Создание ускорителей в IE8, в том числе с функцией предпросмотра
Создание ускорителя
В качестве инструмента создания веб - фрагмента воспользуемся Expression Studio web 2.0
В качестве примера ускорителя создадим поиск по google.
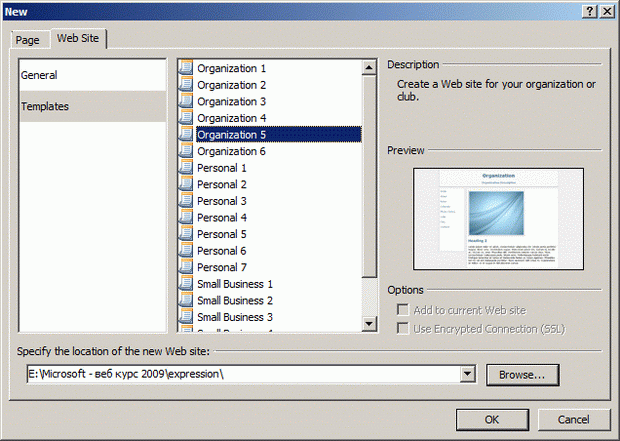
- Для простоты создадим веб сайт на основе готового шаблона
- В качестве шаблона в окне New выберем, к примеру Organisation5
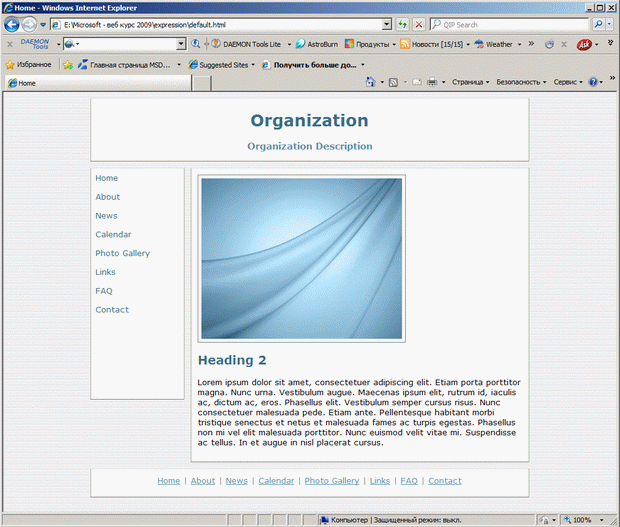
Предпросмотр сайта в IE8
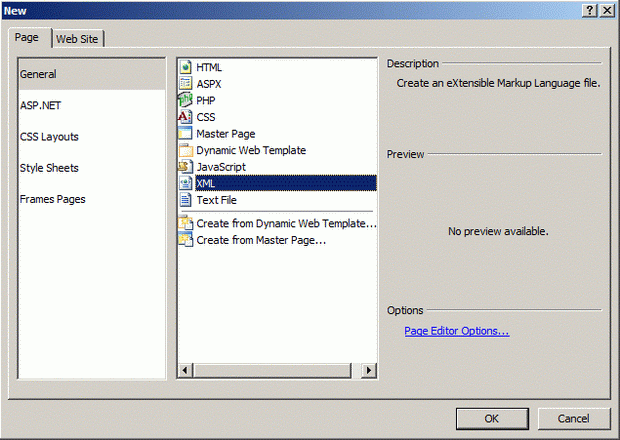
- Добавим xml - файл к данному веб - порталу, выбрав в меню File-New-Page.
В окне New выберем Xml
- Поскольку наш ускоритель будет осуществлять поиск по google в разделе homepageUrl зададим адрес домашней страницы поисковика google
<homepageUrl>http://google.ru</homepageUrl>
- В разделе name укажем имя ускорителя
<name>Поиск в Google</name>
- В разделе execute method введем следующее
<execute method="get" action="http://www.google.ru/search?hl=ru&source=hp&q={selection}" />Небольшое пояснение: по сути мы ввели в раздел action поисковый запрос google, получили мы его следующим образом:
В поисковике google выполнили произвольный запрос, к примеру asp, и получили строку вида
http://www.google.ru/#hl=ru&newwindow=1&q=asp&lr=&aq=f&oq=asp&fp=efd878c0817b5b99
Затем, чтобы пользователь мог осуществить поиск через google любого выделенного им слова мы заменяем asp&lr=&aq=f&oq=asp&fp=efd878c0817b5b99 на переменную {selection}, обозначающую выделенный пользователем фрагмент.
Далее, поскольку символ "&" является зарезервированным символом xml, мы заменяем его на "&".
Аналогичным образом можно адаптировать для вашего ускорителя поисковый запрос для любого другого поисковика.
- Сохраняем данный xml - файл в нашем проекте под именем google.xml
- Теперь нужно добавить созданный ускоритель в IE8. Для этого переходим на страницу default.html
В данном случае, мы сделаем, чтобы при нажатии на заголовок Heading 2 выполнялся google.xml
Для этого переписываем часть кода, относящуюся к данному заголовку, а именно следующий фрагмент:
<h2>Heading 2</h2>
Добавим событие onclick к заголовку, при котором будет выполняться сервис запуска нашего xml - файла
<h2 onclick="window.external.AddService('google.xml')"> Heading 2 </h2> - Сохраняем внесенные изменения
Итоговый xml-код созданного ускорителя:
<?xml version="1.0" encoding="UTF-8" ?> <openServiceDescription xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0"> <homepageUrl>http://www.google.ru</homepageUrl> <display> <name>Поиск в Google</name> </display> <activity category="Find"> <activityAction context="selection"> <execute method="get" action="http://www.google.ru/search?hl=ru&newwindow=1&q={selection}" /> </activityAction> </activity> </openServiceDescription> - Чтобы убедиться в работоспособности ускорителя нужно запустить сайт, но не с локального диска, а через localhost. Для этого выберем пункт меню Site Settings
И во вкладке Preview в разделе Preview using website URL выберем пункт For all web Pages
- Запустив сайт и щелкнув на Header2 увидим следующее окно:
Нажмите "Добавить"
- Теперь в списке ускорителей появится только что созданный нами
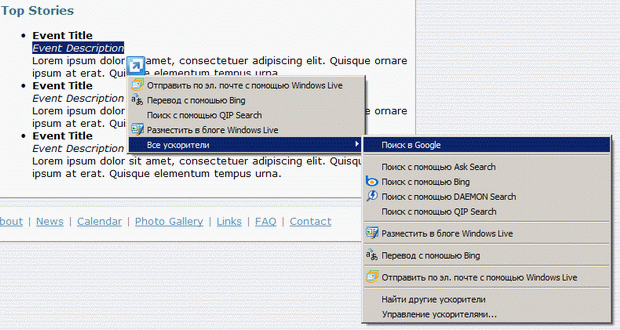
- Выбрав его, мы перейдем на страницу поисковой системы google с результатами запроса по выделенному нами фрагменту. Например выделим текст Event Descrition на странице News и выполним Поиск в Google
Результат: