Технология ASP.Net : ASP.Net Web Parts
Веб-части (Web parts) ASP.NET позволяют предоставить пользователям возможность управлять компонентами, отображаемыми на веб-странице. Благодаря веб-частям пользователи могут сворачивать или вовсе закрывать ненужные им группы элементов управления.
Веб-части — это компоненты, которые пользователи могут отображать, скрывать и перемещать по своему желанию.
Обзор Web Parts
ASP.NET Web Parts Framework — это входящая в состав ASP.NET инфраструктура, предназначенная для создания Web-приложений с богатым и объемным контентом. Созданные на ее основе сайты позволяют пользователям отбирать и просматривать только ту часть контента, которая их интересует. Основой данной инфраструктуры являются компоненты Web Parts, в буквальном переводе Web-части или Web-разделы. Это контейнерные компоненты, которые могут содержать контент любого типа и потому особенно полезны для создания Web-порталов.
Содержимое компонента Web Part
Отдельный компонент Web Part можно представить себе как окно с некоторой информацией, доступной на данной странице. Пользователи могут его закрывать, сворачивать и восстанавливать. Это внешняя сторона дела; с программной же точки зрения Web Part является контейнером, заполненным обычным HTML-содержимым — статическим текстом, ссылками, изображениями и различными элементами управления, в том числе пользовательскими ( user ) и специализированными ( custom ). Объединив технологию Web Parts и API для работы с пользовательскими профилями, разработчик может без труда создавать страницы и элементы управления, адаптируемые к индивидуальным нуждам каждого конкретного пользователя.
Контентом Web Part может быть любая информация представляющая интерес для всех пользователей сайта, определенной их группы или даже одного конкретного пользователя. Как правило, такой контент предоставляется внешними Web-сайтами, публикующими финансовую, метеорологическую, спортивную новостную или иную информацию. Кроме того, популярны компоненты Web Parts с личными данными пользователей, такими, как список избранных ссылок, галерея фотографий или результаты поиска.
Структура и интерфейс Web Part
С точки зрения разработчика Web Part — это род интеллектуального элемента управления Panel. Подобно ему Web Part может содержать любой контент, поддерживаемый ASP.NET. Что делает компонент Web Part более мощным, чем обыкновенная панель, так это поддержка, получаемая им от менеджера Web Parts, и особые графические элементы, которые служат для управления его окном на экране. Интерфейс Web Part напоминает интерфейс обычного окна. У него есть строка заголовка и кнопки для свертывания, закрытия и восстановления.
Чтобы добавить на страницу веб-части, выполните следующее: на верхнюю часть страницы поместите элемент управления WebPartManager (этот элемент должен быть объявлен до веб-частей). Он не отображается пользователям, но необходим для использования веб-частей.
Части и зоны
Зоной называется контейнер частей, обладающий собственным пользовательским интерфейсом и функциональностью. Страница ASP.NET может содержать несколько зон, а каждая из них — одну или более частей. Зона отвечает за рендеринг элементов пользовательского интерфейса, общих для всех входящих в нее частей, таких как строки заголовка, границы, кнопки управления окном, а также заголовки и нижние колонтитулы.
Web Part определяет контент, отображаемый в окне на странице, тогда как Editor Part дает пользователю возможность редактировать структуру и установки конкретного элемента Web Part. Предположим, что вы создали Web Part для отображения прогноза погоды для нескольких избранных городов. Editor Part этого Web Part предоставит дружественный интерфейс, чтобы пользователь мог составить список интересующих его городов и задать необходимые установки, например указать, какие он хочет видеть значения температуры: по Цельсию или по Фаренгейту.
Зоны Web Parts
Для каждого вида частей в ASP.NET предусмотрен свой класс зон. Так, контейнером элементов WebPart является WebPartZone. Набор элементов Web Parts он хранит в виде свойства-коллекции WebParts, обеспечивая хостинг их контента. Кроме того, при переключении в режим Design элемент WebPartZone обеспечивает конечным пользователям возможность свободного перетаскивания Web Parts с помощью мыши. Режим Design — это один из поддерживаемых менеджером Web Parts режимов отображения страницы, распространяющийся на все находящиеся на ней элементы Web Parts. Элемент WebPartZone имеет довольно много настраиваемых разработчиком свойств; к их числу относятся PartStyle (стиль контента), PartTitleStyle (стиль строки заголовка) и MenuVerbStyle (стиль элементов меню, связанного с каждым элементом Web Part данной зоны). Мы вернемся к вопросу о стилях немного погодя.
