|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Введение
Введение
В начале XXI века концепция общего естественнонаучного образования, сформировавшаяся еще несколько десятилетий назад, претерпевает ряд изменений. Это обусловлено прежде всего междисциплинарной интеграцией знаний, тенденциями гуманизации и гуманитаризации общего образования в целом, а также стремительным развитием информационно-коммуникационных технологий (ИКТ). Сегодня мы наблюдаем повсеместное использование ИКТ в высшей, средней и нередко даже в начальной школе: лекции проводятся в формате электронных презентаций, учащимся вместо традиционных учебных пособий предлагают интерактивные компьютерные курсы, стремительно возрастает роль Интернета как универсального образовательного ресурса. При этом самое широкое применение в образовательных целях находят ведущие офисные, графические, математические и иные программные продукты.
На изучение базового курса химии в общеобразовательных учебных заведениях отводится 4 года: по 68 часов в 8-м и 9-м классах и по 34 часа в 10-м и 11-м классах. Химия является фундаментальной научной дисциплиной, владение ее основами необходимо специалистам в самых разных областях деятельности. Поэтому крайне важно построить школьный курс химии таким образом, чтобы учащиеся получили не только формальные знания о химических веществах и реакциях, но и научились бы применять их в повседневной жизни, использовать строгость и красоту методов естествознания для ответов на новые, неожиданные вопросы, фактически — выработали для себя естественнонаучное мировоззрение. Значительную помощь в достижении этой цели могут оказать нестандартные формы обучения, предполагающие выполнение учащимися творческих заданий с использованием ИКТ.
В московском Лицее информационных технологий (№ 1533) в курсе химии и естествознания мы широко используем несколько различных видов работ, основанных на использовании учащимися компьютерных технологий, среди которых — подготовка электронных презентаций, написание и грамотное оформление рефератов, выполнение физико-химических расчетов и построение соответствующих графиков средствами электронного офиса, создание графических схем молекул в рамках индивидуального домашнего задания и пр.
Начиная с 9-го класса учащиеся Лицея распределяются по одной из трех специальностей: "Компьютерная графика", "Программирование" и "Прикладная экономика". В течение трех лет помимо основных общеобразовательных дисциплин они изучают спецпредметы, а также выполняют и защищают выпускной дипломный проект. Этот проект может иметь естественнонаучную тематику, например: "Моделирование горения пламени свечи", "Визуализация механизмов образования химической связи", "Разработка электронного учебного пособия по химии" и т. д. Работа над дипломным проектом ведется в течение девяти месяцев и требует привлечения как непосредственно знаний учащегося в той или иной области естествознания, так и навыков работы в различных программных средах. Кроме того, далеко не последнюю роль при выполнении проекта играют творческие способности автора, его художественный вкус, чувство стиля.
Образовательные результаты
По окончании обучения учащиеся должны знать:
- особенности векторных и растровых изображений и основных форматов графических файлов;
- особенности гипертекста, Web-графики и Web-проектов в целом;
- алгоритм создания Web-проектов.
В результате освоения курса учащиеся должны уметь:
- разрабатывать структуру Web-проекта и планировать этапы работы над ним;
- создавать эскизы Web-страниц;
- верстать Web-страницы с помощью таблиц;
- оформлять элементы Web-страниц с помощью стилей;
- создавать новые Web-страницы на основе существующих;
- наполнять Web-страницы текстом, добавлять ссылки, изображения и интерактивные элементы.
Несколько слов о компьютерной графике
Наверное, ни одна из областей современных информационных технологий не открывает таких возможностей для творчества, как компьютерная графика. Яркие рекламные плакаты, красочные упаковки товаров, стильный дизайн новинок электроники и даже целые архитектурные ансамбли — все это сначала было нарисовано на компьютере и только потом воплощено в жизнь. Компьютерная графика позволяет делать вполне достойные рисунки тому, кто, например, совсем не умеет рисовать от руки; с ее помощью можно из плохой фотографии сделать хорошую, а из хорошей — превосходную. Мы же в этом курсе, используя популярные программы пакета Adobe Creative Suite 2, проделаем увлекательный путь от разработки концепции и эскизов небольшого сайта до создания полноценных Web-страниц, готовых к публикации в Интернете.
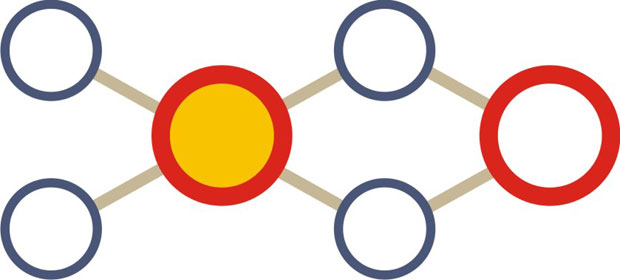
Существует два основных вида компьютерной графики — векторная и растровая. В основе векторных изображений лежат линии, описываемые самыми разнообразными уравнениями. Например, на рис. в.1 приведено векторное изображение, состоящее из двенадцати объектов — шести прямых отрезков и шести окружностей. Отрезки описываются одними уравнениями, окружности — другими; кроме того, каждый объект имеет свою толщину и цвет, а одна из окружностей — еще и заливку.
