Позиционирование
Этот раздел посвящен размещению блочных элементов HTML-разметки в рабочей области браузера с точностью до пиксела. До появления спецификации CSS-P, которая вошла в спецификацию CSS2, ничего подобного делать на HTML-страницах было нельзя. Некоторые наиболее пристрастные читатели могут спросить: "А как насчет элемента разметки LAYER ?". Во-первых, LAYER был введен Netscape практически одновременно с появлением CSS-P, а во-вторых, он поддерживается только браузерами Netscape.
Позиционирование и его программирование на JavaScript - это сплошное "минное поле" между двумя основными браузерами. При просмотре этих страниц следует отдавать себе отчет в том, что для каждого браузера загружается своя страница описания свойств позиционирования и программирования этих свойств.
До появления CSS-P единственным средством относительно точного позиционирования были таблицы. Они позволяли точно расположить компоненты HTML-страницы относительно друг друга на плоскости. CSS-P позволяет точно разместить элемент разметки не только относительно других компонентов страницы, но и относительно границ страницы.
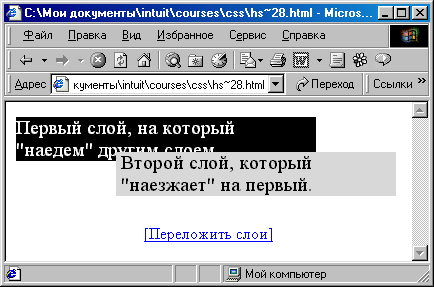
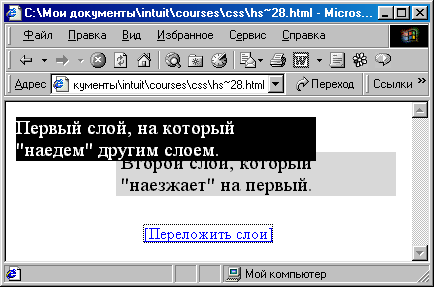
Кроме того, CSS-P добавляет странице еще одно измерение - элементы разметки могут "наезжать" друг на друга.
При этом можно менять порядок "наезда" - перекладывать слои. Чтобы в этом убедиться, достаточно воспользоваться ссылкой из приведенного примера.
Но и это еще не все.
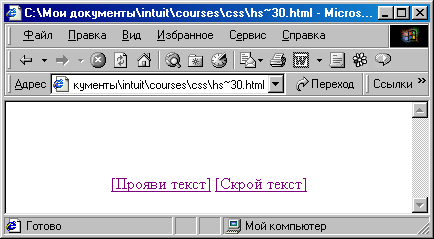
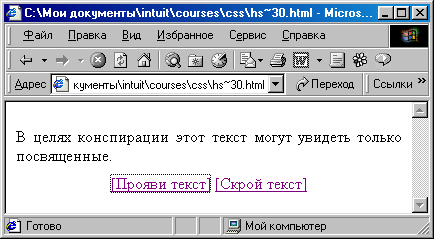
Слои можно проявлять. (открыть)
Термин " слой " вместо "блочный элемент разметки" используется здесь по той причине, что он лучше отражает эффект, который достигается за счет позиционирования, а вовсе не в пику приверженцам Microsoft.
Теперь переходим к обсуждению атрибутов позиционирования. (открыть)
Координаты и размеры
Стандарт CSS-P позволяет с точностью до пиксела разместить блочный элемент разметки в рабочем поле окна браузера. При таком подходе возникает естественный вопрос: как устроена система координат, в которой автор страницы производит размещение ее компонентов.
CSS-P определяет две системы координат: относительную и абсолютную. Это позволяет обеспечить гибкость размещения элементов как относительно границ рабочего поля окна браузера, так и относительно друг друга.
Блоки - это не абстрактные точки, которые не занимают на плоскости страницы места. Блоки представляют собой прямоугольники, которые "заметают" площадь. Текст и другие компоненты страницы под блоком становятся недоступны пользователю, поэтому линейные размеры блока имеют для создания HTML-страниц не меньшее значение, чем его координаты.
