IE8 для разработчиков
Инспектирование HTML и CSS
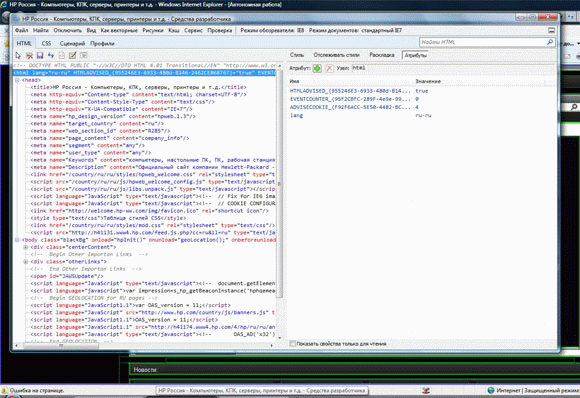
После загрузки DOM-структуры сайта пользователь увидит древовидный список структуры тегов на левой панели. Справа же отображаются связанные с ними, соответственно, стили и атрибуты CSS. Например, при выборе в странице тега <div> можно увидеть связанные с таблицей классы CSS и отследить вызываемые параметры цветов, шрифтов, полей, отступов и так далее. Здесь же в разделе "раскладка" (Layout) будет показано расположение этого элемента на площади страницы с указанием размеров в пикселях и пропорций. Естественно, его можно изменять непосредственно на этой вкладке. В атрибутах отображается список всех зависимостей HTML-кода на странице; к ним можно добавлять собственные из выпадающего списка.
Помимо отображения в рамках Developer Tools, расположение HTML-элементов можно увидеть и на самой оригинальной странице
Помимо отображения в рамках Developer Tools, расположение HTML-элементов можно увидеть и на самой оригинальной странице. Для этого следует указать в меню "Как векторные" (Outline) показ соответствующих фрагментов – ячеек таблицы, таблиц, элементов DIV-верстки, границ рисунков в относительных, абсолютных, постоянных и перемещенных границах. В результате на странице они будут размечены тонкими зелеными линиями.
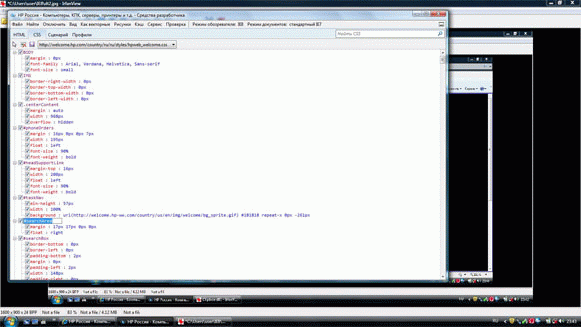
Developer Tools позволяет настраивать каскадные стили в режиме реального времени
Аналогичным образом реализована и работа с инспектором каскадных стилей. Пользователь в одноименной вкладке выбирает нужный шаблон, описывающий оформление страницы, после чего в левой части окна появляется иерархический список всех атрибутов. Отключение/включение производится простой установкой или снятием галочки на соответствующем пункте. Заметим, что, если на странице вызываются несколько шаблонов CSS, то в списке на первом месте по умолчанию появится тот, который подгружается самым первым.
Отлаживаем сценарии
Developer Tools может использоваться также и как отладчик JavaScript. Для его запуска нужно перейти во вкладку "Сценарий" (Script) и нажать на кнопку Start Debugging. В результате произойдет перезагрузка текущей страницы в открытой вкладке (если в настройках браузера запрещена отладка скриптов), а Developer Tools "открепятся" от нижней части экрана. Остановка процесса отладки производится по нажатию на клавиатурное сочетание Shift+F5.
