|
Символы кириллицы выводит некорректно. Как сделать чтобы выводился читабельный текст на русском языке? Тип приложения - не Qt, Qt Creator 4.5.0 основан на Qt 5.10.0. Win7.
|
Лекция 15: Разработка приложений с графическим интерфейсом
15.6 Создание собственных диалогов
Для нашего примера мы создадим диалог настроек, с помощью которого мы будем изменять вид главного окна.
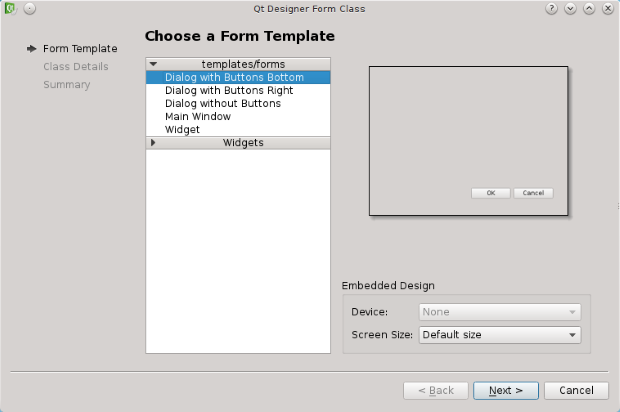
- Вызовем мастер новых файлов и проектов. Выберем раздел Files and Classes->Qt (Файлы и классы -> Qt) и Qt Designer Form Class ( Класс формы Qt Designer) для создания класса окна вместе с файлом формы. Выберем в окне Choose a Form Template (Выбор шаблона формы) шаблон для нового окна — Dialog with Buttons Bottom (Диалог с кнопками внизу) и нажмите Next. Этим мы укажем мастеру создать окно, унаследовав класс от QDialog и добавить внизу формы дополнительно две кнопки Ok и Cancel (см. рис. 15.10).
- QDialog может возвращать значение после завершения, которое можно получить с помощью метода int result(). Перед выходом из диалога должен вызываться один из двух методов: QDialog::accept() или QDialog::reject(). Они изменяют значение QDialog::result() на QDialog::Accepted и QDialog::Rejected соответственно и закрывают диалог. Обратите внимание, что после создания формы для диалога, кнопки внутри QDialogButtonBox были автоматически подключены к слотам диалога accept() и reject() (убедитесь в этом открыв редактор сигнальнослотовых соединений в редакторе форм для диалога). Также QDialog можно вызвать с помощью метода exec(), который также возвращает результат его выполнения. В этом случае диалог вызывается как модальный.
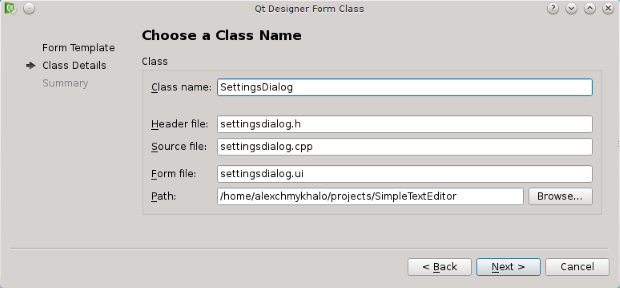
- В следующем окне (см. рис. 15.11) напишем имя класса для окна: SettingsDialog (поле Class name). Нажмем кнопку Next и в следующем окне нажмем Finish. Откроем форму в редакторе. На форме мастер автоматически добавил Diаlog Button Box с двумя кнопками "Ok" и "Cancel".
- Наш диалог будет содержать одну группу настроек. Это будут настройки вида окна, а именно настройки видимости панели инструментов и строки статуса. Для этого перетащим на форму элемент Group Box. Для того чтобы отредактировать заголовок два раза нажмите мышкой на тексте надписи или выберите свойство title в редакторе свойств. Измените заголовок на View Settings.
