|
Символы кириллицы выводит некорректно. Как сделать чтобы выводился читабельный текст на русском языке? Тип приложения - не Qt, Qt Creator 4.5.0 основан на Qt 5.10.0. Win7.
|
Лекция 15: Разработка приложений с графическим интерфейсом
15.2 Быстрая разработка с помощью Qt Designer
Как мы отмечали ранее, есть два подхода, которые можно использовать при построении графического пользовательского интерфейса, используя виджеты Qt:
- создать, настроить виджеты и разместить их на форме в соответствующих компоновках с помощью программного кода;
- воспользоваться визуальным редактором форм Qt Designer, который создаст файл формы (он будет описывать ее внешний вид, размещение, размеры, настройки, компонование и т.д.). В дальнейшем из файла формы на этапе компиляции будет создан файл с кодом программы, будет программно создавать этот интерфейс и предоставлять программисту доступ к элементам на форме.
Файлы формы имеют расширение .ui. Qt Designer позволяет редактировать файлы форм, содержащих настройки вида виджетов. Qt Designer можно использовать как отдельную программу или воспользоваться интеграцией с оболочкой Qt Creator — редактором форм.
Визуальный редактор форм позволяет воспользоваться фактически всеми стандартными элементами управления имеющимися в Qt, настроить значение для их свойств, стилизовать их внешний вид и скомпоновать их на форме. Также он содержит большое количество инструментов: поле для редактирования формы, редактор сигнально-слотовых соединений, редактор свойств объектов, средства для работы с компоновками, стилями и т. п.
Для того, чтобы продемонстрировать работу редактора форм, создадим новый пример — простой редактор текста:
- Для того, чтобы создать форму главного окна, мы воспользуемся настройками мастера новых проектов. Вызовите мастер создания файлов и проектов, и выберите тип проекта Qt Widgets Application (Приложение Qt Widgets). В окне мастера введите имя для нового проекта (например: "SimpleTextEditor"), выберите также инструментарий для проекта. В окне Class Information (Информация о классе) выберите QMainWindow в качестве базового класса главного окна. Также установите флажок Generate Form (Создать форму) — это укажет мастеру на необходимость создания .ui-файла для главного окна (см. рис. 15.1).
- После создания проекта откройте дерево проекта, и в разделе Forms(Формы) выберите файл формы для главного окна (mainwindow.ui). Qt Creator сразу перейдет в режим редактирования пользовательского интерфейса Design (Дизайн). Интерфейс редактора форм состоит из нескольких панелей (см. рис. 15.2).
- Выберите на панели виджетов "Plain Text Edit" и перетащите его мышкой на форму. Для удобного поиска виджетов вы можете воспользоваться фильтром в верхней части панели. Для поиска виджета введите его название.
увеличить изображение
Рис. 15.2. Интерфейс редактора форм: 1. Панель виждетов (Widget box) 2. Окно дерева объектов (Object inspector) 3. Редактор свойств (Property editor) 4. Панель переключения режимов работы редактора форм 5. Редактор действий (Action editor) 6. Редактор сигнально-слотовых соединений (Signals & Slots editor) 7. Центральная часть окна, в которой размещена форма. - Для того чтобы разместить Plain Text Edit в компоновке внутри главного окна, нажмите правой кнопкой мыши на свободной от виджетов части формы и выберите в контекстном меню тип компоновки (подменю Layout). Для примера мы используем вертикальную компоновку. После выбора компоновки текстовое поле займет все свободное пространство формы.
- Добавим главное меню программы. Поскольку для главного окна был избран класс QMainWindow, то панель главного меню (QMenuBar), панель статуса (QStatusBar) и панель инструментов (QToolBar) автоматически добавлены к проекту (убедитесь в этом просмотрев дерево объектов). Главное меню расположено в верхней части формы, и пока не содержит ни одного элемента. Нажмите два раза мышкой на надписи "Type here" (Пишите здесь) в главном меню, и введите "&file". По окончании ввода нажмите Enter — на форме появится меню "File". Откройте меню "File" и введите так же еще пункты: "&new", "&open..." и "&Save...". Добавьте разделитель в меню нажав "Add separator" (Добавить разделитель). После этого добавьте еще один пункт — &Exit.
