Техника работы с изображениями
Форматирование текста
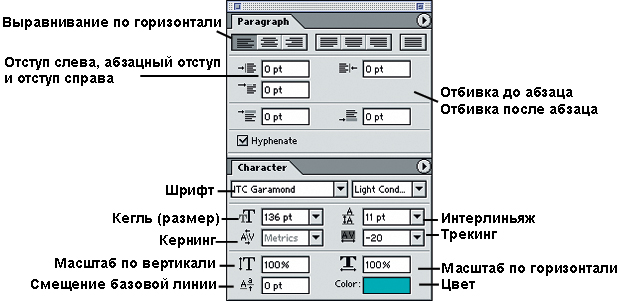
Размещение текста в вашем изображении может быть на вполне приличном уровне, но вам не удастся получить премию за дизайн, пока вы не научитесь форматировать текст. (Правда, для получения премий за дизайн нужно научиться делать и другие вещи. Так что мы не даем здесь никаких гарантий.) Существует два типа форматирования: с помощью набора параметров Character (Символы), который применяется к одному или нескольким символам, и набора параметров Paragraph (Абзацы), который применяется к одному или нескольким абзацам. Эти наборы параметров можно найти в панели Options (когда выбран инструмент "текст") или в палитрах Character и Paragraph (см. рис. 15.17).
Подсказка. Будьте осторожны при использовании интерлиньяжа. Интерлиньяж (Leading) определяет расстояние между строками абзаца. Брюс, который привык к работе с PageMaker и InDesign, считает интерлиньяж в Photoshop интуитивно понятным, поскольку во всех трех программах интерлиньяж рассматривается (Брюс говорит "правильно рассматривается") как атрибут на уровне символов. Но в QuarkXPress интерлиньяж является атрибутом абзаца. Если вы привыкли к QuarkXPress (как Дэвид) то должны быть особенно внимательны при изменении интерлиньяжа. Если вам требуется одинаковый интерлиньяж для всех строк какого-либо абзаца, то нужно выделить все символы этого абзаца, прежде чем задать значение интерлиньяжа в палитре Character, или применить соответствующий интерлиньяж, когда в палитре Layer выделен текстовый слой (но не выделен ни один символ этого слоя).
Кстати, хотя существует искушение использовать автоматический интерлиньяж (вариант Auto во всплывающем меню Leading палитры Character ), мы редко делаем это. При автоматическом интерлиньяже задается значение интерлиньяжа, равное 120 процентам от размера текста (вы можете изменить этот процент, выбрав команду Justification [Выключка] в палитре Paragraph ). Если все символы имеют одинаковый размер, то все в порядке, но стоит сделать один символ строки всего лишь на один пункт больше, интерлиньяж всей строки изменяется, приводя к неравномерности внутри соответствующего абзаца. Мы предпочитаем задавать интерлиньяж вручную в виде абсолютного значения.
Кернинг и трекинг. Кернинг определяет расстояние между двумя соседними символами. Трекинг – то же самое, но для группы символов (поэтому некоторые пользователи называют его "групповым кернингом"). Photoshop позволяет задавать значения обоих параметров в палитре Character: если поместить курсор между двумя символами, для них можно задать кернинг; если выделено больше одного символа, для них можно задать трекинг. (И если в палитре Layers выделен текстовый слой, но не выделено никакого текста, то трекинг применяется к каждому символу этого слоя.) Отметим, что значения кернинга и трекинга задаются в единицах, равных 1/1000 эм (один эм в 24-пунктовом шрифте равен по ширине 24 пунктам, в 50-пунктовом шрифте 50 пунктам и т.д.). Для пересчета значений трекинга, заданных в QuarkXPress, в значения трекинга для Photoshop умножьте эти значения на пять.
Значение кернинга по умолчанию равно 0 (нуль). Это плохо, поскольку означает, что Photoshop игнорирует кернинг, встроенный в большинство шрифтов. Мы почти всегда выделяем текстовый слой (не выделяя никакого текста этого слоя) и изменяем установку кернинга на Metrics (Метрика) в палитре Character, указывая тем самым, что Photoshop должен поддерживать кернинг, встроенный в данный шрифт. В результате мелкий текст иногда получается некрасивым, и в этом случае мы возвращаемся к нулевому значению кернинга. Более крупный текст обычно выглядит несколько лучше. Но этого нельзя сказать наверняка, пока вы не примените изменения.
Параметры сглаживания. В течение длительного времени в Photoshop можно было включать и отключать сглаживание текста. Хотя некоторые специалисты рекомендуют отключать сглаживание для очень мелкого текста, мы считаем, что сглаживание почти всегда помогает улучшить экранную читаемость текста, поэтому мы обычно оставляем сглаживание включенным. Проблемой является то, что при небольших размерах шрифтов сглаживание делает шрифты несколько "анемичными". К счастью, в Photoshop можно изменять стиль сглаживания.