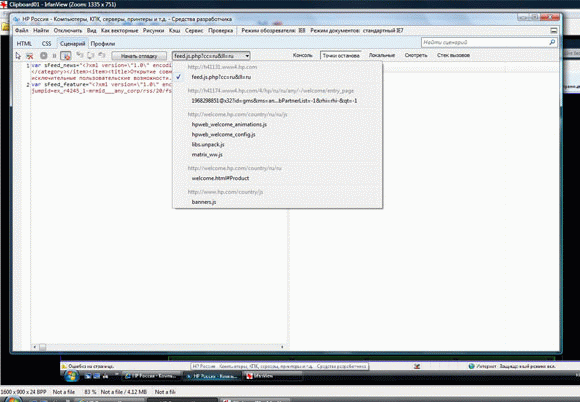
Консоль JavaScript-кода может отслеживать вызов тех или иных переменных, выражений и стеков вызовов
В ходе процесса возможна установка контрольных точек автоматической остановки выполнения – для этого нужно выделить нужное место в коде скрипта, после чего нажать на кнопку F9. Есть также и запуск отладчика с пропуском ошибок исполнения (во избежание остановок) – для этого можно или щелкнуть по кнопке "Остановка при ошибке" или же продублировать это действие командой Ctrl+Shift+E. Кроме того, в случае, если установленная контрольная точка становится неактуальной (код на странице поменялся, указан неправильный путь до сценария и так далее), то в отладчике можно задать условия, при которых будет выполняться остановка (устанавливается в свойствах точки остановки). Наконец, в случае, когда выполнение сценария приостановлено, пользователь может вручную продолжить работу отладчика (кнопка F5), остановить процесс (Ctrl+Shift+B), перейти на следующий этап (F11) или предыдущий шаг (F10), повторить последний цикл скрипта до текущего состояния (Shift+F11).
Консоль JavaScript-кода может отслеживать вызов тех или иных переменных, выражений и стеков вызовов. Все полученные результаты могут протоколироваться. Еще одна полезная для веб-разработчика функция в Developer Tools связана с измерением производительности JavaScript на страницах. Под страницу могут создаваться специальные профили, которые показывают, какое количество времени было затрачено на исполнение того или иного сценария, а также число вызовов его при открытии страницы. Соответственно, под каждый сеанс будут создавать соответствующие отчеты, которые можно экспортировать в CSV-файл. Помимо этого, профили можно сохранять для сравнения между разными версиями кода.
Заметим, что функция профилирования JavaScript добавляет к функциональности отладчика возможность оптимизации кода. Иными словами, Developer Tools содержат инструмент, позволяющий выявить "узкие места" в веб-приложениях – обычно это наиболее часто используемые скрипты. Для этого вебмастеру необходимо инициировать процесс профилирования, чтобы увидеть скорость обработки сценариев. Результат будет представлен в виде списка последовательных вызовов скрипта или отдельных его функций. Чтобы увидеть URL, который относится к данному фрагменту и строку на странице, в IE8 должен быть включен отладчик сценариев.
Другие возможности Developer Tools
При создании средств разработчика в IE8 Microsoft учла современные требования к подобным инструментам. В частности, особое внимание было уделено к юзабилити решения. Так, в Developer Tools поддерживается полнотекстовый поиск фрагментов HTML (окно поиска расположено в верхнем правом углу окна), а также быстрый поиск всех вхождений тега на основе совместимых с W3C-стандартами селекторов (например, "@table"). Просмотр с помощью Developer Tools включен в контекстное меню IE8 (до этого просмотр кода страницы обычно открывался по умолчанию в "Блокноте" Windows). Сами средства разработчика, несмотря на такое присутствие функций, не "подвисают" – в Microsoft учли проблемы предшественника этого решения IE Developer Toolbar, который загружал в память сразу все модули, чем снижал производительность веб-обозревателя в целом. В Developer Tools модули подгружаются по мере необходимости и под конкретную страницу, не затрагивая производительность IE8 на других открытых вкладках.
Среди прочих возможностей Developer Tools есть расширенные инструменты работы с рисунками (показ путей, размеров, отчетов об изображениях, блокировка их на странице), ссылками на странице (генерация отчета обо всех внешних и внутренних гиперссылках с их атрибутами), кешем браузера (просмотр и удаление cookies сайта или страницы, политика обновления кеша обозревателя для страницы или всего домена), а также полезные для верстальщика линейка масштаба, палитра цветов и подгонка страницы по определенное разрешение (есть предустановки под стандартные 800*600 и 1024*768 пикселей и возможность задать свой произвольный размер). Кроме того, рядом расположен переключатель отображения веб-документа под разные версии IE – режим совместимости с IE7/IE8, а также более старшими билдами браузера.
Developer Tools являются удобным и эффективным инструментом для решения повседневных задач вебмастера. В отличие от плагинов, которые загружают дополнительно не без того ресурсоемкий процесс любого браузера (этим особенно отличаются браузеры на движке Gecko, работающие под Windows), решение от Microsoft выглядит достойной и современной альтернативой.
