|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Начало работы над Web-проектом
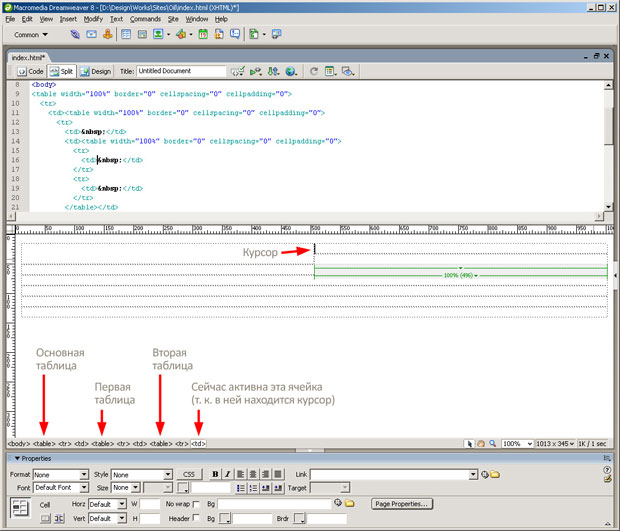
Первая строка основной таблицы имеет высоту 210 пикселей; такую же высоту следует задать для младшей из таблиц, т. е. второй ( рис. 2.7б) — тогда автоматически растянется и вся строка. Для этого выделим вторую таблицу, нажав на любую из ее границ. Другой способ выделить таблицу — поместить курсор в любую из ее ячеек, а затем выбрать нужный пункт в меню структуры Web-страницы, отображаемом в нижней части области редактирования ( рис. 2.8).
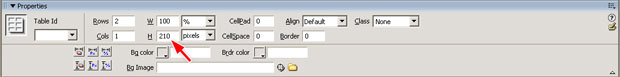
Когда вторая таблица выделена, введем число 210 в поле H (сокращенно от height — высота ) на панели свойств документа ( рис. 2.9) и нажмем клавишу Enter.
Последнее, что осталось сделать, — установить выравнивание по нижнему краю во всех ячейках, поскольку этого требует эскиз: на нем слово "Нефть" и надпись "— что мы знаем о ней?", а также обе пиктограммы находятся на одном уровне ( рис. 2.10).
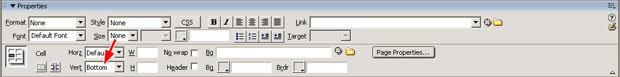
Для этого установим курсор в нужную ячейку таблицы или снова воспользуемся меню структуры Web-страницы, выбрав соответствующий пункт <td>, а затем в списке Vert (сокращенно от vertical — вертикальный ) выберем позицию Bottom (нижнее) ( рис. 2.11).
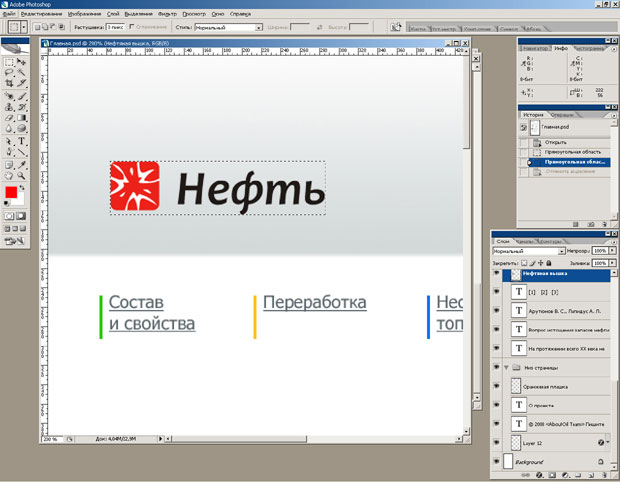
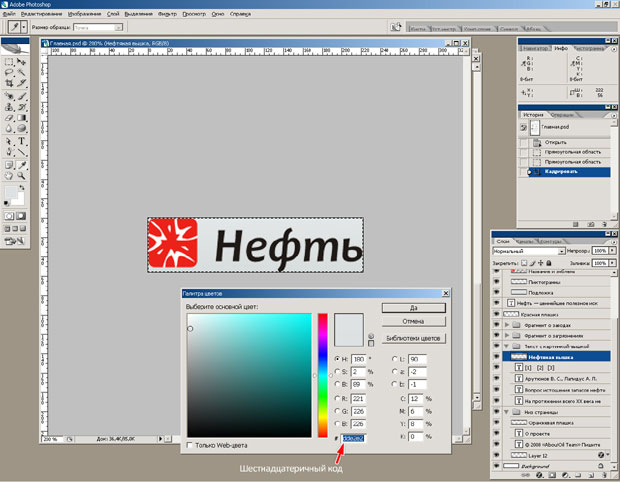
Теперь, когда первая строка основной таблицы готова к размещению всех элементов, необходимо вырезать с эскиза главной страницы эмблему с названием и две пиктограммы в виде отдельных небольших изображений. Откроем эскиз в редакторе Adobe Photoshop, установим масштаб изображения 200% и выделим фрагмент, содержащий эмблему и название ( рис. 2.12).
Затем кадрируем выделенный фрагмент: Изображение > Кадрировать, зайдем в меню выбора основного цвета, нажав на соответствующий квадратик на панели инструментов в левой области окна (на рис. 2.12 — красный), далее возьмем пробу цвета где-то посередине изображения и скопируем ( Ctrl +C) шестнадцатеричный код цвета ( рис. 2.13).
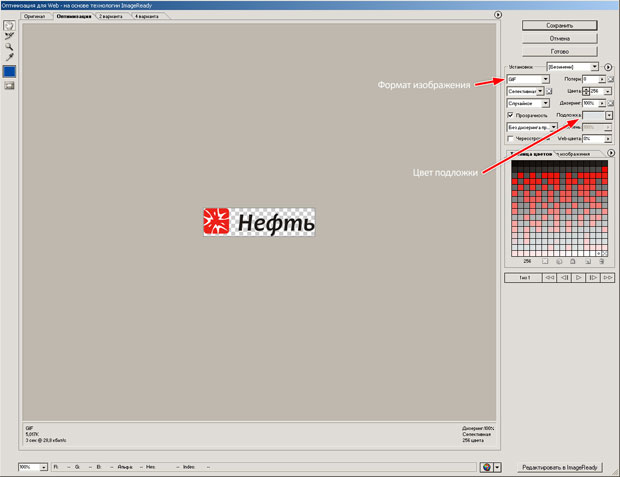
После этого покинем меню выбора основного цвета, сделаем невидимыми слои с белым фоном (Background) и серой подложкой (Подложка) и сохраним изображение с помощью меню Файл > Сохранить для Web.... В появившемся окне выберем формат изображения — GIF, откроем окно изменения цвета подложки и вставим в соответствующее поле ( Ctrl +V) скопированный ранее шестнадцатеричный код ( рис. 2.14). Наконец, нажмем кнопку Сохранить и сохраним изображение в папку graphics ( рис. 2.1), дав ему название из латинских букв или цифр, например logo.gif.
Мы сохранили название и эмблему в формате .gif, поскольку это изображение будет находиться на фоне подложки-градиента: ее цвет, как видно на эскизе, изменяется от светло- к темно-серому, а формат .gif поддерживает прозрачность. То же самое необходимо сделать и с двумя пиктограммами: сначала выделить их на эскизе, затем кадрировать и сохранить в папку graphics. В дальнейшем, если изображение не предполагается помещать на фоне градиента, можно использовать формат .jpg, который не поддерживает прозрачность, однако позволяет хранить миллионы цветов, в то время как .gif — не более 256.