
Height="149" Width="240" />
</td>
</tr>
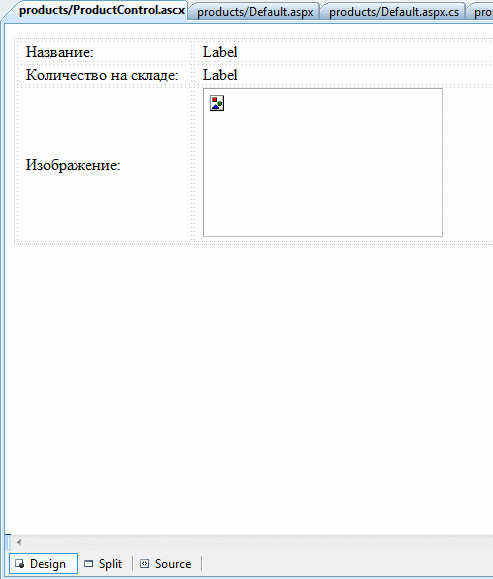
</table>Этот компонент состоит из HTML таблицы, в ячейки которой помещены два компонента Label и один Image. На рис. 7.15 показано, как разработанный компонент выглядит в дизайнере Visual Studio 2008.
Теперь разработанный компонент можно многократно использовать на различных страницах в проекте (он также появится во вкладке Toolbox, и его можно будет перетаскивать на новые страницы мышкой).
Для этого необходимо добавить в начало файла следующую строчку, которая зарегистрирует компонент на странице и позволит его использовать под именем AWCDShop:ProductControl ( AWCDShop – название проекта, используемого для того, чтобы выделить пользовательские компоненты, которые разработаны в текущем проекте. Можно использовать любое название):
<%@ Register TagPrefix="AWCDShop" TagName="ProductControl" Src="~/products/ProductControl.ascx" %>
Теперь на самой странице этот компонент можно использовать следующим образом:
<AWCDShop:ProductControl ID="ProductDetails" runat ="server" />
Другой способ добавить пользовательский компонент на страницу или в другой компонент – сделать это программно. С такими компонентами можно работать также, как со стандартными компонентами ASP.NET и как с любыми другими объектами:
products.ProductControl pc = new products.ProductControl(); this.Controls.Add(pc);