Создание графической коллекции на веб-странице на Deep Zoom и Silverlight.
В исходное состояние программы можно вернутсья с помощью панели инструментов (Feet to Screen):
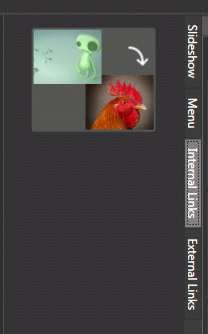
Хотелось бы также обратить внимание на влкадки:
- Slideshow позволяющий создать слайд-шоу из картинок
- Menu позволяющиая создовать меню состоящее из изображений.
- Internal Links внутренние ссылки позволяющие создовать ссылки между изображениями.
- External Links внешние ссылки которые позволяют по клику на картинку перейти на сайт, а так же увидеть описание картинки.
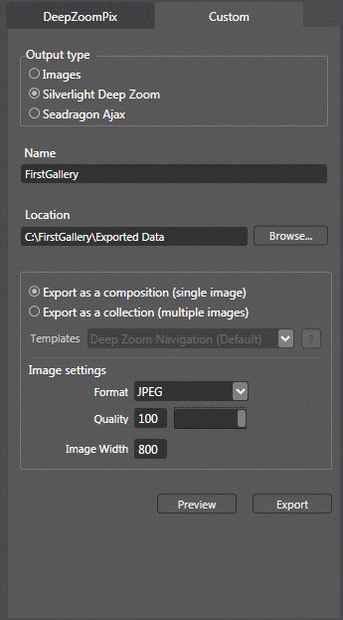
После можно экспортировать свою коллекцию, для этого нужно перейти на вкладку Export.
Страница экспорта выглядит так:
DeepZoomPix-онлайн сервис, куда можно залить собственную коллекцию, более подробно можно узнать на http://deepzoompix.com/ .
С локальным экспортом все просто. Выбираем тип вывода:
- Images — это просто DeepZoom-коллекция изображений.
- Silverlight Deep Zoom — это Silverlight-плеер
- Seadragon Ajax — плеер на AJAX (JavaScript)
Далее имя, расположение.
Композиция — это когда все изображения рассматриваются как единое целое.
Коллекция — это когда каждое изображение рассматривается отдельно, в коллекции изображениями можно управлять с помощью тегов.
С помощью кнопки Preview можно предварительно просмотреть коллекцию, Export – экспортирует проект в выбранную папку.
Этап 3. Размещение коллекции на сайте.
После экспорта проекта, переходим в Expression Web 3 и импортируем галлерию Insert -> Media -> Deep Zoom :
Файл dzc_output.xml, находится в папке проекта - GeneratedImages.
После чего устанавлеваем нужный размер окна,и жмем кнопку "ОК":
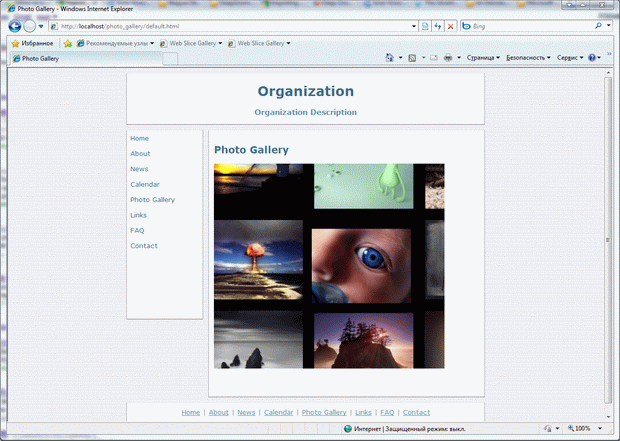
После чего, нужно сохранить страницу куда импротировался Deep Zoom. В итоге должно получиться: