|
К сожалению, многие фишки Ядекса перечисенные в этом курсе больше не поддерживаются. Курс морально устарел. |
Создание сайта
Создание сайта
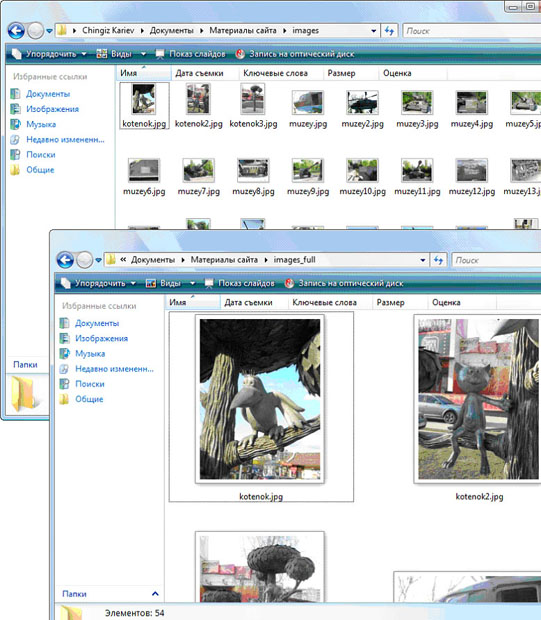
Вспоминаем, что на создаваемом сайте будут выложены фотографии. Сейчас на локальном компьютере есть папка, в которую помещены оригинальные фотографии. Их довольно много - больше 50. Для размещения их на сайте нужно уменьшить их размер, а также выбрать сохранения в формате для Интернета. Удобнее всего это сделать в программе Adobe Photoshop, используя пакетную обработку изображений. В результате получаем две папки - "images_full" с оригинальными снимками и "images", содержащую уменьшенные и оптимизированные изображения ( рис. 3.10):
Лучше всего всем снимкам давать осмысленные названия. Далее мы будем размещать материалы всего сайта через FTP. Есть определенные правила, касающиеся названий файлов и их размеров:
Имена файлов, закачиваемых по FTP, могут содержать только буквы латинского алфавита, цифры и символы . (точка) и _ (подчеркивание). Имя файла не должно начинаться с точки.
Размер одного файла не должен превышать 5 МБ.
Поэтому будем изначально внимательны - еще на стадии подготовки фотографий. Например, если вы захотите в операционной системе Windows Vista переименовать сразу множество файлов, выделив их и введя название для одного, например, "kotenok", то полученная серия "kotenok-(2)", "kotenok-(3)" и т.д. будет содержать неподходящие названия. Придется или называть их в ручную, или использовать другие программы, например, Total Commander.
Для верстки веб-страниц удобнее всего использовать Adobe Dreamweaver. Этот комбайн для веб-мастеров генерирует хороший код при использовании визуальных средств и позволяет значительно ускорить работу ( рис. 3.11):
Кодировка страниц должна быть Windows-1251. При этом не надо указывать тег charset. Нам придется поступить так - в программе Dreamweaver выбрать кодировку Windows-1251, после чего на странице появится следующая строка:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
А потом мы просто удаляем тег charset:
<meta http-equiv="Content-Type" content="text/html" />
Дело в том, что сервер Народ.Ру способен перекодировать страницу, отдавая ее пользователю. По умолчанию все работает с кодировкой windows-1251, но если браузер посетителя сайта не поддерживает ее, то сервер позаботится о предоставлении страницы в нужном виде.