Обычно мы выбираем во всплывающем меню Anti-alias (Сглаживание) (в панели Options или в контекстно-зависимом меню при выбранном инструменте "текст") вариант Crisp (Резко) или Smooth (Плавно) (эти варианты имеют столь незначительные отличия, что в большинстве случаев они незаметны). Однако при работе с мелким текстом мы иногда используем вариант Strong (Сильно). Мы целиком полагаемся на впечатление – если текст оказывается слишком жирным, мы возвращаемся к варианту Smooth.
Дробные значения ширины. Текстовые символы редко умещаются в точности на сетке 72 точки на дюйм; например, буква "A" может иметь ширину 18.1 пикселов. Photoshop теперь предоставляет вам варианты выбора для интерпретации этих "дробных значений ширины". Если во всплывающем меню палитры Character включено средство Fractional Widths (Дробные значения ширины), Photoshop округляет ширину символов до ближайшего количества пикселов, в результате чего некоторые символы обычно оказываются чуть ближе друг к другу. Для шрифтов большого размера это обычно хорошо действует, но в случае шрифтов небольшого размера символы обычно пересекаются друг с другом, что делает текст нечитаемым.
В этом случае отключите данное средство. Отметим, что установка Fractional Widths влияет на весь текстовый блок, а не только выделенные символы. (И здесь вы можете отключать и включать данное средство для всех связанных текстовых слоев, если удерживать клавишу (Shift) во время выбора этого пункта меню.)
Подсказка. Что это за шрифт? Вы, видимо, обратили внимание, что в меню Font (Шрифты) (и в панели Options, и в палитре Character ) есть шрифты, которые не встречаются в других программах. Дело в том, что компания Adobe разработала систему, в которой любой шрифт, помещенный в специальную папку Fonts, представлен только в программах Adobe. На Macintosh эта папка находится внутри папки System Folder>Application Support>Adobe. В системе Windows – внутри папки Program Files>Common Files>Adobe. Мы считаем это невероятно досадным, но такова жизнь.
Отметим также, что если у вас имеется несколько шрифтов с одним именем, то Photoshop информирует об этом, помещая "(TT)" рядом с TrueType-версией, "(T1)" рядом с PostScript-версией и "(OT)" рядом с OpenType-версией.
| Чтобы... | нажмите клавиши |
|---|---|
| Показать/скрыть выделение текста | (Command) + (H) |
| Вправо на одно слово | (Command) + (Ж) |
| Влево на одно слово | (Command) + (ж) |
| Выделить справа одно слово | (Command) + (Shift) + (Ж) |
| Выделить слева одно слово | (Command) + (Shift) + (ж) |
| Перейти к следующему абзацу | (Command) + (ј) |
| Перейти к предыдущему абзацу | (Command) + (Ѕ) |
| Увеличить кегль на 2 пункта | (Command) + (Shift) + (.) (точка) |
| Увеличить кегль на 10 пунктов | (Command) + (Shift) + (Option) + (.) |
| Уменьшить кегль на 2 пункта | (Command) + (Shift) + (,) (запятая) |
| Уменьшить кегль на 10 пунктов | (Command) + (Shift) + (Option) + (,) |
| Увеличить интерлиньяж на 2 пункта | (Option) + (ј) |
| Увеличить интерлиньяж на 10 пунктов | (Command) + (Option) + (ј) |
| Уменьшить интерлиньяж на 2 пункта | (Option) + (Ѕ) |
| Уменьшить интерлиньяж на 10 пунктов | (Command) + (Option) + (Ѕ) |
| Задать для интерлиньяжа значение Auto | (Command) + (Option) + (Shift) + (A) |
| Увеличить кернинг на 2/100 эм | (Option) + (Ж) |
| Увеличить кернинг на 1/10 эм | (Command) + (Option) +(Ж) |
| Уменьшить кернинг на 2/100 эм | (Option) + (ж) |
| Уменьшить кернинг на 1/10 эм | (Command) + (Option) + (ж) |
| Запретить трекинг | (Command) + (Shift) + (Q) |
| Увеличить смещение базовой линии на 2 пункта | (Option) + (Shift) + (Ѕ) |
| Увеличить смещение базовой линии на 10 пунктов | (Command) + (Option) + (Shift) + (Ѕ) |
| Уменьшить смещение базовой линии на 2 пункта | (Option) + (Shift) + (ј) |
| Уменьшить смещение базовой линии на 10 пунктов | (Command) + (Option) + (Shift) + (ј) |
Другие стили форматирования символов. В Photoshop предлагается целый ряд других символьных стилей, что помогает получать высококачественные тексты. Вот виды стилей, о которых вам следует знать.
