CSS – каскадные таблицы стилей. Обзор, история, верстка
Цвет и фон в CSS
Color определяет цвет элемента. Под цветом в данном случае подразумевается цвет текста этого элемента. Если же нужно определить цвет элемента как блока (то есть фон), следует пользоваться свойством Background-Color.
a { color: yellow }
p { color: #050505 }
b { color: #AAA }
input { color: rgb(245,135,75) }
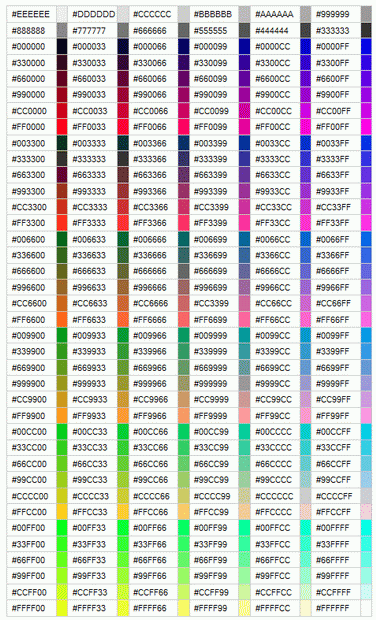
textarea { color: rgb(10%,30%,50%) }Как всегда, впечатляет многообразие способов выражения мысли в CSS. Цвет можно задавать напрямую как RGB значение, или же посредством именованной константы. Использовать константы с одной стороны удобно, так как не нужно запоминать неудобоваримые шестнадцатеричные числа, но с другой стороны не очень надежно, поскольку в принципе задание константы на разных системах и браузерах разное. Нет, конечно же, red скорее всего будет везде 0xFF0000, но с другой стороны какой-нибудь darkred или lightgreen уже не столь однозначен. Как видно, имена можно наугад выбирать из английских названий цветов, добавляя к ним еще приставки dark и light, то бишь темный и яркий. Ну а с RGB так вообще просто - числовые или процентные соотношения в свете красной, зеленой и голубой составляющей. На будущее - цвет в CSS везде задается одним из вышеприведенных способов.
Background-Color
Помимо обычных цветовых значений свойство background-color может принимать также значение transparent (установленное по умолчанию). В этом случае фон текста элемента цвета собственного не имеет, взамен используется подложка элемента уровнем выше (если он есть).
a {background-color: darkgreen; color: white }
body {background-color: #FFFFFF }Background-Image
Задает фоновое изображение для элемента. Выглядит это так:
body { background-image: url("img/back.png") }с документом ( scroll ).
body {background-image: url("img/sexy/girl/foto.png"); background-repeat: no-repeat;
background-attachment: scroll }Baackground-Position
Определяет место начального заполнения или просто расположение фонового изображения. Изображение (само собой) начинает грузиться после загрузки всего документа. Поэтому для того, чтобы до этого славного момента страница выглядела бы более-менее культурно, рекомендуется задавать схожий (или хотя бы подходящий по дизайну) цвет фона с помощью background-color. Форматы изображений, поддерживаемый браузерами - GIF, PNG и JPEG отличаются друг от друга методами компрессии и областями применения. В анимации (там, где большая часть нарисована руками или мышью) рекомендуется использовать GIF или PNG - за счет лучшего соотношения сжатие/потеря качества по отношению к JPEG.
Вообще говоря, выражение потеря качества к форматам GIF и PNG вообще неприменимо - можно сказать, потеря цвета или цветовой палитры, поскольку собственно изображение при сжатии не меняется, преобразуется лишь его цветовая составляющая. Однако для фотографий, детализованных 3D-изображений и всего подобного лучше подходит JPEG, поскольку подмена цветовой палитры в таких изображениях неизбежно приведет к весьма заметной потере качества, а JPEG же использует довольно своебразный алгоритм сжатия, при котором изображение разбивается на цветовой и альфа (черно-белый канал), и проводящей их раздельное преобразование. Не вдаваясь в подробности, можно сказать, что при этом происходит весьма значительное сжатие изображение, приводящее к некоторым искажениям, называемым артефактами. Для фотографий при нежесткой степени компрессии такие артефакты не очень заметны в отличие от, скажем, скриншотов.
Background-Repeat
Позволяет установить заполнение (мощение) фоновым изображением. Очень полезное свойство, позволяющее маленьким изображением создать оригинальный фон страницы или элемента. Заполняться можно по вертикали ( repeat-y ), по горизонтали ( repeat-x ), в обоих направлениях ( repeat ) или не заполняться вообще ( no-repeat ).
body { background-image: url("img/tile.png"); background-repeat: repeat }
Background-Attachment
Таковое вот длинное название для определения своства прокрутки фонового изображения. Оно может быть фиксированным ( fixed ) или двигаться вместе разнообразно. Просто приведу примеры
- top left = left top = 0% 0%
- top = top center = center top = 50% 0%
- right top = top right = 100% 0%
- left = left center = center left = 0% 50%
- center = center center = 50% 50%
- right = right center = center right = 100% 50%
- bottom left = left bottom = 0% 100%
- bottom = bottom center = center bottom = 50% 100%
- bottom right = right bottom = 100% 100%
Это способ задания положения ключевыми словами или процентыми отступами (вначале отступ по X, затем по Y ). В одной строке указаны альтернативные варианты указания расположения. Помимо этого, можно использовать отступы в единицах (пикселях, ёкселях и иже с ними):
- 5px 10px
- 10em 2em
- 20ex 3px
- 15cm 15cm
Выбирайте любой вариант по вкусу.
body {background-image: url("img/sexy/girl/foto.png"); background-position: 5ex 10em }
Background
background: background-color | background-image | background-repeat | background-attachment | background-position
Цвет фона для страницы может выглядеть так:
- body { background: black url("tile.gif") repeat }
- body { background: #A0A0A0 url("stones.png") repeat-x top right }
- body { background: white}