Все страницы, которые получились в результате работы, доступны на сайте http://v-rn.narod.ru. Дело в том, что к моменту написания этой Лекции у меня получился готовый сайт, последовательные шаги которого мы сейчас и рассматриваем. Все страницы содержат предельно простой HTML-код, вот пример одной из страниц:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html" /> <title>Парк Авиастроителей </title> <meta name="keywords" content="Парк Авиастроителей, Воронеж, Фотографии парка Авиастроителей в Воронеже, деревенные фигуры, деревянная скульптура." /> <meta name="description" content="Фотографии деревянных скульптур воронежского парка Авиастроителей в высоком разрешении." /> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="content"> Парк Авиастроителей - небольшой и уютный парк, в котором понадобилось однажды спилить старые деревья. Ничего необычного, стандартная задача. <p><a href="images_full/park13.jpg"><img src="images/park13.jpg" width="806" height="1075" border="0px"/></a> </p> <p>Но как были спилены эти деревья! Теперь пеньки - немного доработанные скульпторами, стали совершенно самостоятельными украшениями парка.</p> <p><a href="images_full/park14.jpg"><img src="images/park14.jpg" width="806" height="1075" border="0px"/></a></p> <p>Их много и они разные. Сова и панда, который залез на дерево.</p> <p><a href="images_full/muzey15.jpg"><img src="images/park15.jpg" width="1075" height="806" border="0px"/></a></p> <p><a href="images_full/park10.jpg"><img src="images/park10.jpg" width="806" height="1075" border="0px"/></a></p> <p>И панда, и дерево представляют собой один ствол.</p> <p><a href="images_full/park11.JPG"><img src="images/park11.jpg" width="1075" height="806" border="0px"/></a></p> <p><a href="images_full/park12.jpg"><img src="images/park12.jpg" width="806" height="1075" /></a></p> <p>Небольшие пеньки.</p> <p><a href="images_full/park16.JPG"><img src="images/park16.jpg" width="1075" height="806" border="0px"/></a></p> <p>И большие.</p> <p><a href="images_full/park17.jpg"><img src="images/park17.jpg" width="806" height="1075" border="0px"/></a></p> <p>Знакомые персонажы знакомых сказок.</p> <p><a href="images_full/park18.jpg"><img src="images/park18.jpg" width="806" height="1075" border="0px"/></a></p> <p><a href="images_full/park19.jpg"><img src="images/park19.jpg" width="806" height="1075" border="0px"/></a></p> <p><a href="images_full/park.JPG"><img src="images/park.jpg" width="1075" height="806" /></a></p> <p><a href="images_full/park3.JPG"><img src="images/park3.jpg" width="1075" height="806" border="0px"/></a></p> <p><a href="images_full/park8.jpg"><img src="images/park8.jpg" width="806" height="1075" border="0px"/></a></p> <p><a href="images_full/park7.jpg"><img src="images/park7.jpg" width="806" height="1075" border="0px"/></a></p> <p><a href="images_full/park2.jpg"><img src="images/park2.jpg" width="806" height="1075" border="0px"/></a></p> <p><a href="images_full/park4.JPG"><img src="images/park4.jpg" width="1075" height="806" border="0px"/></a></p> <p><a href="images_full/park5.jpg"><img src="images/park5.jpg" width="806" height="1075" border="0px"/></a></p> <p><a href="images_full/park6.JPG"><img src="images/park6.jpg" width="1075" height="806" border="0px"/></a></p> <p><a href="images_full/park9.jpg"><img src="images/park9.jpg" width="806" height="1075" border="0px"/></a></p> <p>Более подробную информацию о парке Авиастроителей можно найти в Базе Знаний Черноземья <a href="http://www.chernozemye.ru/index.php5/Парк_Авиастроителей">http://www.chernozemye.ru/index.php5/Парк_Авиастроителей</a></p> <p><a href="index.html">На главную</a></p> </div> </body> </html>
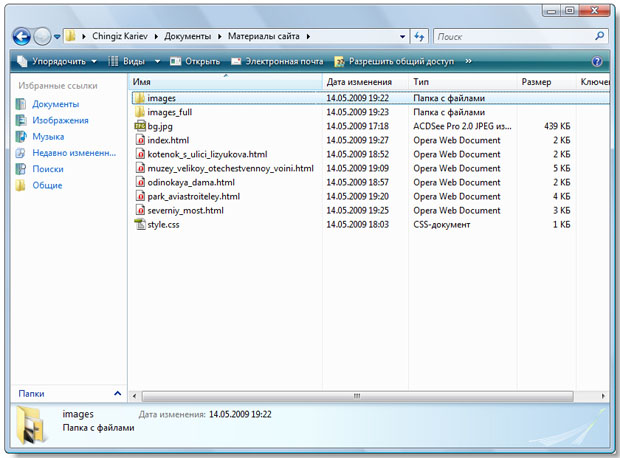
Сейчас на нашем локальном компьютере, в папке лежат все материалы сайта ( рис. 3.12):
Теперь перед нами возникает задача - переслать эти материалы на удаленный сервер.