Цвет и шрифт
Управление цветом в CSS
Каскадные таблицы стилей (CSS) в первую очередь описывают свойства текста. Это касается как текстовых блоков, так и строковых элементов разметки содержания страницы. В данном разделе речь пойдет об управлении отображением цвета текста ( color ) и цвета фона ( background-color ), на котором отображается текст.
Кроме цвета текста и цвета фона CSS позволяет определять цвет границы текстового блока ( border-color ).
Атрибуты стилей, которые мы собираемся рассмотреть, согласно спецификации Microsoft, относятся к группе атрибутов Color and Background Properties. Всего в эту группу входит семь атрибутов, шесть из которых определяют свойства фона. Кроме цвета фона и его прозрачности, можно управлять фоновой картинкой (координатами ее размещения и способами повторения). К сожалению, Netscape Navigator большинство из этих атрибутов не поддерживает, поэтому мы не будем рассматривать их подробно.
Интерпретация атрибутов цвета в Netscape Navigator и Internet Explorer различна. В Netscape Navigator фоновый цвет отображается только там, где есть текст, а в Internet Explorer фоновый цвет заливает весь блок или строковый элемент вне зависимости от наличия в нем текста.
Цвет текста
В HTML для управления цветом отображаемого текста используется элемент FONT. Его аналогом в CSS является атрибут color. Этот атрибут можно применять как для блочных, так и для строковых элементов разметки.
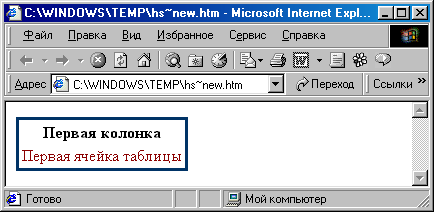
Рассмотрим в качестве блочного элемента разметки ячейку таблицы:(открыть)
TD { color:darkred; }В данном примере цвет текста определен только для обычной ячейки, поэтому содержание заголовка колонки отображается основным цветом (#003366).
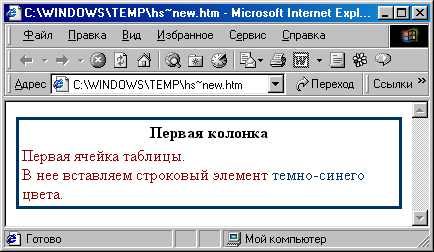
При определении цвета текста для блочного элемента весь текст этого элемента отображается заданным цветом. Частичное изменение цвета возможно, если поместить строковый элемент разметки внутрь блочного:(открыть)
P { color:darkred; }
I { color:#003366;font-style:normal; }В данном примере в качестве блочного элемента мы используем параграф, а в качестве строкового элемента (in-line) применяем I. Таблица в данном случае большого значения не имеет, но используется для единообразия с предыдущим примером. В нее мы помещаем параграф со встроенным в него in-line элементом разметки.
Цвет фона текста
В HTML цветом фона можно управлять только для конкретного блочного элемента разметки. Таким элементом может быть вся страница:
<BODY BGCOLOR=...>...</BODY>
<TABLE BGCOLOR=...>...</TABLE>
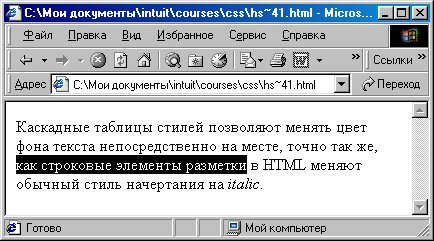
В приведенном ниже примере для выделения текста применено инвертирование цвета фона и цвета текста:(открыть)
<SPAN STYLE="background-color:black;color:white;"> как строковые элементы разметки </SPAN>
При использовании цвета фона следует помнить, что поддержка этого атрибута реализована для всех блочных элементов разметки только в Internet Explorer 4.0. Поддержка CSS в версиях Netscape Navigator гораздо скромнее.
Для работы с фоном элементов существует несколько атрибутов, которые поддерживаются только в Internet Explorer, начиная с версии 4.0: background-image ; background-repeat ; background-attachment ; background-position. Все свойства фона можно описать в атрибуте background:
background:transparent|color url repeat
scroll positionПример:
P { background: gray
'http://intuit.ru/intuit.gif'
no-repeat fixed center center; }Однако при всем изобилии возможностей, злоупотреблять ими не стоит.