Пользовательский интерфейс Windows Forms для C#
Файлы к лабораторной работе Вы можете скачать ![]() здесь.
здесь.
В данной лабораторной работе мы рассмотрим некоторые возможности интегрированной среды разработки программного обеспечения ( IDE - Integrated Development Environment ) Visual Studio.NET 2005. Мы будем использовать разработанный корпорацией Microsoft самый красивый и современный язык программирования C# (Си-шарп). Мы будем опираться на мощную библиотеку классов .NET Framework ( FCL - Framework Class Library, она же BCL - Basic Class Library).
Создание заготовки приложения
-
 Выполните
команду File/New/Project оболочки для создания нового проекта
Выполните
команду File/New/Project оболочки для создания нового проекта
-
 В
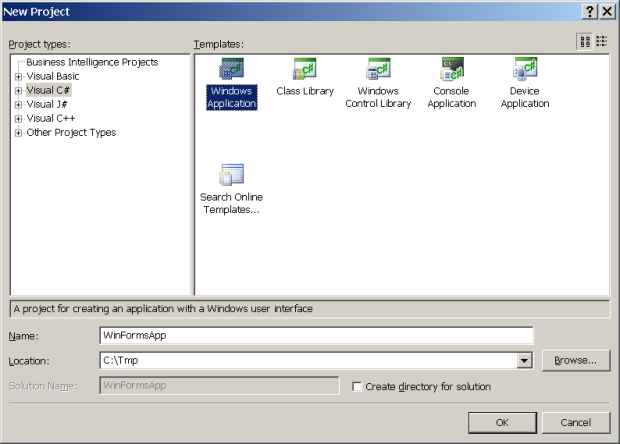
диалоговом окне New Project выберите кнопкой Browse папку
для размещения проекта, задайте тип, шаблон и имя проекта WinFormsApp
В
диалоговом окне New Project выберите кнопкой Browse папку
для размещения проекта, задайте тип, шаблон и имя проекта WinFormsApp
После щелчка на кнопке OK мастер создаст заготовку приложения и выведет в режиме дизайна пустую форму, которая при запуске приложения будет представлять окно. Стандартный размер сгенерированной формы равен 300x300. Сделаем эту форму стартовой и разместим на ней элементы управления для вызова дочерних форм, реализующих отдельные упражнения данной работы.
-
 Откройте
панель Solution Explorer оболочки и переименуйте файл Form1.cs в файл Start.cs
Откройте
панель Solution Explorer оболочки и переименуйте файл Form1.cs в файл Start.cs
-
 Щелкните
на форме правой кнопкой мыши и выполните команду контекстного
меню View Em, чтобы вызвать представление файла Start.cs в режиме редактора кода
Щелкните
на форме правой кнопкой мыши и выполните команду контекстного
меню View Em, чтобы вызвать представление файла Start.cs в режиме редактора кода
-
 В
режиме кода вызовите комбинацией клавиш Ctrl-F
окно Find and Replace для замены всех
вхождений Form1 на Start.
После заполнения полей поиска и замены щелкните на кнопке Replace All
В
режиме кода вызовите комбинацией клавиш Ctrl-F
окно Find and Replace для замены всех
вхождений Form1 на Start.
После заполнения полей поиска и замены щелкните на кнопке Replace All
-
 В
раскрывающемся списке Members выделите функцию InitializeComponent(),
чтобы быстро позиционироваться в соответствующее место
кода
В
раскрывающемся списке Members выделите функцию InitializeComponent(),
чтобы быстро позиционироваться в соответствующее место
кода
-
 Отредактируйте
в функции InitializeComponent() код
установки заголовка окна в режиме выполнения
Отредактируйте
в функции InitializeComponent() код
установки заголовка окна в режиме выполнения
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.Text = "Lab38 - Снетков";
}
Листинг
25.1.
