|
Отправила свое задание на проверку 3.11.2017. оно еще не проверено. Сколько времени ожидать проверку? |
Работа с цифровыми фотографиями
Одна из самых распространённых задач — отправка фотографий, полученных с помощью цифровой фотокамеры, по электронной почте или публикация этих фотографий на сайтах Интернет. Как правило, эти фотографии предназначены для просмотра на экране компьютера. Современные цифровые камеры создают кадры с разрешением 5–10 мегапикселов, что соответствует файлам размером 1–2 Мбайта. Понятно, что файлы с фотографиями такого размера трудно передавать по каналам Интернет, да это и не имеет особого смысла, поскольку разрешение в 5 мегапикселов соответствует кадру примерно 2600?1900 точек, а мониторы большинства современных компьютеров имеют разрешение 1024?768 или 1280?1024 точки. Таким образом, для комфортного и достаточно детального просмотра фотографий на экране вполне можно ориентироваться на высоту кадра в 800–1000 точек (пикселов).
Поэтому перед тем, как посылать фотографию друзьям или публиковать на сайте, её нужно масштабировать (изменить размер и, соответственно, количество точек с сохранением пропорций).
Выберем какой-нибудь файл с фотографией, вызовем контекстное меню щелчком правой кнопкой мыши по этому файлу, выберем пункт "Открыть в" и в списке вариантов — "GIMP".
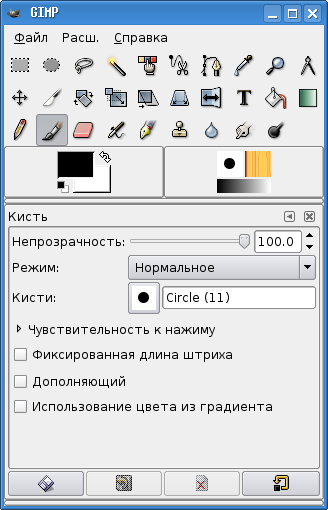
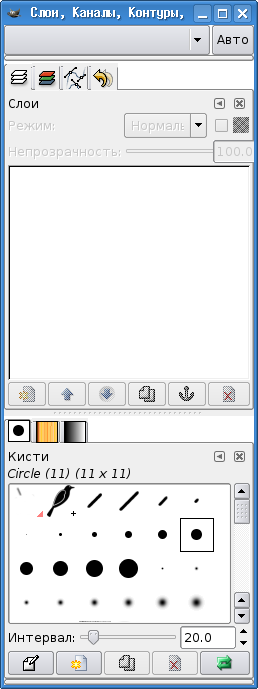
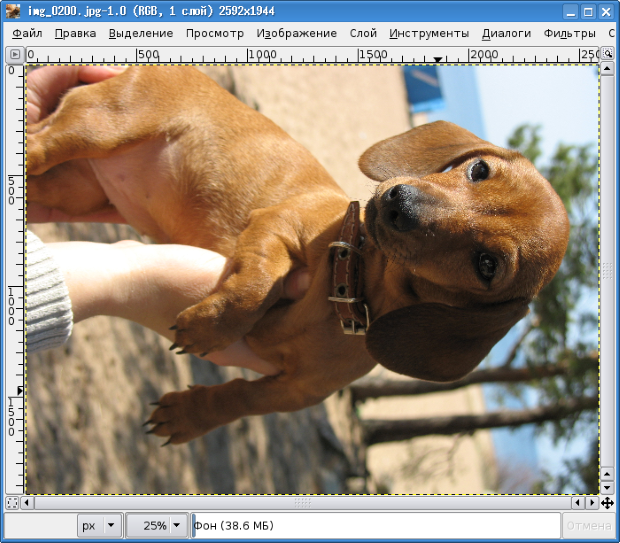
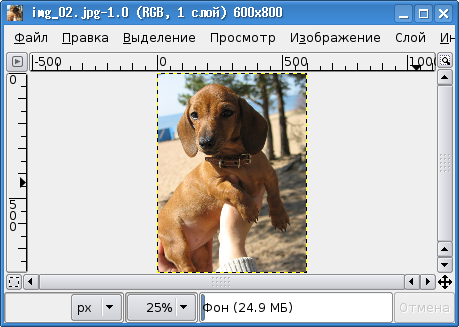
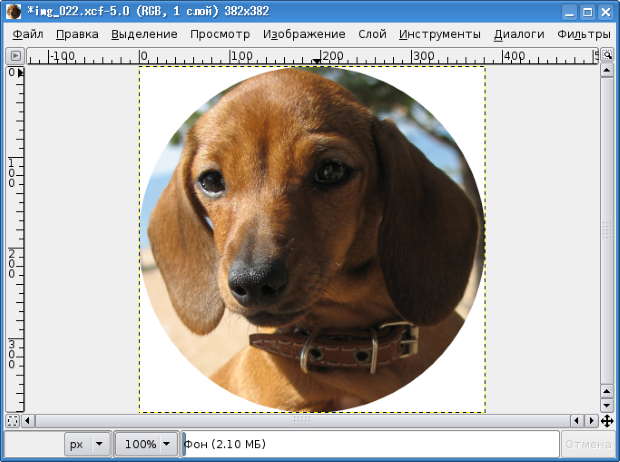
После этого запустится GIMP, и на экране появятся главное окно программы (рис. 2.1), панель слоёв и кистей (рис. 2.2), диалог "Совет дня" (рис. 2.3) и, наконец, окно изображения с выбранной фотографией (рис. 2.4).
