|
К сожалению, многие фишки Ядекса перечисенные в этом курсе больше не поддерживаются. Курс морально устарел. |
Создание сайта
Применение Яндекс.Карт на сайте
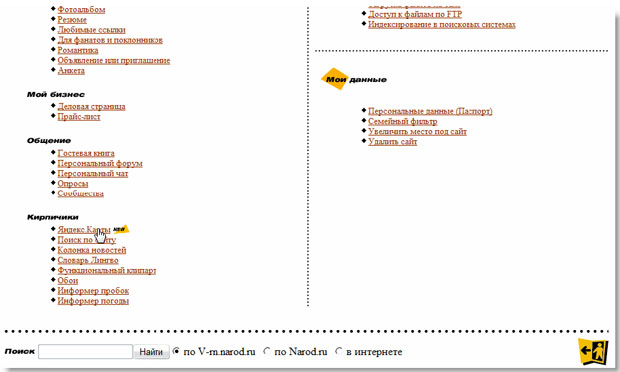
Переходим к реализации второй части нашей задачи - внедрению динамических Яндекс.Карт на страницах сайта с метками, на которых будут отмечаться места, где были сделаны фотографии. Идем в Мастерскую, в разделе "Кирпичики" переходим по ссылке "Яндекс.Карты" ( рис. 3.32):
увеличить изображение
Рис. 3.32. Мастерская, переход к Яндекс.Картам, которые тоже входят в кирпичики сайта
Мы оказываемся на странице справки, откуда узнаем, что "API Яндекс.Карт - это инструментарий, позволяющий встраивать карты Яндекса на ваш сайт". После этого переходим к специальному сайту, а с него уже к разделу http://api.yandex.ru/maps/. Для встраивания карт нам будет нужно получить уникальный электронный ключ ( рис. 3.33):
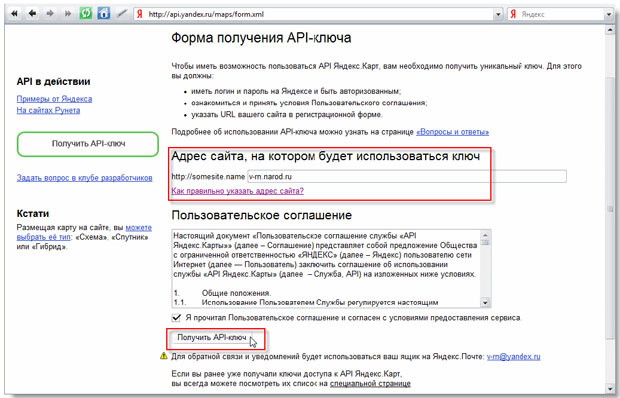
Это совершенно бесплатная процедура, которая необходима для встраивания карт. На странице формы получения ключа вводим название нашего сайта v-rn.narod.ru, отмечаем галочку о принятии условий пользовательского соглашения и нажимаем на кнопку "Получить API-ключ" ( рис. 3.34):
Количество ключей неограниченно, но для каждого сайта придется получать свой ключ. При вводе адреса сайта очень важно перейти по ссылке "Как лучше указать адрес сайта для получения ключа?"
В качестве адреса сайта лучше всего указывать только домен (например, mydomain.com). Ключ, зарегистрированный на отдельный домен, будет действителен для всех url внутри этого домена и для специальных поддоменов (например для "www"). Ключ, зарегистрированный на домен http://mydomain.com/, будет действителен для:
- http://mydomain.com/
- http://www.mydomain.com/
- http://www.mydomain.com/page/
- http://host1.mydomain.com/
- http://host2.mydomain.com/page/
Обратите внимание, что ключ, зарегистрированный на домен http://www.mydomain.com/ будет действителен только для домена http://www.mydomain.com/ и его разделов (например, http://www.mydomain.com/page/).
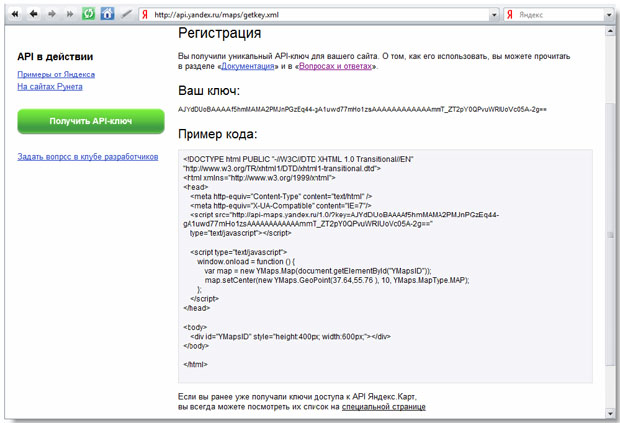
Запоминаем, что указывать нужно без "www" и двигаемся дальше. Тем временем мы получили API-ключ ( рис. 3.35):
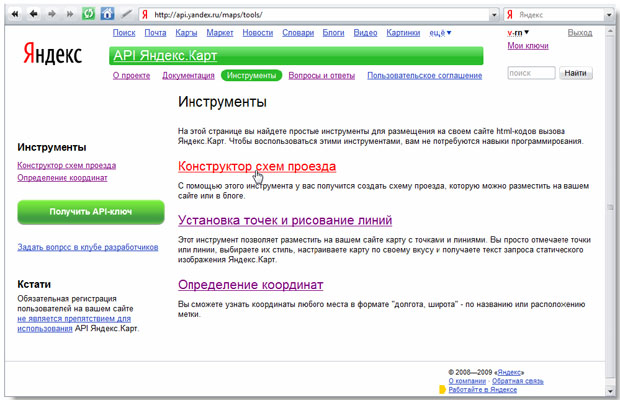
Этот ключ, конечно, выглядит устрашающе - но не нужно пугаться, запоминать его или вводить вручную не придется. Пример кода, который мы видим, тоже пока нам не нужен - в него можно не вникать. Идем сразу в раздел инструментов и начинаем, наконец, работать с картами. Предлагается несколько вариантов, описание которых выводится на странице ( рис. 3.36):
Заметим, что в правом верхнем углу появилась ссылка "Мои ключи". По ней нам всегда доступен полученный ключ.
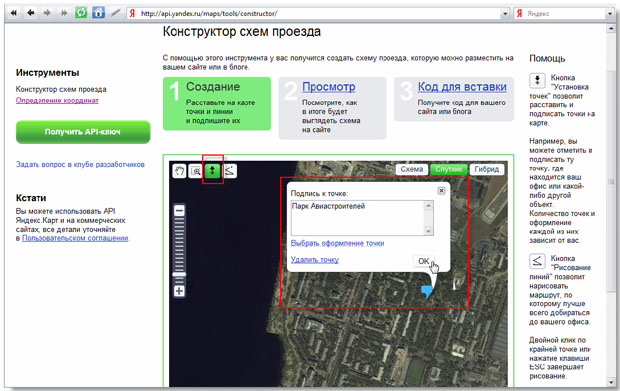
Определение координат любого места в формате "долгота, широта" нам не нужно. Следовательно, будем выбирать между статическим изображением Яндекс.Карт и Конструктором схем проезда. Статическое изображение будет представлять собой обычную картинку, точно такую же, какая получится при посещении самых обычных карт http://maps.yandex.ru/, выборе нужного места и создания скриншота. Это не слишком интересно. Поэтому остается Конструктор схем проезда, к которому мы и переходим. Находим нужное место на карте, устанавливаем точку, вводим к ней подпись и нажимаем на кнопку "ОК" ( рис. 3.37):
Чтобы увидеть, как будет выглядеть схема на сайте, переходим по ссылке "Просмотр" ( рис. 3.38):
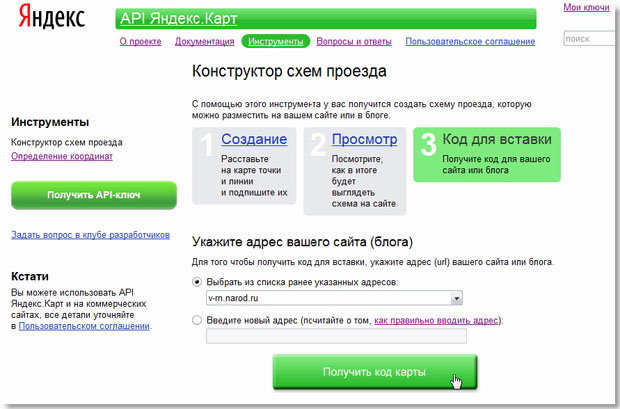
Последний шаг - получить код для вставки. Указываем адрес сайта и нажимаем на кнопку "Получить код карты" ( рис. 3.39):