|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Создание стилей для Web-проекта
Цветные полоски слева от каждого пункта меню реализуем посредством использования границ ячеек, поэтому для каждой из них необходимо создать собственный стиль:
.menu2a {
padding-left: 10px;
padding-right: 55px;
border-left: solid 3px #2cc709;
}
.menu2b {
padding-left: 10px;
padding-right: 55px;
border-left: solid 3px #ffc31f;
}
.menu2c {
padding-left: 10px;
padding-right: 55px;
border-left: solid 3px #1173f4;
}
.menu2d {
padding-left: 10px;
padding-right: 55px;
border-left: solid 3px #ff1312;
}
.menu2e {
padding-left: 10px;
padding-right: 55px;
border-left: solid 3px #555f86;
}Наконец, еще один стиль необходим для описания ссылок, присвоенных пунктам главного меню, поскольку они отличаются от ссылок в обычном тексте. В случае пунктов главного меню обычно устанавливают одинаковые цвета для посещенной и непосещенной ссылок:
.menu3:link {
color: #576267;
text-decoration: underline;
}
.menu3:visited {
color: #576267;
text-decoration: underline;
}
.menu3:hover {
color: #000000;
text-decoration: underline;
}Стиль .menu3 применяется непосредственно к тегу <a>, например:
<a class="menu3" href="composition/index.html">Состав и свойства</a>
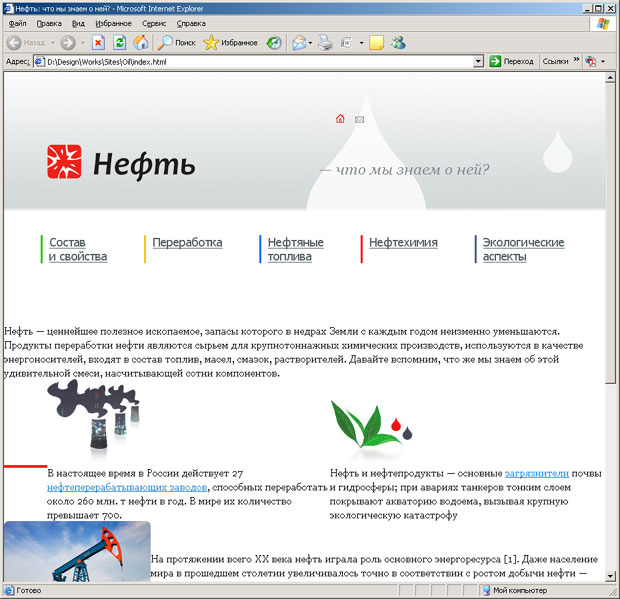
Завершая работу над главным меню, можно намеренно перенести на другую строку окончания "и свойства", "топливо" и "аспекты" соответственно в первом, третьем и пятом пунктах, между словами "и" и "свойства" поставить неразрывный пробел, а также задать ширину таблицы с меню равной не 100, а 90%, чтобы она не слишком растягивалась, когда окно браузера развернуто на всю страницу. На данном этапе верстки Web-страница выглядит следующим образом ( рис. 3.9):
Точно так же средствами CSS оформляются остальные блоки главной страницы: устанавливаются отступы, изменяются размер, гарнитура и цвет шрифта.
Нередко возникает необходимость применить один стиль к нескольким расположенным подряд абзацам текста. В этом случае непосредственно в html -коде перед первым из таких абзацев открывается, а после последнего — закрывается тег <div> ; соответствующий стиль применяется именно к нему. Например, два абзаца текста под фотографией нефтяной вышки в пятой строке основной таблицы могут быть оформлены следующим образом:
<div class="homepage6"> <p>Вопрос истощения запасов нефти...</p> <p>По данным ОПЕК, до 2030 года...</p> </div>
Кроме того, если требуется выделить в тексте всего лишь одно слово или словосочетание, можно и вовсе обойтись без CSS. Например, чтобы придать слову "Нефть" в начале третьей строки основной таблицы курсивное полужирное начертание, достаточно просто выделить его и воспользоваться кнопками и
и на панели свойств.
на панели свойств.
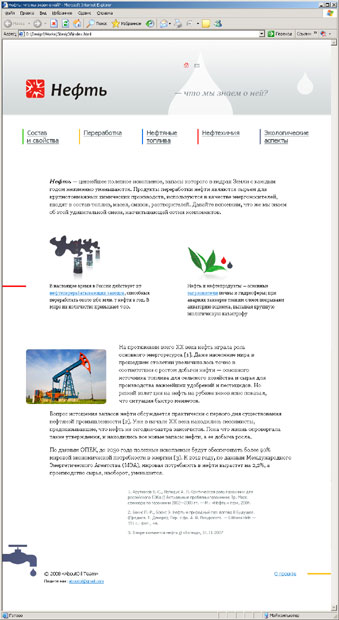
Окончательный результат ( рис. 3.10) должен быть практически идентичен эскизу, тогда верстку можно считать выполненной хорошо.