Исходная фотография (рис. 2.4), во-первых, имеет размер 2592?1944, а во- вторых, неправильно ориентирована. При подготовке файла для пересылки её нужно сначала уменьшить, а затем — повернуть (если изменить порядок действий, ресурсы компьютера будут загружаться лишней работой по повороту большой картинки, которую потом всё равно придётся уменьшать).
Перед началом работы бегло познакомимся с окном изображения. Над рисунком находится строка главного меню, а под ней — горизонтальная линейка. Слева от рисунка расположена вертикальная линейка. Под рисунком и справа от него находятся полосы прокрутки, а под нижней полосой прокрутки — строка состояния. В строке состояния интерес представляют два раскрывающихся списка: список выбора единиц измерения размеров изображения (по умолчанию размер указывается в точках экрана) и список быстрого изменения масштаба.
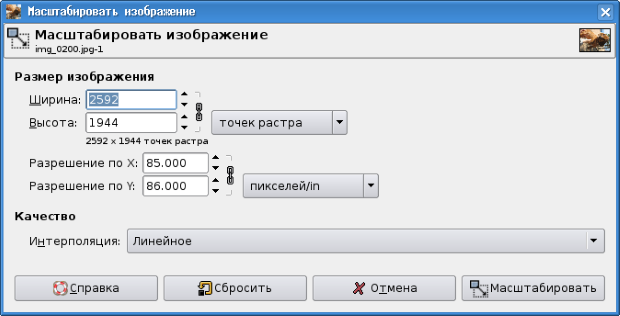
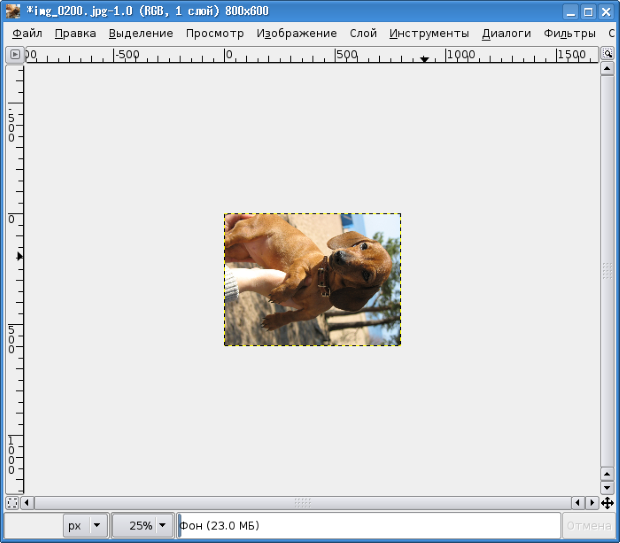
Для масштабирования картинки выберем из главного меню в окне изображения команду "Изображение / Размер изображения. . ." и увидим диалог масштабирования изображения (рис. 2.5). Ширина и высота изображения связаны между собой, поэтому изменим только ширину (позже, когда мы повернём фотографию, эта "ширина" станет "высотой"). Установим значение ширины в 800 точек, щёлкнем левой кнопкой мыши в строке "Высота" и увидим новое значение высоты картинки (при сохранении пропорций должно получиться 600 точек). Нажатием на кнопку "Изменить" в этом диалоговом окне подтвердим серьёзность наших намерений и увидим результат в окне изображения (рис. 2.6).