Зоны других типов более специализированы. Элемент EditorZone используется для хранения элементов-редакторов, предназначенных для конфигурирования элементов Web Parts; CatalogZone служит для отображения каталога доступных Web Parts, из которого пользователь может выбирать требуемые части; наконец, ConnectionsZone содержит элементы, представляющие связи пар Web Parts, необходимые для их взаимодействия и образования представлений "главный-подчиненный".
Размещение и редактирование веб-частей пользователями
Веб-части поддерживают различные режимы, позволяющие пользователям настраивать отображение веб-частей на странице.
Режимы, поддерживаемые веб - частями:
Когда пользователь изменяет режим веб-части, приложение должно программно установить свойство Web Part Manager. Display'Mode.
Чтобы позволить пользователю выбирать режим отображения и редактировать веб-части, выполните следующее:
- Добавьте элемент управления, который поможет пользователю переключать режимы веб-части. Получите из Web Part Manager.SupportedDisplay Modes список поддерживаемых режимов и предоставьте пользователю список вариантов. Когда пользователь выберет режим, следует присвоить WebPartManager.DisplayMode значение, соответствующее этому режиму. Экземпляр WebPartManager, содержащийся на странице, можно получить вызовом статического метода WebPartManager.GetCurrentWebPartManagerfPage).
- Добавьте на страницу контейнер EditorZone, хранящий инструменты для редактирования. Этот элемент управления скрыт и появляется только тогда, когда пользователь выберет режим редактирования ( Edit ).
- В контейнер EditorZone добавьте элемент управления AppearanceEditorPart, чтобы предоставить пользователю возможность настройки границ, размеров, направления текста и заголовка веб-части.
- В контейнер EditorZone добавьте элемент управления LayoutEditorPart, чтобы пользователь смог сворачивать и разворачивать веб-части, а также перемещать их в другие контейнеры WebPartZone.
- Добавьте на страницу контейнер CatalogZone. Затем в контейнер CatalogZone добавьте элемент управления DeclarativeCatalogPart, чтобы позволить пользователю добавлять элементы управления на страницу. Эти элементы управления скрыты и появляются только после того, как пользователь выберет режим Catalog.
- Добавьте на страницу элемент управления ConnectionsZone, чтобы разрешить пользователю соединять элементы управления. Этот элемент управления скрыт и появляется лишь после того, как пользователь выберет режим Connect.
Более подробные инструкции вы найдете в упражнении 2 практикума этого занятия.
Создание веб - части средствами Visual Studio 2008
Рассмотрим пример создания веб - части, содержащей ссылки по теме лекции
- Прежде всего поместите на страницу элемент управления WebPartManager
- Добавьте элемент управления WebPartZone с id WebPartZoneLinks
- Перейдите к asp - коду страницы, в раздел, описывающий только что созданную нами WebPartZone добавим код, определяющий три полезные ссылки по теме:
<asp:WebPartZone ID="WebPartZonelinks" runat="server">
<ZoneTemplate>
<asp:label runat="server" id="linksPart" title="Полезные сылки">
<a href="http://msdn.microsoft.com/ru-ru/library/system.web.ui.webcontrols.webparts.webpartmanager.aspx">
WebPartManager - класс</a>
<br />
<a href="http://msdn.microsoft.com/ru-ru/library/e0s9t4ck.aspx">
Элементы управления веб-частей ASP.NET</a>
<br />
<a href="http://msdn.microsoft.com/ru-ru/library/kswx7h7e.aspx">
Пошаговое руководство. Создание страницы веб-частей</a>
<br />
</asp:label>
</ZoneTemplate>
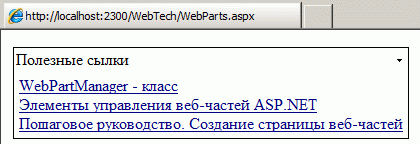
</asp:WebPartZone>В результате получим следующее:
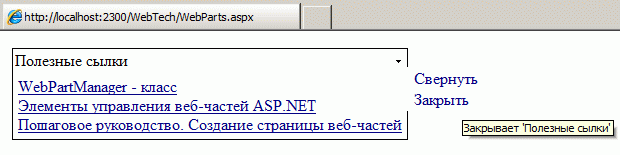
При этом, мы можем либо свернуть, либо закрыть данную веб - часть:
Соединение веб-частей
Одной из наиболее значимых функций веб-частей является возможность их соединения. Рассмотрим эту функцию на примере приложения для интрасети, управляющего платежной ведомостью. Такое приложение можно создать из следующих компонентов:
- Главный элемент — веб-часть для просмотра данных о служащих.
