|
К сожалению, многие фишки Ядекса перечисенные в этом курсе больше не поддерживаются. Курс морально устарел. |
Создание сайта
Возвращаемся по ссылке "Народ" и нажимаем на кнопку "Создать" для перехода к созданию главной страницы сайта ( рис. 3.4):
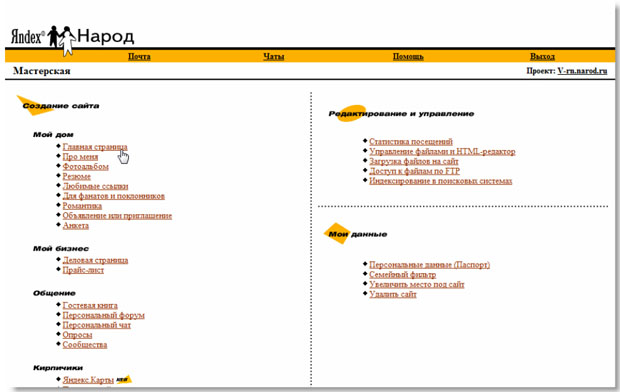
Мы оказываемся в мастерской - административной части сайта. Это и есть та система управления сайтом, которую нужно было бы заказывать у специалистов для сайта, создаваемого с нуля. Нам нужно что-нибудь разместить на главной странице. Для этого щелкаем по соответствующей ссылке ( рис. 3.5):
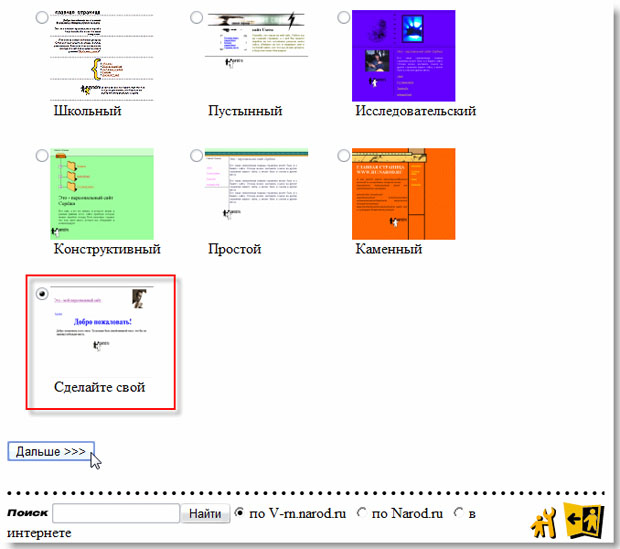
Здесь нам предстоит выбрать один из готовых шаблонов дизайна. Мы остановимся на самом сложном - когда все придется проделывать самостоятельно ( рис. 3.6):
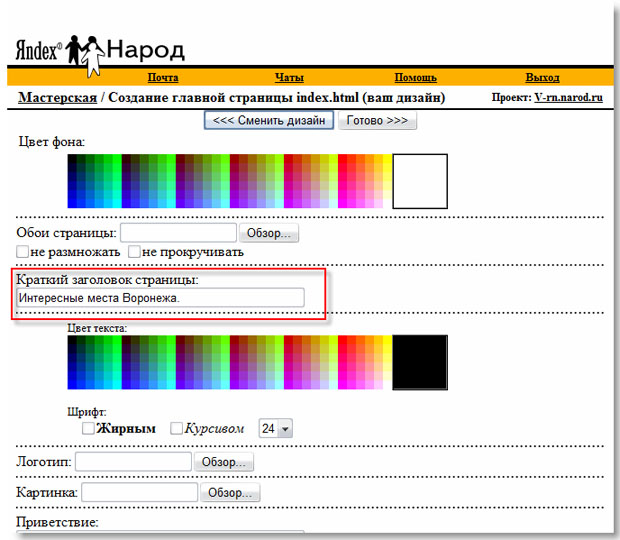
Открывается страница, на которой предлагается задать внешний вид всех элементов страницы - фоновый цвет, фоновое изображение, размер шрифта, логотип в виде изображение. Ограничимся вводом заголовка ( рис. 3.7):
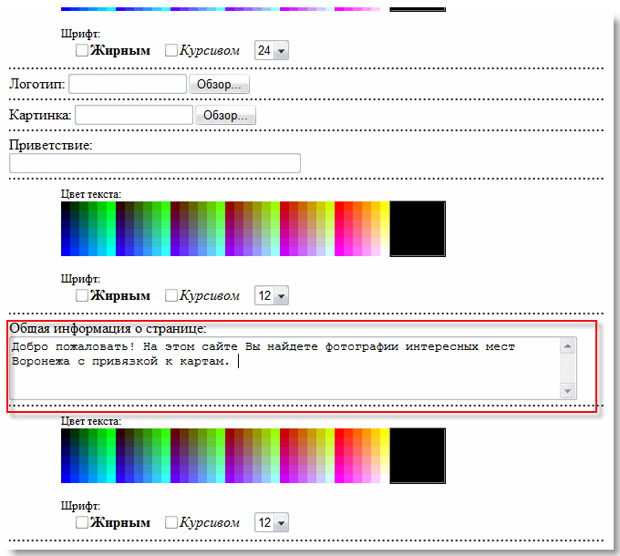
Прокручиваем страницу настроек - далее вводим общую информацию ( рис. 3.8):
Вообще, пока мы разбираемся со всеми этими настройками, лучше всего смелее относиться к цветам, шрифтам, изображениям - если что-то пойдет не так или будет не смотреться, то все можно будет вернуть назад. Конечно, финальное оформление страницы должно быть разумным. Красные буквы, выделенные полужирным шрифтом, на синем фоне выглядят ужасно.
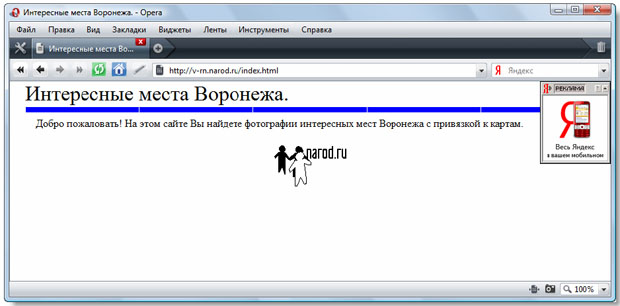
При нашем аскетичном оформлении готовая страничка будет довольно простой ( рис. 3.9):
Рекламный миниблок в верхнем левом углу браузера - это своеобразная плата за использование сервиса. Посетитель страницы видит его некоторое время, а потом он сворачивается. Впрочем, если нажать на кнопку с изображением треугольника, то эффект будет тот же. После сворачивания миниблок может быть вообще закрыт. По правилам сервиса на сайте должен присутствовать либо этот миниблок, либо обычный рекламный баннер Яндекса размером 468*60.
Вот и мы получили свое представительство в сети, не используя ровным счетом никаких инструментов веб-дизайнера или программиста. На этом шаге останавливаются многие пользователи сервиса. Вернувшись к шаблонам оформления и выбрав наиболее подходящий, они завершают свою работу. Но есть способ выйти за границы имеющихся дизайнов, создать свою уникальную страничку, управлять всем ее содержимым совершенно произвольным образом. Для этого нужно хотя бы немного освоить HTML и CSS. Далее мы будем рассматривать создание нашего сайта, полагая, что нам знакомы эти понятия.