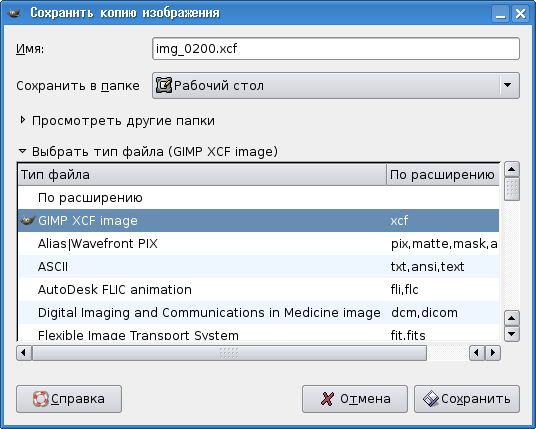
Командой главного меню "Файл / Сохранить как. . ." в окне изображения вызовем диалог сохранения файлов (рис. 2.7) и дадим преобразованному файлу новое имя. Если с изображением ещё нужно будет работать, в списке типов файлов полезно выбирать внутренний формат GIMP (XCF). Использование этого формата предохраняет от потерь качества изображения при любых манипуляциях. Расширение (в стиле DOS/Windows) для выбранного типа файла устанавливается автоматически. Подробнее о форматах файлов рассказано в "Форматы файлов: входные, выходные, внутренний" .
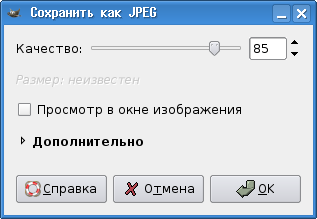
Теперь уменьшенное изображение нужно правильно повернуть. В главном меню окна изображения выбираем команду "Изображение / Преобразование / Вращать на 90 против часовой стрелки", после чего сохраняем рабочий файл командой "Файл / Сохранить". Затем экспортируем результат в формат JPEG командой "Файл / Сохранить как. . .", выбрав в качестве типа файла "Формат JPEG" и при желании изменив имя файла. После нажатия на кнопку "Сохранить" появится дополнительный диалог настройки параметров JPEG (рис. 2.8), в котором достаточно нажать "ОК", оставив все параметры по умолчанию. Итоговое изображение показано на рис. 2.9.
В JPEG (объём файла уменьшен почти в 12 раз!).
После некоторой тренировки можно пропускать промежуточный этап сохранения в формате XCF, однако при этом есть риск случайно заменить оригинал на преобразованную картинку.
Кстати, команды главного меню окна изображения также доступны при щелчке правой кнопкой мыши в любом месте этого окна.
Аналогичным образом можно создавать для сайтов маленькие картинки (thumbnails), являющиеся ссылками на полноразмерные изображения.
Следующая часто встречающаяся задача — изменение яркости и (или) контрастности фотографии. В зависимости от условий освещения при работе камеры в автоматическом режиме изображения могут получаться либо слишком тёмными, либо слишком светлыми.
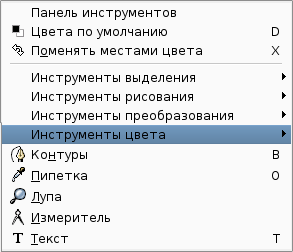
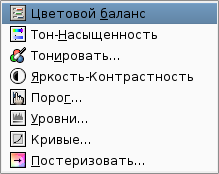
В GIMP существует несколько инструментов для коррекции яркости, контрастности, цветности и насыщенности изображений. Они доступны через пункт главного меню "Инструменты" (рис. 2.10) и находятся в группе "Инструменты цвета" (рис. 2.11).