- Веб-часть для вывода графика оплаты сверхурочных заданных служащих.
- Веб-часть с круговой диаграммой, иллюстрирующей состав компенсационных выплат.
- Элемент (также веб-часть) для сравнения жалований служащих, занимающих одинаковые должности.
- Элемент (веб-часть) для сравнения жалования служащих, работающих в одном районе.
Благодаря соединению веб-частей пользователь может выбирать запись любого служащего, и другие веб-части автоматически обновятся выбранными сведениями. При этом пользователь во время анализа данных сможет добавлять, удалять и перемещать веб-части.
Соединения также очень удобны для создания потребительских веб-сайтов. Например, на портале можно разместить веб-части, которые на основе почтового индекса города пользователя отображают локальную информацию, например, прогноз погоды, новости и лунный календарь. Пользователю не нужно вводить почтовый индекс в каждой веб-части, поскольку все веб-части портала могут соединяться со специализированной веб-частью, хранящей почтовые индексы пользователей.
Соединения могут быть статическими или динамическими. При статическом соединении разработчик соединяет веб-части во время разработки, и пользователь не сможет отменить соединения. Статические соединения являются постоянными, пользователям удалять их запрещено. Динамические же соединения могут устанавливаться пользователями, поддержку таких соединений легко включить, добавив на веб-страницу элемент управления ConnectionsZone.
Создание статического соединения
Чтобы организовать статическое соединение, выполните следующее:
- Создайте веб-часть—провайдер. Она может быть объектом, производным от класса WebPart, или простым веб-элементом управления. Вы должны создать открытый метод с атрибутом ConnectionProvider, возвращающий значение, которое получает веб-часть—потребитель. В коде этот метод выглядит так:
ConnectionProvider("User Name Provider ", "NameProvider") public string GetName() - Создайте веб-часть—потребитель. Она может быть объектом, производным от класса WebPart, или простым веб-элементом управления. Вы должны создать открытый метод с атрибутом ConnectionConsumer, принимающий объект того же типа, который возвращает метод ConnectionProvide. В коде этот метод выглядит так:
ConnectionConsumer("User Name Consumer ", "NameConsumer")] public void GetName(string Name) { // greetingLabel is an existing Label control //greetingLabel.Text = "Welcome, " + Имя + "!"; } - Создайте веб-страницу с элементом управления WebPartManager. Добавьте на нее минимум один контейнер WebPartZone.
- В контейнеры WebPartZone добавьте веб-часть—провайдер и веб-часть—потребитель
- В код WebPartManager добавьте элемент <StaticConnections>, включающий элемент управления WebPartConnection, чтобы объявить соединение между веб-частями — провайдером и потребителем. Элемент управления WebPartConnection должен иметь следующие атрибуты-идентификаторы: идентификатор провайдера (ProviderID), метода провайдера (ProviderConnectionPointID), потребителя (ConsumerlD), а также метода потребителя (ConsumerConnectionPointID). Для каждой пары соединенных элементов управления необходим один элемент управления WebPartConnection. Это иллюстрирует следующая разметка:
<asp:WebPartManager ID="WebPartManager1" runat="server"> <StaticConnections> <asp:WebPa rtConnection ID="conn1" ProviderID="getName" ProviderConnectionPointID="NameProvider" Consume rID="showName" ConsumerConnectionPointID="NameConsumer" /> </StaticConnections> </asp:WebPartManager>
Дополнительные источники
- http://www.aspnetmania.com/Articles/Article/74.html
- http://msdn.microsoft.com/en-us/library/e0s9t4ck.aspx
- http://msdn.microsoft.com/en-us/library/hhy9ewf1.aspx
- http://dotnetslackers.com/articles/aspnet/UsingWebPartsInASPNet20.aspx
- http://www.c-sharpcorner.com/UploadFile/a_anajwala/Building_WebParts.mht08042005042119AM/Building_WebParts.mht.aspx
- http://forums.asp.net/145.aspx