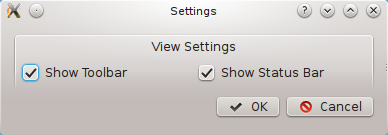
- Перетащите два флажка в Group Box и назовите их Show Toolbar и Show Status Bar (см. рис. 15.12). Выберите свойство objectName для каждого из них и установите в showToolbarCheckBox и showStatusBarCheckBox соответственно. Нажмите правой кнопкой мыши внутри элемента Group Box и выберите Layout->LayoutHorizontally (Компоновка->Скомпоновать по горизонтали). Флажки расположатся в горизонтальной компоновке внутри элемента Group Box.
- Нажмите на свободном от элементов пространстве формы и выберите в контекстном меню Layout->LayoutVertically (Компоновка >Скомпоновать по вертикали). Элементы Group Box и Button Box расположатся в вертикальной компоновке на форме.
- Измените размер формы. Для этого выберите SettingsDialog в дереве объектов и подведите указатель мышки к краю формы или выберите свойство geometry и измените. Сделайте размер формы меньше. В редакторе свойств выберите флажок modal и установите его. Измените свойство windowTitle на "Settings".
Объявление класса диалога настроек (settingsdialog.h):
class settingsDialog : public QDialog
{
Q_OBJECT
public :
explicit settingsDialog ( QWidget * parent = 0 );
~settingsDialog ( );
bool isShowToolBar ( ) const;
void setShowToolBar ( bool pShow );
bool isShowStatusBar ( ) const;
void setShowStatusBar ( bool pShow );
private :
Ui::settingsDialog * ui;
};Также реализуем методы для установки и получения значения флажков (settingsdialog.h):
bool settingsDialog::isShowToolBar ( ) const
{
return ui->showToolbarCheckBox->isChecked ( );
}
void settingsDialog::setShowToolBar ( bool pShow )
{
ui->showToolbarCheckBox->setChecked ( pShow );
}
bool settingsDialog::isShowStatusBar ( ) const
{
return ui->showStatusBarCheckBox->isChecked ( );
}
void settingsDialog::setShowStatusBar ( bool pShow )
{
ui->showStatusBarCheckBox->setChecked ( pShow );
}
Добавим вызов диалога из программы. Для этого в файле mainwindow.h сделаем предварительное объявление:
class SettingsDialog;
и добавим объявление слота, который будет показывать диалог и переменную, указывающую на объект диалога настроек:
private slots : void showPreferencesDialog ( ); private : settingsDialog * msettingsDialog;
В файле mainwindow.cpp подключите файл описания класса
SettingsDialog: #include "settingsdialog.h"
Создаем диалог настроек
MainWindow::MainWindow ( QWidget _ parent ) :
QMainWindow ( parent ),
ui(new Ui::MainWindow ),
m settingsDialog (new settingsDialog ( this ) )
//Создаем диалог настроек
{
ui->setupui( this ); //Применяем дизайн, который мы создали в редакторе форм в текущем
окнеи добавляем реализацию для слота, который вызовет диалог:
void MainWindow::showPreferencesDialog ( )
{
//Показываем диалог настроек
msettingsDialog->show ( );
}В конце добавляем сигнально-слотовое соединение, которое присоединит сигнал от меню к слоту:
connect ( ui->actionPr_ eferences, SIGNAL( triggered ( ) ), msettingsDialog, SLOT( showPreferencesDialog ( ) ), Qt::UniqueConnection );
Конечно, мы могли присоединить сигнал к слоту show() диалога напрямую, но в следующем параграфе мы рассмотрим, как хранить в системе и считывать настройки нашей программы, и перед тем как вызвать диалог мы добавим код, который будет инициализировать диалог настроек.
А пока суммируем наши знания о дизайнере форм. Алгоритм работы с дизайнером форм выглядит примерно так:
- Примерно разместить виджеты на форме;
- Применить к виджетам компоновки, начиная с наиболее вложенных виджетов;
- Добавить меню, панели, настроить действия;
- Настроить объекты на форме с помощью редактора свойств;
- Сделать сигнально-слотовые соединения, если необходимо;
- Реализовать логику работы в исходном коде программы.