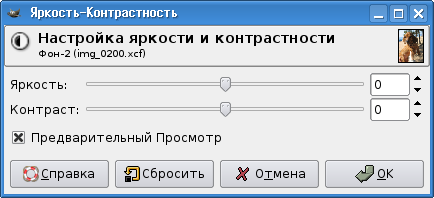
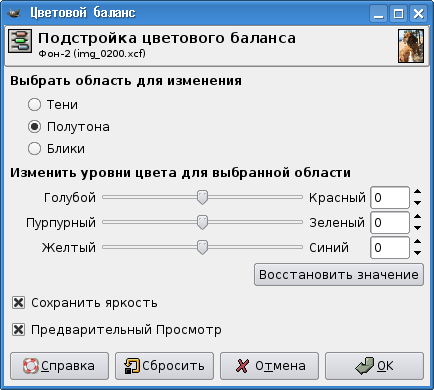
Диалог "Яркость–Контраст" (рис. 2.12) применяется как раз для корректировки яркости и контрастности изображения, а диалог "Цветовой баланс" (рис. 2.13) позволяет менять цветовую гамму изображения. При перемещении ползунков в любом из этих диалогов изменения тут же отображаются на исходной фотографии, и в любой момент можно вернуть всё в начальное состояние при помощи кнопки "Сбросить". Поэтому не надо бояться экспериментов (при условии, что они проводятся с копией оригинальной фотографии)!
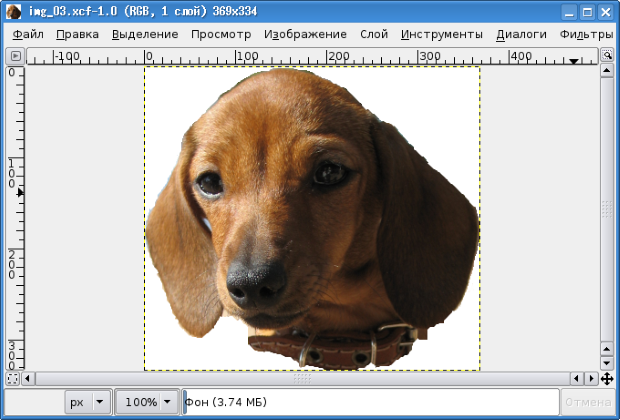
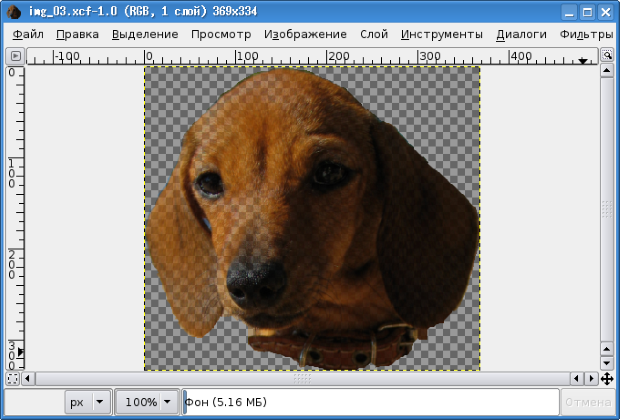
Следующая задача — "вырезание" фрагментов изображения для дальнейшего использования. Пусть, например, для создания крупного "портрета" нужно сделать картинку, содержащую только голову собачки.
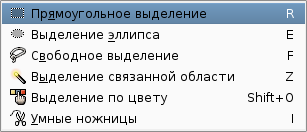
Для выделения фрагмента используется вложенное меню "Инструменты выделения" (рис. 2.14). Рассмотрим использование трёх инструментов: "Прямоугольное выделение", "Выделение эллипса" и "Умные ножницы".
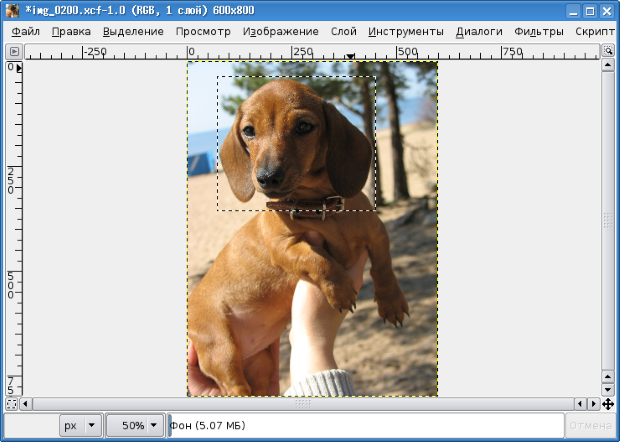
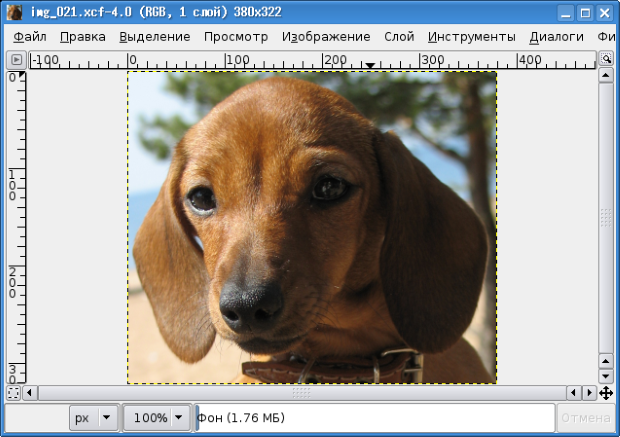
Прямоугольное выделение осуществляется после выбора соответствующего инструмента перемещением мыши с нажатой левой кнопкой. Как только кнопка отпущена, возникает прямоугольная "муравьиная дорожка", ограничивающая выделенную область (рис. 2.15). Если область выделения выбрана неправильно, всегда можно отменить операцию ("Правка / Отменить прямоугольное выделение"). Также для ликвидации выделения можно просто щёлкнуть левой кнопкой мыши за пределами рисунка (в серой области окна изображения). Затем выделенный фрагмент можно скопировать ("Правка / Копировать"), создать новый рисунок ("Файл / Создать. . .") и вставить скопированный фрагмент в новый файл рисунка ("Правка / Вставить"). Нужно заметить, что размер нового рисунка автоматически определяется по размеру выделенного фрагмента. Результат операции прямоугольного выделения показан на рис. 2.16.
Для удаления ненужных областей изображения в этом случае требуется довольно большая работа по ретушированию ("подчистке" с удалением лишнего).
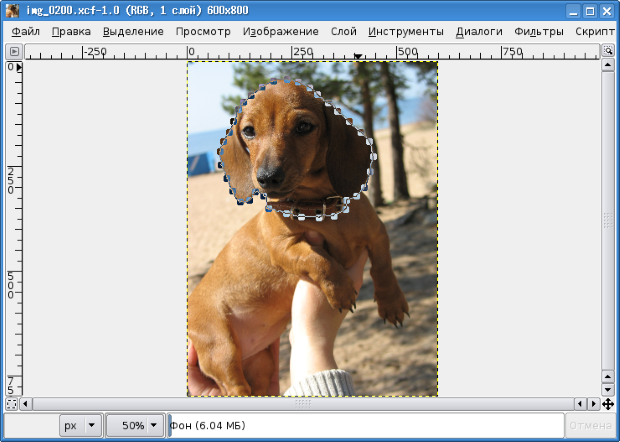
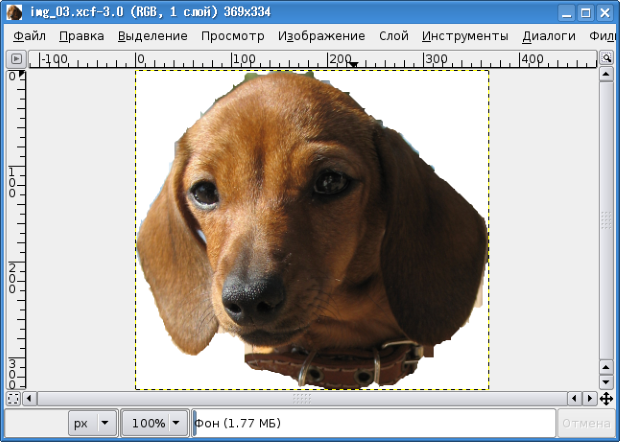
Эллиптическое выделение создаётся аналогично прямоугольному. При нажатой клавише <SHIFT> получается круговая выделенная область (аналогично, прямоугольное выделение с нажатой клавишей <SHIFT> даёт квадратную выделенную область). Изображение, созданное из кругового выделения, показано на рис. 2.17.
