Создание динамического наполнения страницы. JavaScript-библиотеки и технология Comet
13.4.7. Анимации
Грамотная манипуляция свойствами элементов на странице позволила создателям Javascript -библиотек создавать визуальные эффекты, которые раньше были возможны только при использовании технологии Flash. Это и плавное появление, и скрытие объектов, плавное изменение различных свойств этих объектов (фонового цвета, размеров), реализация всевозможных элементов интерфейса вроде сплиттеров, деревьев, перетягиваемых объектов и сортируемых списков.
В базовой поставке jQuery предлагает лишь ограниченный набор таких эффектов. Остальные эффекты реализуются при помощи модулей расширения (о которых речь пойдет ниже).
13.4.7.1. Animate
Ключевой функцией, на которой базируются все остальные, является функция animate:
animate(params, speed, easing, callback);
Здесь:
- params – свойства, которые участвуют в анимации в виде пар {ключ: значение}, например: { height: "show"} или {opacity: 50, width: 100, height: 200} ;
- speed – скорость в миллисекундах;
- easing – замедление анимации (замедляется ли к концу, "easein", или, наоборот, ускоряется, "easeout" );
- callback – функция, которая будет вызвана после завершения анимации.
Пусть, например, есть элемент div с каким-нибудь текстом, и необходимо скрыть этот текст, заменить новым и показать обновленный текст:
$("#mydiv")
.animate({ height: "hide" }, 300)
.text("Новый текст")
.animate({ height: "show" }, 300);13.4.7.2. Эффекты
Метод animate является основой большинства эффектов jQuery и плагинов. Например, jQuery предлагает следующие методы для показа и скрытия элементов:
- show([speed[, callback]]) – показать элемент;
- hide([speed[, callback]]) – скрыть элемент;
- fadeIn(speed[, callback]) – показать элемент путем изменения его прозрачности;
- fadeOut(speed[, callback]) – скрыть элемент путем изменения его прозрачности;
- slideDown(speed, callback) – показать элемент, спустив его сверху;
-
slideUp(speed, callback) – показать элемент, подняв его снизу;
где
- speed – скорость в миллисекундах или одно из "slow" (600 миллисекунд) или "fast" (200 миллисекунд);
- callback – функция, которая будет вызвана после выполнения анимации.
Скрытая мощь функции animate позволяет создавать поистине удивительные эффекты, многие из которых уже реализованы, например, в модуле расширения Interface (http://interface.eyecon.ro/).
Необходимо также заметить, что все эффекты библиотеки jQuery применяются к элементам не сразу, а по очереди. То есть, предположим, написан следующий код:
for (i = 0; i < 10; i++) {
$("#my-div").animate({ height: "show" }, 300);
$("#my-div").animate({ height: "hide" }, 300);
}В результате будет получено не беспорядочное моргание, пока двадцать эффектов "борются" за право показать/скрыть элемент "my-div", а плавный показ, потом сокрытие, потом снова показ – и так 20 раз. Стоит обратить внимание на то, что очередь эффектов составляется поэлементно. То есть эффекты, примененные к разным элементам одновременно, будут выполняться одновременно.
13.4.8. AJAX
Базовыми функциями для работы с AJAX являются post() и get() (есть еще более низкоуровневая, ajax() ):
$.post(url[, params[, callback]]) $.get(url[, params[, callback]])
Здесь:
- url – адрес страницы, на которую будет отправлен запрос;
- params – параметры, передаваемые в запросе в виде пар "ключ : значение";
- callback – функция, которая будет вызвана в случае успешного завершения вызова.
Например:
$.post(
'/ajaxtest.php',
{
type: "test-request",
param1: "param1",
param2: 2
},
onAjaxSuccess
);
function onAjaxSuccess(data) {
// Здесь получаем данные, отправленные сервером
alert(data);
}13.5. Модель работы веб-приложений Comet
Технология Comet – модель работы Веб-приложения, при которой постоянное HTTP-соединение позволяет Веб-серверу отправлять ( push ) данные браузеру без дополнительного запроса со стороны браузера [13, 14, 15, 16]. Название " Comet " используется для обозначения множества техник, позволяющих достичь такого взаимодействия. Общее у этих методов то, что они основаны на технологиях, непосредственно поддерживаемых браузером, таких как JavaScript, а не на плагинах. Теоретически подход Comet отличается от изначальной концепции Всемирной паутины, при которой браузер запрашивает страницу полностью или частично для того, чтобы обновить страницу. Однако на практике приложения Comet обычно используют Ajax с "long polling" для проверки наличия новой информации на сервере.
13.5.1. HTTP server push
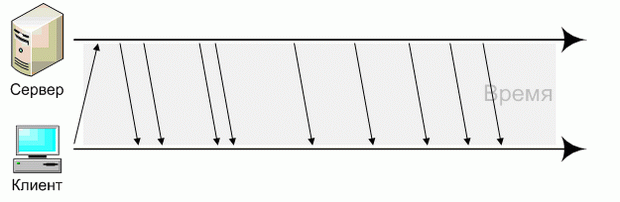
HTTP server push (так же называемое HTTP streaming) – механизм отправки данных с Веб-сервера к Веб-браузеру (рис. 13.4) [15]. HTTP server push может быть реализовано посредством нескольких механизмов. Основной – это когда Веб-сервер не закрывает соединение после отправки ответа клиенту. Веб-сервер оставляет соединение открытым, так что если произойдет событие, то оно может быть отправлено одному или множеству клиентов. Иначе данные составляются в очередь до следующего запроса клиента. Большинство серверов реализуют эту функциональность через CGI (например, NPH скрипты в Apache).