Создание ускорителей (Accelerators)
Механизм ускорителей, реализованный в Internet Explorer 8, позволяет автоматизировать использование веб-сервисов, предоставляемых веб-приложениями и сайтами, сделать его более простым и удобным. До появления этого механизма использование веб-сервисов заключалось в передаче данных через буфер обмена данными и состояло из следующих шагов:
- Выделение текста на экране.
- Копирование текста.
- Переход на страницу, содержащую сервис.
- Подключение к сервису (опционально, при использовании платного сервиса).
- Вставка текста.
- Выполнение сервиса.
Унификация механизма обращения к веб-сервисам, реализованная в Internet Explorer 8, позволяет отказаться от ручного ввода данных и вызова веб-сервисов — механизм ускорителей предоставляет пользователям контекстное меню для быстрого вызова веб-сервисов непосредственно в контексте основной страницы, не покидая ее.
Пользователи могут использовать стандартные ускорители, входящие в состав Internet Explorer 8, или загрузить дополнительные из галереи дополнений (http://ieaddons.com/ru/) или с любого сайта, предоставляющего соответствующие сервисы.
Использование ускорителей обычно включает два сценария — поиск расширенной информации и отсылка информации веб-сервису. В первом сценарии могут использоваться ускорители, предоставляющие картографическую информацию, сервисы перевода, словари, например Яндекс. Карты, Переводчик и словарь Translate.Ru, OioBapH@Mail.Ru, Энциклoпедии@Mail.Ru, Яндекс.Маркет и т. п., тогда как во втором сценарии — это сервисы публикации в блогах, отсылки электронной почты, например no4Ta@Mail.Ru, Опубликовать в Живом Журнале, Блoги@Mail.Ru и т. п.
Доступ к ускорителям, установленным в Internet Explorer 8, осуществляется либо по щелчку правой кнопки мыши на выбранном фрагменте текста, либо при выборе соответствующего ускорителя командой Page | Accelerators.
Использование ускорителей сводится к следующей последовательности действий:
- Установка ускорителя.
- Выбор контекста (выделение текста на странице).
- Выбор ускорителя.
- Выполнение активности и переход к сервису. или
- Предварительный просмотр активности и непосредственное получение результатов.
Более подробно создание ускорителей будет рассмотрено в рамках "Создание ускорителей в IE8, в том числе с функцией предпросмотра" .
Создание веб-фрагментов (Web Slices)
Веб-фрагменты позволяют получать автоматические уведомления об изменениях, произошедших на определенных веб-страницах. Пользователи могут подписываться на фрагменты веб-страниц и получать уведомления через панель "Избранное".
В настоящее время многие веб-сайты поставляют информацию об обновлениях через механизм RSS-потоков. Этот подход требует дублирования информации, находящейся на сайте, в виде специального XML-файла, который программа чтения RSS-потоков загружает в поисках обновлений. Механизм веб-фрагментов позволяет пользователям подписываться на содержимое страниц непосредственно из веб-браузера и не требует наличия специального XML-файла.
В основе технологии веб-фрагментов, поддерживаемой в Internet Explorer 8, лежат т. н. "микро-форматы" — подход к выделению определенной информации в составе веб-страницы с помощью специальных тегов.
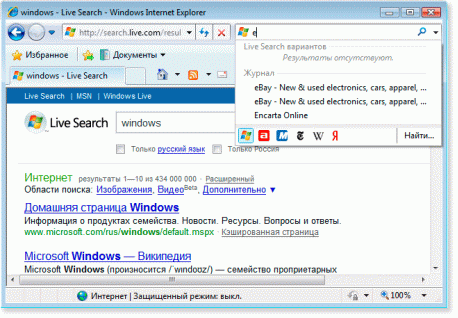
Визуальный поиск (Live Search)
Служба Live Search является простым и доступным решением, предоставляющим пользователям качественный поиск документов, изображений, видеофайлов и любой другой информации в Интернете. Используя внедренный в Live Search механизм макросов, можно конструировать сложные запросы и ограничивать поиск веб-ресурсами определенной тематики. Live Search обеспечивает поиск сайтов на разных языках, в том числе и на русском.
Процесс и особенности создания веб - фрагментов, ускорителей и визуального поиска будут рассмотрены, соответственно, в "Создание веб-фрагментов в IE8 как пример использования микроформатов" , "Технология ASP.Net: основы, создание сложных веб - страниц" , "Спецификация OpenSearch. Создание визуального поиска в IE8" .