В этом случае также требуется редактирование для очистки изображения от посторонних элементов.
При использовании инструмента "Умные ножницы" вокруг выделяемой области по точкам строится сложный контур. Точки ставятся вручную щелчками левой кнопкой мыши, после чего GIMP соединяет их линиями по границам раздела цветов. Для замыкания контура нужно щёлкнуть по первой точке контура, а для превращения контура в выделение нужно ещё раз щёлкнуть левой кнопкой внутри контура. Выделение с помощью "Умных ножниц" показано на рис. 2.18.
Новый рисунок, созданный на основе выделения "Умными ножницами", показан на рис. 2.19.
Как видно из рис. 2.19, для удаления посторонних элементов изображения требуется минимальное редактирование.
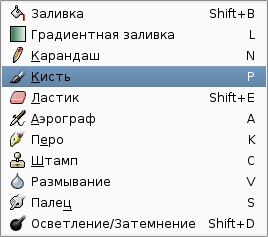
Для редактирования (ретуширования) картинки будем использовать инструменты рисования ("Инструменты / Инструменты рисования", рис. 2.20).
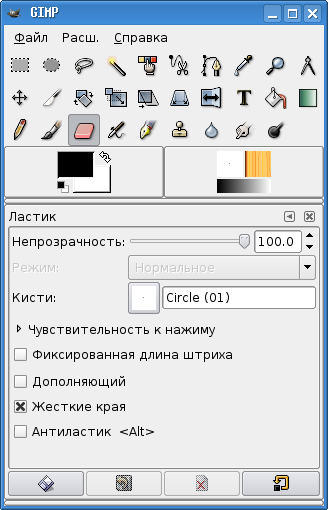
Для стирания ненужных участков понадобится инструмент "Ластик", для восстановления случайно удалённых нужных точек — инструменты "Получение цвета из изображения" ("Пипетка"), см. рис. 2.10) и "Кисть" или "Карандаш". Пипетка предназначена для снятия цвета с любой точки экрана — от точки открытого в GIMP изображения до точки совершенно посторонних элементов интерфейса вне программы. Для ластика, как и для кисти, можно выбрать размер (диаметр), а также резкие или размытые края. Для этого используется панель "Слои и кисти" (рис. 2.2). Кроме того, параметры выбранного инструмента можно изменить в главном окне пакета GIMP (рис. 2.1).
Для карандаша также можно выбирать размер и резкость границ. Отличие между карандашом и кистью "спрятано" в свойстве "Чувствительность к нажиму".
Для точного редактирования изображения, полученного с использованием "Умных ножниц", полезно установить минимальные размеры для ластика, кисти и карандаша, а изображение увеличить в 4–8 раз (команда "Просмотр / Масштаб"). При желании для ластика можно включить режим "Жёсткие края" (рис. 2.21).
В зависимости от инструмента точки изображения добавляются или удаляются по щелчку левой кнопкой мыши или протаскиванием мыши с нажатой левой кнопкой.
Отредактированное изображение показано на рис. 2.22.
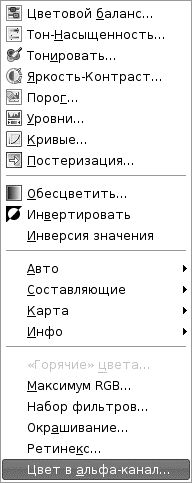
Для использования этого изображения в каком-нибудь коллаже нужно сделать прозрачный фон, т. е. заменить белый фоновый цвет на прозрачность. Это делается с помощью меню "Цвет" (рис. 2.23), которое содержит интересующий нас пункт — "Цвет в альфа-канал. . .".
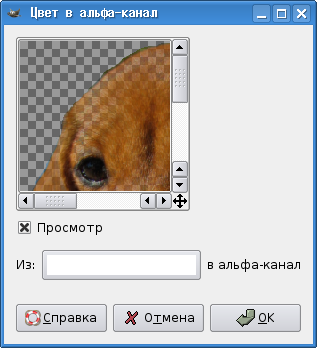
Выбор этого пункта приводит к появлению диалога "Цвет в альфа-канал" (рис. 2.24), причём программа сама предлагает замену цвета фона на прозрачность (прозрачность обозначается чёрно-серыми клетками). После подтверждения преобразования (кнопка "ОК") получаем изображение с прозрачным фоном (рис. 2.25).