Абсолютные координаты
При использовании " абсолютных " координат точка отсчета помещается в верхний левый угол родительского блока (например, окна браузера), а оси X и Y направлены вправо по горизонтали и вниз по вертикали, соответственно:
Если в этой системе координат некоторый блочный элемент должен быть размещен на 10 px ниже верхнего обреза рабочей области браузера и на 20 px правее левого края рабочей области браузера, то его описание будет выглядеть следующим образом:
.example { position:absolute;top:10px;
left:20px; }В данной записи тип системы координат задан атрибутом position (значение - absolute ), координата X задана атрибутом left (значение - 20 px ), координата Y - атрибутом top (значение - 10 px ).
Атрибуты top и left определяют координаты верхнего левого угла блока в абсолютной системе координат. (открыть)
Значения координат могут быть и отрицательными. Для того, чтобы убрать из отображаемой области блок с линейными размерами 100 px (высота) на 200 px (ширина), достаточно позиционировать его следующим образом: (открыть)
.example { position:absolute;
top:-100px;left:-200px;
width:200px;height:100px; }Абсолютное позиционирование применяется тогда, когда либо все содержание страницы должно быть доступно без скроллинга ("прокрутки"), либо когда элементы разметки находятся в начале страницы и их взаимное расположение важно с точки зрения дизайна, например, для использования всплывающих меню.
Относительные координаты
Данная координатная система позволяет разместить блоки на странице в координатах охватывающего их блока. Преимущества такой системы координат очевидны: она позволяет сохранять взаимное расположение элементов разметки при любом размере окна браузера и его настройках по умолчанию.
В качестве точки отсчета в этой системе координат выбрана точка размещения текущего блока по умолчанию. Ось X при этом направлена горизонтально вправо, а ось Y - вертикально вниз.
Чтобы задать координаты блока, в этой системе применяют запись типа: (открыть)
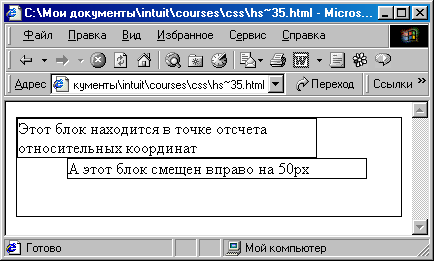
<DIV STYLE="border-width:1px;
border-style:solid;width:100%;
height:100px;">
<DIV STYLE="position:relative;top:0px;
left:0px;border-width:1px;">
Этот блок находится в точке отсчета
относительных координат
</DIV>
<DIV STYLE="position:relative;top:0px;
left:50px;border-width:1px;">
А этот блок смещен вправо на 50px
</DIV>
</DIV>Для работы с относительной системой координат лучше пользоваться универсальными блоками DIV. Это связано с тем, что в Netscape Navigator, например, параграф не может содержать параграфов. Любой блок немедленно закрывает параграф, следовательно, вложить в него что-либо нельзя.
В относительной системе координат можно пользоваться отрицательными смещениями: (открыть)
<DIV STYLE="position:relative;
top:0;left:50;border-width:1px;
border-style:solid;width:200px;">
<A HREF="javascript:
if(flag==0)
{ window.document.layers[2].left=-50;flag=1; }
else
{ window.document.layers[2].left=50;flag=0; };
void(0);">
Сдвинуть слой
</A>
</DIV>В данном примере слой, первоначально сдвинутый на 50 пикселов вправо, после нажатия на гипертекстовую ссылку смещается на 100 пикселов влево, получая отрицательную величину смещения по оси X ( left:-50 px ). После повторного нажатия на ссылку положение блока восстанавливается.
Линейные размеры блока
Линейные размеры блока задаются двумя параметрами: шириной ( width ) и высотой ( height ) блока. В браузерах ширина и высота блока интерпретируется по-разному.
В Netscape Navigator ширина и высота блока - рекомендуемые параметры. Если текст выходит за эти ограничения, то блок увеличивается до необходимых размеров, а если текста нет вообще, то блок сжимается до маленького квадрата:
<P STYLE="width:200px;height:100px; background-color:black;color:white;"> ... </P>
Приведенного в примере описания достаточно для получения результата, но в Netscape Navigator для такого блока нужно применить некоторые дополнительные атрибуты: (открыть)
<P STYLE="width:200px;height:100px; background-color:black;color:white; border-width:1px;border-color:white;"> <SPAN STYLE="color:white;"> ... </SPAN> </P>
Без границы блок не будет залит черным цветом, а без span текст будет отображаться цветом данной страницы по умолчанию. Никакому разумному объяснению такое поведение браузера не поддается, поэтому строить дизайн страниц на этих атрибутах не стоит.