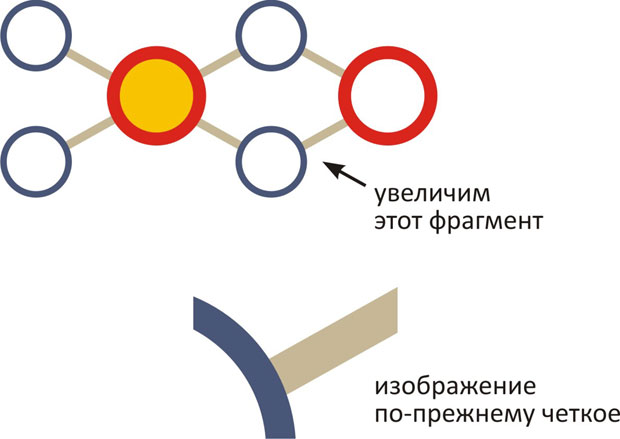
Главное преимущество векторного изображения в том, что даже при очень большом увеличении оно все равно остается четким: ведь уравнения, описывающие линии, не изменяются в зависимости от масштаба ( рис. в.2).
Однако чем больше объектов появляется на векторном изображении, тем больше уравнений оно содержит, а каждое уравнение занимает немалую часть памяти компьютера. Так, если изображение включает в себя более 1000 различных объектов, работать с ним даже на мощном компьютере будет проблематично. Поэтому основное применение векторная графика находит при создании относительно простых иллюстраций: схем, логотипов, стилизованных надписей и т. п. ( рис. в.3).

Рис. в.3. Примеры векторных изображений: логотип Лицея информационных технологий (слева) и ячейка таблицы Менделеева (справа)
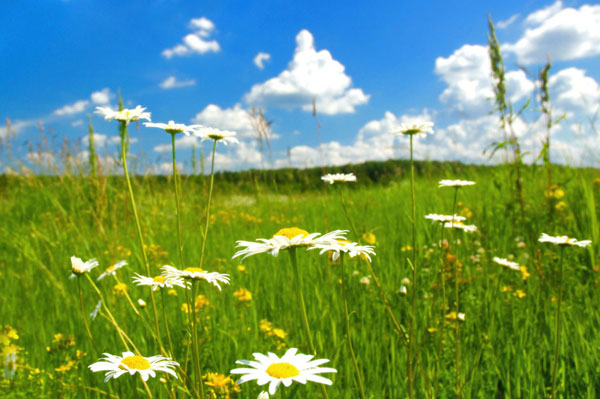
По-другому обстоит дело с растровыми изображениями: в их основе лежат не линии, а отдельные точки, называемые пикселями. Растровые изображения могут содержать миллионы цветов, фигуры неправильной формы — все, что только можно себе представить; типичным растровым изображением является фотография ( рис. в.4).
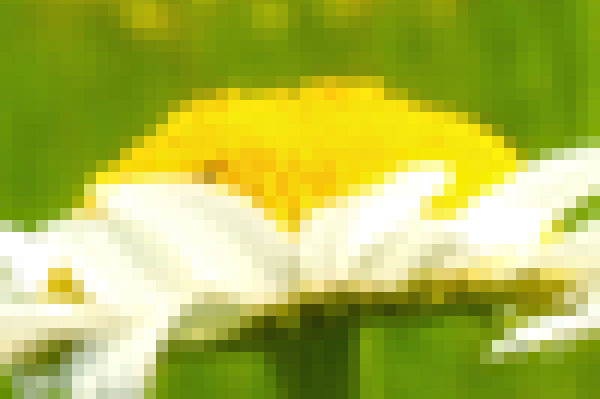
Для описания пикселя, очевидно, не нужно сложных уравнений, как в векторной графике, — достаточно знать только его цвет и координаты. Но если увеличить растровое изображение, четкость пропадет, и вместо плавных линий мы увидим множество "квадратиков" — это и есть пиксели ( рис. в.5).
Если для векторного изображения понятия "размер" не существует — мы можем увеличивать и уменьшать его сколько угодно сильно и при этом ничего не изменится, — то в случае растрового изображения размер имеет очень большое значение. Его можно указывать либо непосредственно в пикселях (например, для нашего пейзажа с ромашками ( рис. в.4) — 600х400 пикселей) или же в более привычных единицах, таких как сантиметры или дюймы1Дюйм — единица длины в королевской системе мер, принятой в Великобритании, Канаде, США и ряде других стран; 1 дюйм = 2,54 см., однако в этом случае необходимо знать разрешение изображения — количество пикселей в одном сантиметре или дюйме. А вот разрешение у разных изображений будет разным.
Рассмотрим следующий пример. У нас имеется растровая картинка размером 300х300 пикселей; примерно так она выглядит на экране монитора ( рис. в.6).
Монитор компьютера имеет разрешение 72 пикселя на дюйм, в то время как полиграфическая продукция — не менее 300. Поэтому если мы распечатаем эту картинку, ее размер значительно уменьшится — до одного дюйма ( рис. в.7).
Конечно, мы можем увеличить картинку при распечатывании до такого же размера, какой она имеет на экране, однако при этом пострадает ее качество ( рис. в.8).