Текст и списки
Текст
В этом разделе мы рассмотрим те свойства текстового фрагмента, которые остались без внимания в разделах, посвященных блокам текста и шрифтам.
При обсуждении свойств блочных элементов разметки речь шла о параметрах, относящихся к блоку как целому. Мы не рассматривали внутренние характеристики текста.
Рассказывая о шрифтах, мы акцентировали внимание на начертаниях символов как таковых, а не на их соотношении.
Тем не менее в стороне остались такие важные характеристики текстового фрагмента, как:
- межбуквенные расстояния ;
- высота строк ;
- выравнивание ;
- отступ в первой строке параграфа;
- преобразования начертания.
Все эти атрибуты сгруппированы в свойства текстовых фрагментов (Text Properties).
Межбуквенные расстояния
Расстояние между буквами автоматически регулируется размером шрифта — кеглем. Чем больше размер шрифта, тем больше расстояние между буквами: (открыть)
Присмотревшись внимательно, нетрудно убедиться, что расстояние между буквами в слове "параграф" первого примера и буквами слова "параграфа" второго примера разное. Во втором случае оно больше:
Моноширинный шрифт выбран не случайно. На пропорциональном шрифте межбуквенное расстояние зависит от начертания букв и показать его как расстояние между буквами достаточно сложно. У моноширинного шрифта размер символа фиксирован, поэтому и расстояние между буквами прослеживается четко.
Однако не всегда удобно управлять межбуквенным расстоянием через кегль ( font-size ). Бывают случаи, когда нужно либо уплотнить строку, либо увеличить расстояния между буквами. Это можно сделать с помощью атрибута letter-spacing: (открыть)
<P STYLE="font-family:monospace; letter-spacing:5pt; color:black"> Межбуквенное расстояние 5pt</P> <P STYLE= "font-family:monospace; letter-spacing:10pt; color:black"> Межбуквенное расстояние 10pt </P>
Правда, в версиях Netscape Navigator 4.x этот параметр не поддерживается.
Выравнивание
По умолчанию все слова в параграфе прижаты влево. Левый край параграфа таким образом оказывается выравненным. Точно так же может быть выравнен правый край параграфа или блока текста, и даже оба края вместе.
В обычной HTML-разметке такой эффект достигается за счет применения атрибута ALIGN, как это сделано на страницах данного пособия:
<P ALIGN=justify>...</P>
Аналогичный результат в CSS достигается за счет атрибута text-align: (открыть)
<P STYLE="text-align:right;color:black;"> Этот параграф выравнен по правому краю. Все строки справа кончаются на границе раздела. А вот слева они начинаются с различным отступом от левого края.</P>
<P STYLE="text-align:justify;color:black;"> Этот параграф выравнен по левому и правому краям. Все строки справа кончаются на вертикальной границе раздела. Все строки слева теперь начинаются также с вертикальной границы раздела.</P>
(открыть)
Выравнивать текст можно в любом блочном элементе. Причем можно не только выравнивать текст по краям блочного элемента, но и центрировать его ( <P STYLE="text-align:center;">...</P> ).
Преобразование шрифта
Преобразование шрифта подразумевает капитализацию слов, перевод всех "больших" и "маленьких" букв в большие, или, наоборот, получение одних строчных.
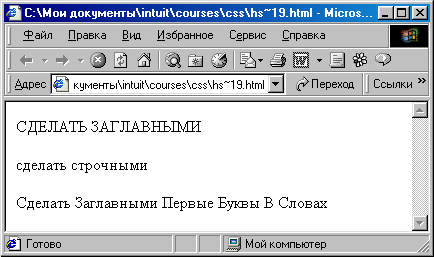
Рассмотрим несколько примеров: (открыть)
<P STYLE="text-transform:uppercase;"> Сделать заглавными</P> <P STYLE="text-transform:lowercase;"> Сделать строчными</P> <P STYLE="text-transform:capitalize;"> Сделать заглавными первые буквы в словах</P>
Обратите внимание, что выполнение преобразований зависит от алгоритма преобразования символов. В нелокализованных программах переход от строчных букв к прописным осуществляется путем простого смещения по таблице ASCII, что для русского алфавита неприемлемо.
Еще один вид преобразования шрифта — это подчеркивание, перечеркивание или надчеркивание слов. Выполняется такое преобразование с помощью атрибута text-decoration: (открыть)
<P STYLE="text-decoration:line-through;"> Перечеркнем это предложение.</P> <P STYLE="text-decoration:underline;"> Подчеркнем это предложение.</P>
Для того, чтобы преобразование работало, необходимо соответствующее начертание (подчеркнутые или перечеркнутые начертания букв). Очень сложно найти гарнитуру, в которой было бы начертание с надчеркнутыми буквами. Отмена декора происходит, если использовать в text-decoration значение none.