| Россия, Москва, РЭА им. Плеханова, 2004 |
Урок 4: Динамические веб-сайты
В процессе совершенствования сайта Newland Tours достигнут важный результат. Произведена модернизация сайта до XHTML, удален неэффективный код, влияющий на внешний вид. Помимо этого, создана каскадная таблица стилей для всего сайта, разработан шаблон страниц и улучшена навигационная схема сайта. При просмотре сайта в браузере практически не заметно, что мы занимались его усовершенствованием на протяжении первых трех уроков. Все существенные изменения не отображаются на экране, тем не менее, по своей структуре и стилю сайт стал соответствовать стандартам, поэтому его в дальнейшем довольно легко поддерживать в работоспособном состоянии.

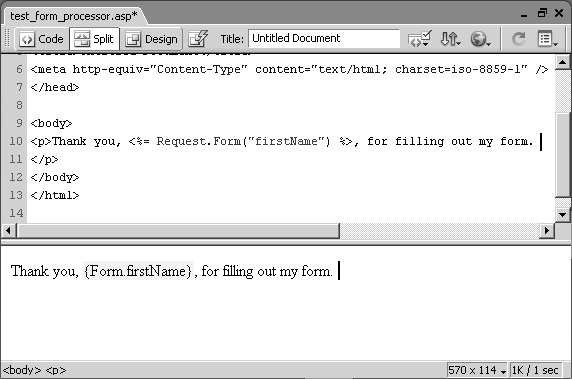
Рис. 4.1. При разработке динамических приложений нередко в обычный текст добавляются заменители переменных
В этом уроке перейдем от разработки обычных статичных веб-сайтов к созданию интерактивных динамических сайтов, управляемых базами данных. Прежде чем начинать работу, следует ознакомиться с некоторыми теоретическими и техническими аспектами данного раздела. В этом уроке будут рассмотрены механизмы работы динамических сайтов и цели, с которыми они создаются. Будет проведена настройка Dreamweaver для работы с динамическими данными и создана первая страница, с динамическим контентом.
Что будет изучаться:
- основные принципы динамического сайта;
- выбор серверной модели (ASP, ColdFusion или PHP);
- настройка компьютера для запуска веб-сервера и серверной модели (необязательно);
- повторная регистрация сайта Newland Tours для разработки динамических страниц;
- разработка простого динамического приложения.
Время выполнения
На выполнение этого урока потребуется примерно 1 час.
Файлы урока
Исходные файлы:
Lesson04/Start/newland/about.htm
Lesson04/Start/newland/contact.htm
Lesson04/Start/newland/css/newland.css
Lesson04/Start/newland/generic_template.htm
Lesson04/Start/newland/index.htm
Lesson04/Start/newland/profiles.htm
Lesson04/Start/newland/tours.htm
Итоговые файлы:
Lesson04/Complete/newland-asp/about.asp
Lesson04/Complete/newland-asp/contact.asp
Lesson04/Complete/newland-asp/css/newland.css
Lesson04/Complete/newland-asp/generic_template.asp
Lesson04/Complete/newland-asp/index.asp
Lesson04/Complete/newland-asp/profiles.asp
Lesson04/Complete/newland-asp/test_form.asp
Lesson04/Complete/newland-asp/test_form_processor.asp
Lesson04/Complete/newland-asp/tours.asp
Основы динамического веб-сайта
Если на мгновение отвлечься от особенностей сайта Newland Tours, описанных в предыдущих уроках, будет легко понять ряд принципов, которые важны для разработки динамического сайта. Один из них – это отделение структурной разметки от дизайна. К этому моменту за структурную разметку страниц отвечает XHTML-код, а за их внешний вид – каскадные таблицы стилей. Другой принцип – сочетание двух различных типов документов (HTML-страницы и CSS-файла), в результате чего появляется новый документ, непохожий на исходные. Эти принципы являются системообразующими при разработке динамичных веб-сайтов.
Для того чтобы понять это взаимодействие и подготовиться к будущим заданиям, уделим время анализу отношений между тремя различными источниками информации, из которых формируется каждая веб-страница: контентом (текстом, картинками и т.д.), логической структурой (иерархическим построением элементов структуры документа, например, заголовками и обычным текстом) и оформлением (цветом, размером шрифтов, расположением и другими визуальными эффектами).