Для прозрачных изображений очень важен формат сохранения итогового файла. Традиционный для публикаций в Интернет формат JPEG не поддерживает свойство прозрачности, поэтому для таких изображений предпочтительнее сохранение в формате PNG (Portable Network Graphics).
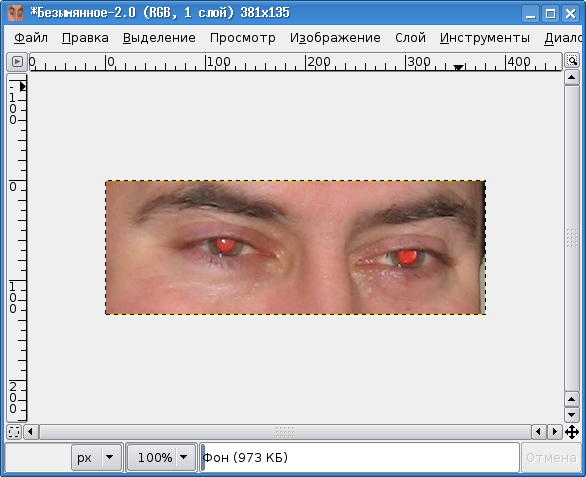
Следующая задача, которая часто возникает при работе с любительскими цифровыми фотографиями, — устранение эффекта "красных глаз". На рис. 2.26 показан фрагмент фотографии с красными глазами, которые нужно привести в нормальный вид.
Для дальнейшей работы увеличим изображение минимум в 2 раза, а затем для выделения нежелательного красного цвета воспользуемся инструментом "Выделение связанных областей" (вложенное меню "Инструменты / Инструменты выделения", рис. 2.14). Для выделения всей "красноты" в обоих глазах можно в процессе выделения нажать и удерживать клавишу <SHIFT>. Если мы имеем дело с тёмными глазами, то после выделения красноты достаточно выбрать команду обесцвечивания ("Слой / Цвет / Обесцвечивание"), и цвет выделенных областей из красного станет нейтрально-серым. В случае светлых глаз (зелёных или голубых) процесс ретуширования будет более длительным.
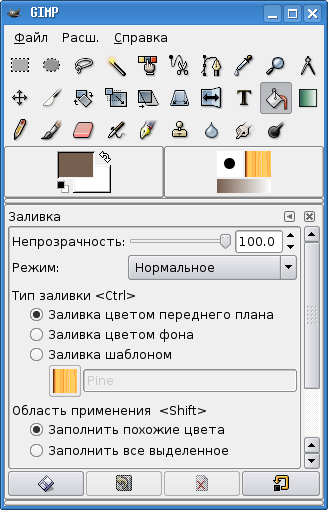
С помощью инструмента "Получение цвета из изображения" ("Пипетка") сделаем цвет переднего плана таким же, как основной цвет радужной оболочки. После этого выберем инструмент "Заливка" ("Инструменты / Инструменты рисования / Заливка"), в главном окне GIMP установим параметр "Заливка цветом переднего плана" (рис. 2.27) и щёлкнем левой кнопкой мыши внутри одной из выделенных областей. При необходимости повторим эту операцию с другими выделенными областями.
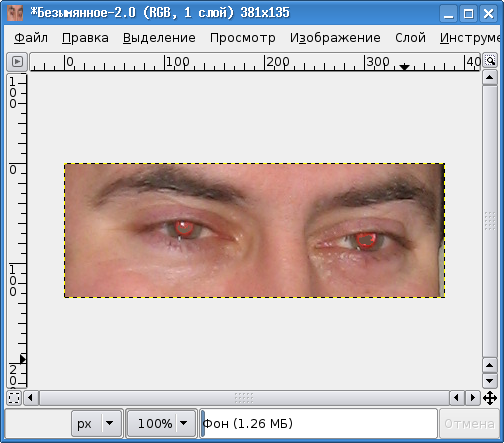
Результат первичного редактирования по такой схеме показан на рис. 2.28. Конечно, наилучшие результаты дало бы просто создание "правильных" глаз, но для не очень крупных планов (особенно для фотографий, пересылаемых или публикуемых в Интернет) два описанных выше способа являются вполне приемлемыми.