-
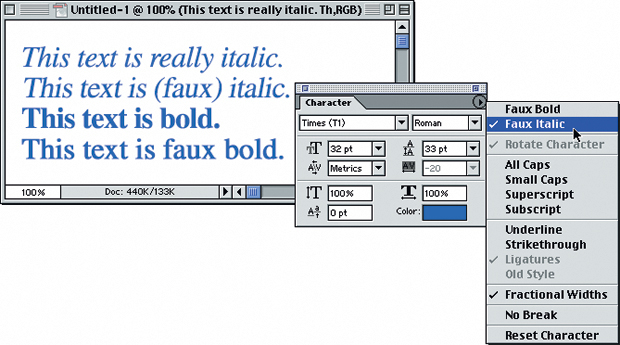
Faux-стили. Вам нужен шрифт Hobo Bold? Или Zapf Dingbats Italic? Извините, но они не существуют (не существует описывающих их очертаний), поэтому Photoshop не позволяет использовать их. С другой стороны, эта программа может имитировать их (см. рис. 15.18). Если во всплывающем меню палитры Character выбрать вариант Faux Italic, Photoshop просто чуть наклонит этот шрифт. Faux Bold просто сделает данный шрифт чуть плотнее. Обычно получаются очень хорошие результаты, и вы можете даже создать "более жирный" полужирный шрифт и более наклоненный курсив, чем в доступных шрифтах. (Отметим, что шрифты Faux Bold нельзя встроить в PDF-файлы.)
Во всплывающем меню палитры Character также предлагаются стили начертания Underline (Подчеркивание) и Strikethrough (Перечеркивание), соответствующие своим названиям – линия под выделенным текстом или через выделенный текст. Отметим, что вы не можете изменять размер, форму, цвет или какой-либо другой параметр такой линии. Это нельзя сделать даже в QuarkXPress. Лично мы считаем это глупым.
-
Масштабирование и перемещение. Вы можете масштабировать отдельные символы (или весь текст в текстовом слое) по вертикали или горизонтали в палитре Character, хотя мы считаем, что многие дизайнеры излишне используют это средство и создают излишне растянутые начертания символов, которые становятся просто нечитаемыми. Здесь нужен умеренный подход. В палитре Character также содержится средство Baseline Shift (Смещение базовой линии), которое можно использовать для сдвига отдельных символов вверх или вниз (как, например, небольшой символ ®).
Кстати, в связи с этим, вы могли обратить внимание, что средство Rotate Characters (Поворот символов) во всплывающем меню Character почти всегда затенено (недоступно). Дело в том, что оно доступно только для вертикально ориентированного текста и просто поворачивает каждый символ на 90 градусов. Мы не используем его; если нужно, чтобы символ читался сбоку, мы используем средство Transform (Преобразование).
- Регистр букв и прописные буквы. Чтобы все буквы были прописными, включите средство All Caps (Все прописные) во всплывающем меню Character. (Лично нам не очень нравится текст из прописных букв.) В этой части меню имеются также другие средства: Small Caps (Малые прописные), Super Script (Верхний индекс) и Subscript (Нижний индекс). Каждое из этих средств применяется к выделенному тексту или к текстовому слою, если в этом слое не выделено никакого текста. Для отключения этих средств нужно выбрать их снова в этом всплывающем меню. Отметим, что если вы не используете шрифты Open Type, то средство Small Caps имитирует малые прописные буквы (если применить какой-либо экспертный шрифт, содержащий отдельно заданные малые прописные буквы, вы получите текст более высокого качества).
Перенос и выключка. Перенос и выключка (Hyphenation и Justification – их обычно называют просто "H&J") – это два метода оптимального размещения текста в заданном интервале за счет управления размером пространства между буквами и словами, а также разбиения определенных слов на концах строк с помощью дефиса. Photoshop может также растягивать текст, чтобы разместить его по всей ширине колонки. При чрезмерном использовании какого-либо одного этих методов получаются ужасные результаты. Поэтому важно найти баланс между ними.
Установки H&J имеют смысл, если у вас имеется абзац или несколько абзацев текста, то есть вы растянули текстовый фрейм, а не просто щелкнули и ввели текст (см. подсказку "Преобразование текста "от точки" в абзацный текст" ниже в этой лекции). Средства форматирования H&J всегда применяются на уровне абзаца: их нельзя применить к отдельному символу или отдельной строке абзаца. Рассмотрим несколько средств Photoshop, относящихся к H&J.