Замена кода установки заголовка окна в режиме выполнения
Установка пароля на главное окно приложения
Теперь давайте добавим к главной форме Start код поддержки пароля при запуске приложения. Для этого нам потребуется диалоговое окно с текстовым полем. Сконструируем его. Создание диалогового окна будет состоять из трех шагов:
- Создание самой формы диалогового окна (класс InputPassword )
- Размещение на форме интерфейсных элементов пользователя
- Создание кода, управляющего диалоговым окном
-
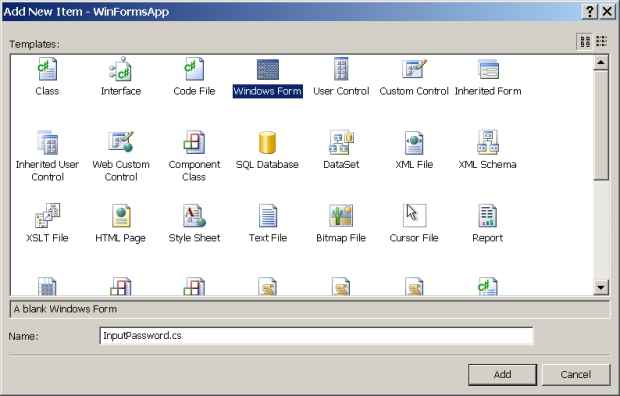
 В
панели Solution Explorer выделите корневой
узел проекта и командой Add/Windows Form добавьте
в проект файл формы с именем InputPassword.cs
В
панели Solution Explorer выделите корневой
узел проекта и командой Add/Windows Form добавьте
в проект файл формы с именем InputPassword.cs
-
 Удалите
из узла References лишние добавленные
мастером ссылки на библиотечные сборки System.Data и System.Xml
Удалите
из узла References лишние добавленные
мастером ссылки на библиотечные сборки System.Data и System.Xml
-
 Откройте
файл InputPassword.cs в режиме View
Code и удалите инструкции using подключения
пространств имен System.Data и System.Xml
Откройте
файл InputPassword.cs в режиме View
Code и удалите инструкции using подключения
пространств имен System.Data и System.Xml
-
 Настройте
форму InputPassword в соответствии с таблицей
Настройте
форму InputPassword в соответствии с таблицей
-
 Из
свитка Containers панели инструментов Toolbox поместите
на форму компоновочную панель FlowLayoutPanel и
настройти ее в соответствии с таблицей
Из
свитка Containers панели инструментов Toolbox поместите
на форму компоновочную панель FlowLayoutPanel и
настройти ее в соответствии с таблицей
Эта панель будет автоматически следить за размещением своих дочерних элементов в соответствии с настройками.
-
 Выделите
на форме компоновочную панель flow, чтобы
именно она принимала дочерние элементы, поместите в нее
из свитка Common Controls текстовую метку Label и
настройте ее свойства в соответствии с таблицей
Выделите
на форме компоновочную панель flow, чтобы
именно она принимала дочерние элементы, поместите в нее
из свитка Common Controls текстовую метку Label и
настройте ее свойства в соответствии с таблицей
-
 Аналогичным
образом поместите в панель flow последовательно
экземпляры компонентов TextBox и Button,
которые настройте так
Аналогичным
образом поместите в панель flow последовательно
экземпляры компонентов TextBox и Button,
которые настройте так
Свойству дочерних кнопок формы DialogResult можно присвоить любое значение из перечисления System.Windows.Forms.DialogResult ( Abort, Cancel, Ignore, No, None, OK, Retry, 25_73 ). Оно и будет возвращено функцией ShowDialog() формы, если пользователь выберет именно эту кнопку. Если свойству DialogResult кнопки будет присвоен статус, отличный от None, то при щелчке пользователя на такой кнопке форма будет автоматически закрываться.
