|
как выгнуть сторону прямоугольника (пример 5.1)? |
Слои
Манипуляции со слоями
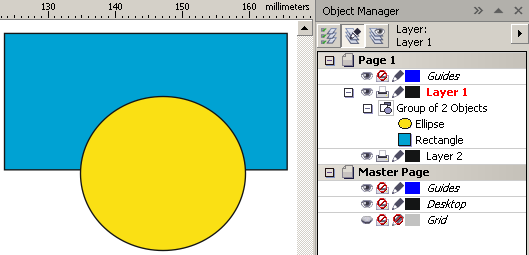
В начале этой лекции мы создали два объекта и разместили их в разных слоях – рис. 5.8.
Если мы перетаскиванием мышки поменяем на диспетчере объектов слои местами, то расположение объектов поменяется следующим образом (рис. 5.9).
Мышкой на диспетчере объектов объекты можно перетаскивать из одного слоя в другой (рис. 5.10).
Вы можете легко самостоятельно сообразить, как в диспетчере объектов можно удалять слои и давать им новые имена. Также с помощью инструмента Transparency (Непрозрачность) вы можете самостоятельно изменить прозрачность верхнего слоя, чтобы через него стал виден нижний слой.
Пример 5.1. Создаем из изображения эффект пазла
Для начала посмотрим на фото и полученный из фотографии пазл – рис. 5.11.
Но, прежде чем начать работать с растровым изображением немного потренируемся. Для этого нам понадобятся два прямоугольника и три окружности (рис. 5.12).
Форму прямоугольников мы изменим, а именно, воспользовавшись функцией Convert to Curves (Преобразовать в кривые) посредством Shape (Форма) инструмента немного выгнем их стороны – рис. 5.13.
Выделим левый верхний эллипс и левый прямоугольник и применим к ним команду Arrange(Упорядочить) - Shaping(Придание формы) - Shaping(Придание формы) - Weld(Объединение), а для правого верхнего эллипса поступил аналогично, но выполнил не логическое сложение, а логическое вычитание Trim (Обрезка). Этими командами мы и будем делать пазлы – рис. 5.14.
Теперь будем строить мозаику 4 на 3 (рис. 5.15).
Применяем к фигурам логическое сложение и вычитание (рис. 5.16).
Для красоты пазлы раскрасим, а позднее дадим им абрис 2 мм – рис. 5.17.
Каркас необходимо сгруппировать Ctrl+G или Arrange(Упорядочить)-Group(Сгруппировать). Выбираем фотографию, при этом лучше, чтобы каркас был больше, чем фото (но не обязательно).
В завершение - выделяем фотографию и используем команду Effects(Эффекты) - Power Clip(Контейнер)- Place Inside Container(Поместить в контейнер). Появившейся на экране ПК большой черной стрелкой щелкаем на наш каркас – рис. 5.18.