|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Знакомство с интерфейсом Macromedia Dreamweaver
Рабочее пространство
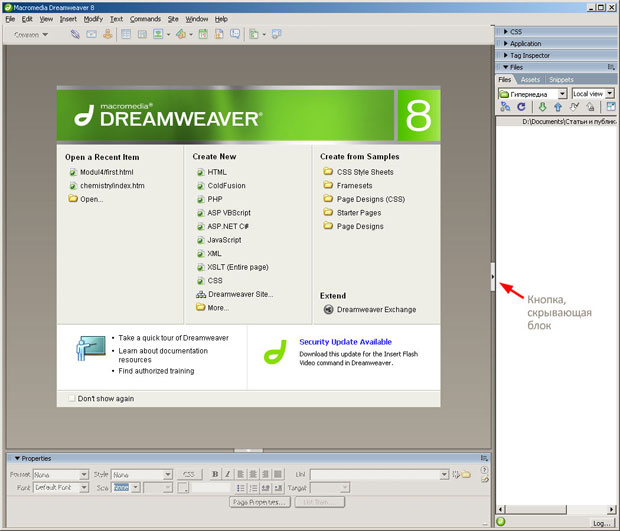
Запустив редактор Macromedia Dreamweaver 8, мы увидим перед собой приблизительно такое стартовое окно ( рис. 1.1):
В левой области окна расположен блок, позволяющий открыть один из недавно редактировавшихся документов ( Open a Recent Item ) или создать новый документ любого типа, в том числе и html-файл ( Create New ). Небольшой узкий блок в правой части окна позволяет работать с элементами оформления Web-страницы, добавлять новые теги, размещать файлы непосредственно в интернете и пр., однако при создании нашего первого Web-проекта вполне можно обойтись и без него: чтобы скрыть этот блок, нажмем на кнопку со стрелкой, находящуюся посередине границы между левым и правым блоками.
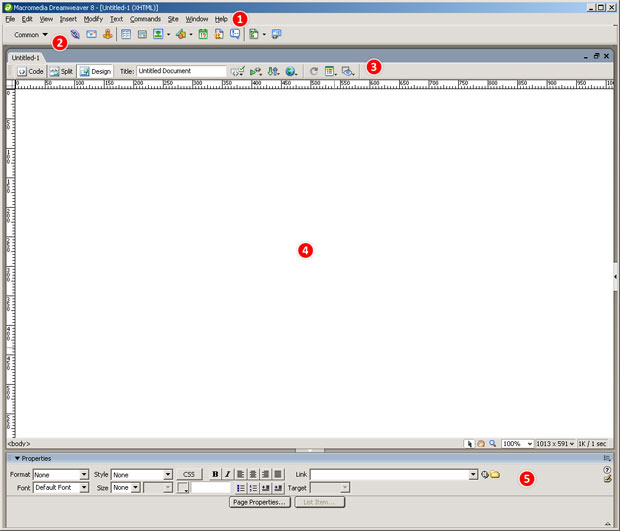
Создадим новый html -документ, выбрав пункт "HTML" во вкладке Create New левого блока. Перед нами появилось следующее окно ( рис. 1.2):
В этом окне можно выделить пять основных блоков, обозначенных цифрами:
- Главное меню.
- Панель добавления объектов.
- Панель отображения документа.
- Область редактирования.
- Панель свойств.
В нижней части панели свойств найдем кнопку Page Properties..., нажмем ее и увидим окно свойств страницы. В меню Category слева выберем пункт Title/Encoding (Заголовок/Кодировка), в поле Title введем заголовок страницы (например, Первая страница ), а в списке Encoding выберем Кириллица (Windows) — для того, чтобы можно было использовать на Web-странице русские буквы ( рис. 1.3). Сделав необходимые изменения, нажимаем Ok, возвращаясь к области редактирования. Заголовок страницы впоследствии можно будет изменить и непосредственно на панели отображения документа.
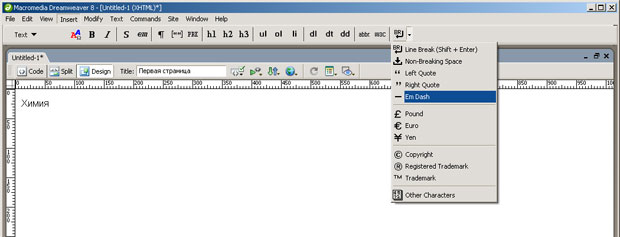
В области редактирования мы наблюдаем нашу Web-страницу фактически в том виде, в котором она будет отображаться в браузере; сейчас это просто пустое белое окно. Напишем чтo-нибудь, например: Химия — наука о веществах, их составе, строении, свойствах и взаимных превращениях. Для того, чтобы вставить тире, воспользуемся панелью добавления объектов. По умолчанию в ней выбран пункт Common, т. е. наиболее распространенные объекты (в переводе с английского common — общий, частый, распространенный). Это — кнопки, позволяющие вставить в документ гиперссылку, таблицу, изображение, анимацию и т. д. Поменяем пункт Common на Text, в появившемся меню выберем последний пункт Символы (пиктограмма ), и в нем — позицию — Em Dash (
рис.
1.4).
), и в нем — позицию — Em Dash (
рис.
1.4).
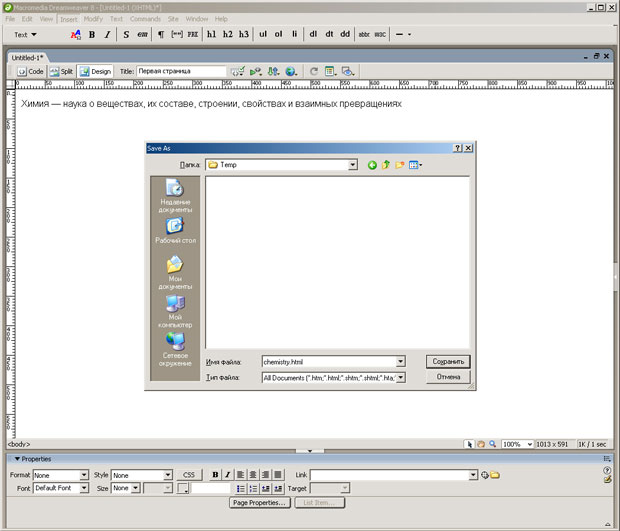
Написав этот небольшой текст, сохраним документ в какую-нибудь отдельную папку, воспользовавшись пунктом главного меню File > Save as ( рис. 1.5). Для названий html -документов необходимо использовать только латинские символы или цифры.