-
 Подтяните
низ формы до приемлемого размера, чтобы она стала выглядеть
примерно так
Подтяните
низ формы до приемлемого размера, чтобы она стала выглядеть
примерно так
-
 Откройте
файл InputPassword.cs в режиме View
Designer, щелкните на заголовке формы и выполните
команду Format/Lock Controls, чтобы защитить
интерфейс формы от случайных изменений. Это групповая команда,
которая устанавливает свойство Locked всех
дочерних визуальных элементов и самой формы в значение True.
То же самое можно сделать индивидуально для каждого элемента
через меню Properties
Откройте
файл InputPassword.cs в режиме View
Designer, щелкните на заголовке формы и выполните
команду Format/Lock Controls, чтобы защитить
интерфейс формы от случайных изменений. Это групповая команда,
которая устанавливает свойство Locked всех
дочерних визуальных элементов и самой формы в значение True.
То же самое можно сделать индивидуально для каждого элемента
через меню Properties
Мы создали сам пользовательский интерфейс класса InputPassword диалогового окна. Теперь нужно настроить класс InputPassword, добавив туда метод создания диалогового окна и вызова его на экран.
-
 Модифицируйте
класс InputPassword следующим образом
Модифицируйте
класс InputPassword следующим образом
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Windows.Forms;
namespace WinFormsApp
{
public partial class InputPassword : Form
{
public InputPassword()
{
InitializeComponent();
}
public InputPassword(string windowTitle, string message)
{
InitializeComponent();
this.Text = windowTitle;
lblMessage.Text = message;
}
public static string Show(string windowTitle, string message)
{
using(InputPassword inputDlg =
new InputPassword(windowTitle, message))
{
inputDlg.ShowDialog();
return inputDlg.txtInput.Text;
}
}
}
}
Листинг
25.2.
Класс диалогового окна InputPassword в файле InputPassword.cs
Мы создали параметризованный конструктор для ввода заголовков диалогового окна в момент его создания. Мы добавили статический метод создания диалогового окна, который возвращает значение текстового поля после щелчка пользователем на кнопке, и такой метод нужно вызывать по имени класса. Упаковка создания экземпляра формы в блок using позволяет вызвать сборщик мусора сразу после выхода из этого блока.
Теперь нужно поместить вызов окна запроса пароля в обработчик события Load запуска формы.
-
 Откройте
файл Start.cs в режиме View Designer,
выделите форму через ее заголовок, перейдите в панель Properties,
установите ее в режим Events, найдите
событие Load и создайте для него обработчик Start_Load().
Заполните обработчик события так
Откройте
файл Start.cs в режиме View Designer,
выделите форму через ее заголовок, перейдите в панель Properties,
установите ее в режим Events, найдите
событие Load и создайте для него обработчик Start_Load().
Заполните обработчик события так
private void Start_Load(object sender, System.EventArgs e)
{
string password = InputPassword.Show(
"Окно аутентификации пользователя",
"Просим ввести Ваш пароль:");
if (password != "root")// Плохой способ хранения пароля
{
MessageBox.Show(
"Извините, но Вам не разрешено\n" // Сообщение
+ "пользоваться этой суперпрограммой!!!",
"Неверный пароль", // Заголовок окна
MessageBoxButtons.OK, // Кнопка OK
MessageBoxIcon.Stop);// Критическая иконка
this.Close();
}
}
Листинг
25.3.
Обработчик события начальной загрузки главной формы Start приложения
-
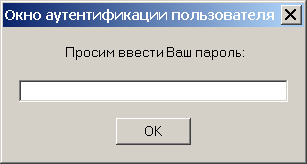
 Запустите
приложение, диалоговое окно ввода пароля должно
выглядеть так
Запустите
приложение, диалоговое окно ввода пароля должно
выглядеть так
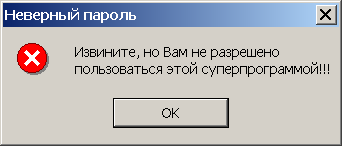
При неправильном пароле появляется простое диалоговое окно сообщений