-
Hyphenation (Перенос). По умолчанию Photoshop переносит слова вблизи конца строки, если предполагается, что воображаемая линия вдоль правого края текста (ее иногда называют "рваным" краем) будет выглядеть лучше. Если вы не хотите, чтобы в абзаце были переносы слов, отключите флажок Hyphenate (Перенос) в палитре Paragraph.
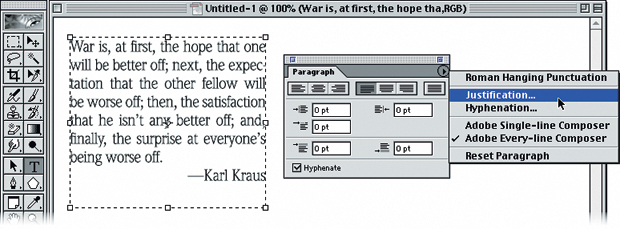
В диалоговом окне Hyphenation имеется ряд параметров, управляющих переносом слов (выберите пункт Hyphenation во всплывающем меню палитры Paragraph; см. рис. 15.19).
К сожалению, не существует способа сохранять эти установки, что затем применить к другим абзацам. Если нужно задать одинаковые параметры переноса для всего текстового блока (а не только для текущего выделенного абзаца), проследите за тем, чтобы курсор находился вне этого текстового блока, а в палитре Layers был выделен данный текстовый слой, когда вы вносите изменения.
- No Break (Без переноса). Иногда Photoshop выполняет перенос слова, которое вы не хотите переносить. Нет проблем: выделите это слово в текстовом блоке и выберите пункт No Break во всплывающем меню палитры Character. (К сожалению, на момент написания этой книги в Photoshop 6 присутствует программная ошибка, не позволяющая выделять слово с переносом двойным щелчком на этом слове. Вместо этого приходится протягивать курсор поверх слова – из первой строки во вторую.)
-
Justification (Выключка). Все абзацы этой книги отформатированы с использование выключки, а это означает, что правый край текста тщательно выровнен по прямой линии (иногда это называют выключкой влево и выключкой вправо). Как мы уже говорили раньше, это осуществляется путем добавления или удаления пустого пространства между символами и словами. В Photoshop имеется еще одно управляющее средство: растягивание или сжатие текста. Чтобы задать выключку абзаца, выделите его и щелкните на одной из кнопок Justified Text (Выключка текста) в палитре Paragraph. (Это четыре кнопки, соответствующие различным способам обработки последней строки абзаца.)
Если вам не нравится, как Photoshop осуществляет выключку вашего текста, вы можете изменить его встроенные значения, выбрав пункт Justification из всплывающего меню палитры Paragraph. Большинство текстовых дизайнеров считают, что выключенный текст должен иметь небольшие интервалы между символами, разумный интервал между словами и не содержать символьного масштабирования. Однако вам может потребоваться увеличение интервала между символами и масштабирования самих символов на 1-2 процента; нужно только следить, чтобы текст не потерял естественного вида.
- Composer (Компоновщик). Программа Adobe InDesign потрясла мир подготовки публикаций, реализовав старую идею в новом программном исполнении: расчет параметров выключки, исходя из нескольких строк текста в абзаце, вместо отдельного расчета для каждой строки (как это всегда происходило в QuarkXPress и PageMaker). Теперь это можно делать и в Photoshop, выбрав пункт Adobe Every-line Composer из всплывающего меню палитры Paragraph. Это почти всегда улучшает вид абзацев, делая их более плотными за счет более согласованной разрядки. Однако это имеет свою цену: намного увеличивается время перестроения текста. Если ваш текст занимает много страниц, это может стать проблемой. Но в Photoshop обычно не работают с большими текстами, поэтому включите это средство и оставьте его включенным.
- Hanging Punctuation (Выступающие знаки пунктуации). Photoshop "выдавливает" наружу текстового блока небольшие знаки пунктуации, например, точки, дефисы, запятые и т.д., поскольку глаз человека обычно игнорирует эти небольшие смещения, а текст выглядит лучше. Это особенно очевидно в выключенном тексте. Если вам не очень важен вид текста, отключите это средство во всплывающем меню палитры Paragraph. (Вот еще одна ошибка: некоторые символы, такие как скругленные и двойные кавычки, должны "выдавливаться" наружу, но в настоящее время это не происходит. Поскольку типографика впервые включена в Photoshop, то рано или поздно это будет исправлено.)
Конечно, замечательно, что фирма Adobe включила все эти средства типографики в Photoshop, но мы считаем это несколько абсурдным, поскольку вам редко требуется включать больше двух строк текста при работе с Photoshop. Единственное исключение – это создание изображений для PDF-документации. Если вы не сохраняете свои файлы в формате PDF, то текст либо растеризуется (сглаживается с пикселами фона), либо требует к очень длительной печати и создания огромных EPS-файлов.