- Так же добавьте меню "Edit" и "About", добавьте подпункты для этих меню (смотрите на рисунке ниже). Для того, чтобы к пунктам главного меню можно получить доступ с помощью комбинации клавиш (Alt+<подчеркнутая буква в названии пункта>), используют символ "&". Например, для того чтобы открыть меню File с помощью комбинации Alt+F, название пункта меню задают как "&file (см. рис. 15.3,рис. 15.4,рис. 15.5). Все пункты меню и разделители можно упорядочить перетащив мышкой. Дополнительные подменю можно создать для каждого из пунктов меню, которые уже существуют, нажав на значок справа от названия пункта.
- Для каждого из пунктов автоматически было создано соответствующее действие (QAction). Список действий можно просмотреть в редакторе действий (Action editor) на одной из страниц нижней панели редактора форм. Нажмите два раза мышкой на действие — появится диалоговое окно, в котором можно отредактировать свойства для действия: текст (Text), имя объекта QAction (Object name), подсказку (ToolTip) — для панели инструментов, куда будет добавлено действие, значок (Icon) и комбинацию клавиш для вызова действия (Shortcut). Например, для того, чтобы ввести комбинацию клавиш, просто нажмите на поле Shortcut и нажмите выбранную комбинацию. Пока мы не будем добавлять горячие комбинации клавиш. Окончательный вид списка действий после редактирования меню смотрите на рис. 15.6 ниже.
увеличить изображение
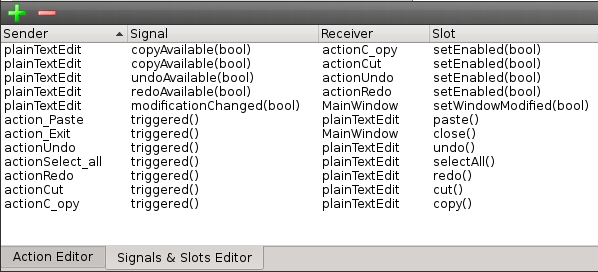
Рис. 15.6. Вид списка действий в редакторе действий (Action Editor) после редактирования меню. - Уже на этапе конструирования пользовательского интерфейса в редакторе форм мы можем создать сигнально-слотовые соединения между объектами на форме. Для этого перейдите на вкладку Signals & Slots Editor на нижней панели. Для того, чтобы добавить новое соединение нажмите на значок с символом "+". Появится новая строка, в которой двойным щелчком мыши в каждом из столбцов можно вызвать меню со списком доступных вариантов. Выберите в качестве объекта (Sender) actionExit, который будет посылать сигнал (Signal) triggered(), а в качестве адресата (Receiver) выберите MainWindow и слот (Slot) close(). Также добавьте остальные сигнальнослотовые соединения для действий, как на рис. 15.7.
- Такие действия как Undo (Отменить), Redo (Повторить), Cut (Вырезать), Copy (Копировать), теперь присоединены к соответствующим сигналам Plain Text Edit, которые будут сигнализировать о возможности их выполнение действий пользователя в редакторе. Запустим созданную форму в режиме просмотра — для этого выберите Tools->Form Editor->Preview... (Инструменты->Редактор форм->Предпросмотр) или нажмите комбинацию клавиш (Alt+Shift+R). Редактор форм загрузит и покажет на экране форму без предварительной компиляции всей программы. Если мы сразу же откроем меню, то увидим что пункты Undo, Redo, Cut, Copy уже активны, хотя изменения, отмены и выделение текста еще не происходило. Это связано с тем, что по умолчанию, созданные действия являются активными. Для того чтобы это исправить, откройте дерево объектов (Object Tree), выберите любое из действий для пунктов Undo, Redo, Cut, Copy и снимите флажок enabled для них в редакторе свойств (Property Editor). Редактор свойств позволяет настроить каждый из виджетов на форме, изменив значение для их свойств.
- Скомпилируйте программу и запустите. Главное окно будет иметь вид, который мы задали на этапе проектирования формы. Некоторые пункты меню уже работают благодаря сигнально-слотовым соединениям, которые мы сделали.
В следующем параграфе мы продолжим работу над примером и продемонстрируем, как получить доступ к элементам формы из кода программы.