Другой механизм относится к специальному MIME type, называемый multipart/x-mixed-replace, который был введен Netscape в 1995. Веб-браузер интерпретирует это как изменения документа всякий раз, когда сервер сообщает о новой версии клиенту. Сегодня это все еще поддерживается Firefox, Opera и Safari, но традиционно игнорируется Internet Explorer. Это применимо к HTML-документам, но также для потокового отображения картинок для приложений работающих с Веб-камерой.
WHATWG Web Applications 1.0 предлагает включить механизм "проталкивания" содержимого клиенту. 1 сентября 2006 браузер Opera реализовала эту новую экспериментальную технологию в функциональности с названием "Server-Sent Events". Сейчас это часть стандартов HTML5. Другой, относящейся к вопросу, частью HTML5 стали Веб-сокеты, которые доступны в Google Chrome, начиная с версии 4.0.249.0, и существуют так же JavaScript библиотеки, эмулирующие работу Веб-сокетов.
В последнее время часто можно услышать выражение real-time web, за которым, как говорят, будущее Интернета. По сути, это набор технологий, который позволяет получать в реальном времени данные добавляемые в Сеть. Частным случаем этой идеи является real-time search – поиск в реальном времени.
На данный момент существует несколько поисковиков в реальном времени, а так же несколько экспериментов от гигантов вроде компании Google. Остаются не решенными некоторые практические вопросы, например определение релевантности в поисковой выдаче, но сама технология трансляции данных в браузер пользователя вполне работоспособна.
13.5.2. Pooling
Один из способов узнать, нет ли на сервере каких либо обновлений, применять технологию AJAX, с определенным интервалом времени делать запрос на сервер (рис. 13.5) [15].
Такой тип взаимодействия называется polling (от англ. poll – тянуть), именно вытягиванием данных и занимается браузер. Преимущества перед полным обновлением страницы очевидны, но есть и недостатки. Главным из них является "холостая работа" – часто браузер делает сотни запросов, а в ответ узнает, что новых данных нет. Именно для решения этой проблемы и появилась технология long polling, позволяющая делать запросы, которые возвращают результат, как только он появляется. Пример взаимодействия показан на рис. 13.6 [15].
Эта техника является золотой серединой между простым AJAX и сложным HTTP-streaming. Главным преимуществом является то, что клиент создает всего одно соединение, через которое получает данные от сервера в реальном времени. Главными недостатками можно назвать сложность реализации и несоответствие духу протокола HTTP.
13.6. Ключевые термины
JSON, JavaScript, AJAX, ExtJS, Prototype, jQuery, Comet.
13.7. Краткие итоги
JSON – текстовый формат обмена данными, основанный на JavaScript и обычно используемый именно с этим языком.
Практическая польза использования JSON открывается при использовании технологии AJAX.
Хотя JSON предназначен для передачи данных в сериализованном виде, его синтаксис соответствует синтаксису JavaScript и это создает ряд проблем безопасности:
ExtJS – библиотека JavaScript для разработки веб-приложений и пользовательских интерфейсов, изначально задуманная как расширенная версия Yahoo! UI Library, однако, преобразовавшаяся затем в отдельный фреймворк.
ExtJS поддерживает свойства объектно-ориентированного программирования посредством следующих методов:
- Ext.namespace ;
- Ext.override ;
- Ext.extend и соглашения о параметрах конструкторов;
- Ext.apply ;
- Ext.applyIf.
Компоненты библиотеки ExtJS можно разделить на несколько групп:
- Самый нижний слой;
-
Core:
- ядро;
- модуль для использования визуальных компонентов;
- утилиты;
- поддержка кросс-браузерного Drag&Drop;
- возможность хранить состояние интерфейса в независимом хранилище;
- Работа с данными:
- Store ;
- Reader ;
- Proxy ;
- объект Record.
ExtJS предлагает следующие средства для визуализации:
- Layout;
- Tooltip ;
- Таб-панель;
- Tree ;
- Форма;
- Grid.
В Prototype присутствуют самые разные способы упрощения создания JavaScript -приложений, от сокращенного вызова некоторых функций языка до сложных методов обращения к XMLHttpRequest:
- $() ;
- $$() ;
- $F() ;
- $A() ;
- $H() ;
- объект Ajax ;
- Element.
Prototype добавляет поддержку объектно-ориентированного программирования.
jQuery – библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML.
- переход по дереву DOM, включая поддержку XPath как плагина;
- события;
- визуальные эффекты;
- AJAX -дополнения;
- JavaScript -плагины.
Вся работа с jQuery ведется с помощью функции $.
jQuery предлагает разработчику большое количество методов для манипуляции элементами документа и их свойствами.
Главная особенность большинства методов jQuery – это возможность связывать их в цепочки.
Технология Comet – модель работы Веб-приложения, при которой постоянное HTTP-соединение позволяет Веб-серверу отправлять (push) данные браузеру без дополнительного запроса со стороны браузера.
HTTP server push – механизм отправки данных с Веб-сервера к Веб-браузеру
Один из способов узнать, нет ли на сервере каких либо обновлений, применять технологию AJAX, с определенным интервалом времени делать запрос на сервер (short polling).
Технология long polling, позволяет делать запросы, которые возвращают результат, как только он появляется.