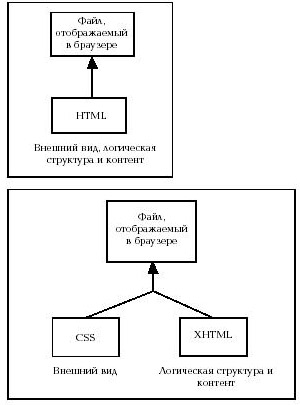
В ранних версиях HTML текст, разметка и код внешнего вида содержались в HTML-документе. Другими словами, на жестком диске разработчика и в браузере пользователя документ выглядел одинаково. Эта простая взаимосвязь отображена на первой схеме вверху следующей страницы.
В результате изменений, проведенных в уроках "Модернизация до XHTML" и "Работа по усовершенствованию дизайна сайта" , взаимосвязь изменилась, а конкретно, внешний вид документа был отделен от его структуры и контента. Информация о внешнем виде теперь содержится в CSS-файле. Содержимое документа расположено в виде текста внутри разметки XHTML, отображающей логическую структуру документа. Только при объединении XHTML- и CSS-документов формируется итоговая страница. Эта новая взаимосвязь представлена на второй схеме вверху следующей страницы.
Теперь в эту взаимосвязь будет добавлен еще один уровень, еще мощнее и значимее, чем переход от HTML к XHTML и CSS. Его суть заключается в том, что при добавлении на страницу сведений из базы данных, оно отделяется от структурных компонентов документа. Это означает, что все три уровня – внешний вид, логическая структура и контент – становятся практически независимыми друг от друга, то есть при существенном изменении на одном из уровней не требуется вносить правки на других. Взаимосвязь (и основной план для всей книги) представлена на схеме вверху следующей страницы.
HTML не позволяет отделить контент от логической структуры документа. Даже в ключевой пятой версии (XHTML 1) язык разметки HTML, в значительной мере, предназначен для разметки открытого текста. Он не может выполнять сценарии, вычислять значения выражений, производить математические расчеты, взаимодействовать с базой данных или обмениваться с пользователем информацией. Тем временем, для отделения логической структуры от контента порой необходимо использовать все эти возможности и даже больше. Для выполнения всех этих задач с помощью HTML требуются дополнительные средства, и для этого идеально подходят технологии, выполняемые на стороне сервера – Microsoft ASP, Macromedia ColdFusion MX и PHP.
Серверные технологии (ASP, ColdFusion, PHP и другие, к примеру, JSP и ASP.NET) способны выполнять программные задачи, в частности, вычисление значения выражений, проведение математических расчетов и выполнение сценариев. Вдобавок, они могут взаимодействовать с источниками данных, включая базы данных, структурированные текстовые файлы и, в некоторых случаях, данные XML-документов. Ряд функций связан исключительно с сетью, например, с возможностью собирать данные, присланные пользователем и управлять информацией, которая отправляется ему обратно.
Но здесь есть одна загвоздка. Браузеры могут обрабатывать только HTML, CSS и JavaScript, а серверные сценарии они не способны обрабатывать (под серверными сценариями подразумевается код, написанный на ASP, ColdFusion, PHP и т. п.). Поэтому серверные сценарии выполняются на сервере, а затем пересылаются браузеру. Все, что сервер отправляет браузеру, должно быть предварительно преобразовано в стандартный HTML-код.
Проще говоря, для того чтобы страница с динамическим содержимым отобразилась в браузере, следует запустить ее на сервере, способном выполнить код. Это и есть главное отличие от стандартных HTML-страниц, которые отображаются в браузере, независимо от их расположения. Если открыть в Internet Explorer или Netscape любую HTML-страницу из папки Lesson04/Start, то она отобразится должным образом. Если попытаться открыть страницы из папки Lesson04/Complete, то окажется, что они не открываются (или открываются в Dreamweaver MX и не открываются в браузере). Браузер не распознает непонятный для него код и отказывается открывать файл. Именно поэтому для просмотра окончательной версии использовался сайт, размещенный по адресу http://www.allectomedia.com, а не файлы с компакт-диска.
Обычно, когда речь идет о серверах в сети, под сервером подразумевается компьютер, на котором хранится HTML-файл. Правильнее называть его веб-сервером. К самым популярным веб-серверам относятся Apache, управляемый операционными системами Unix/Linux или Mac OS X, и Microsoft Internet Information Services (IIS) под управлением Windows.
Помимо веб-серверов, для отправки динамических данных применяются и другие виды серверов, в частности, серверы баз данных (например, MySQL или Microsoft SQL Server) или серверы приложений. Сервер приложений выполняет серверные сценарии. ColdFusion, по существу, является сервером приложений. Сервер приложений, выполняющий сценарии ASP, встроен в IIS, то есть IIS – это гибрид веб-сервера и сервера приложений. PHP – это сервер приложений, который устанавливается в качестве модуля на сервер Apache.