Интерактивность
Поддержка видео
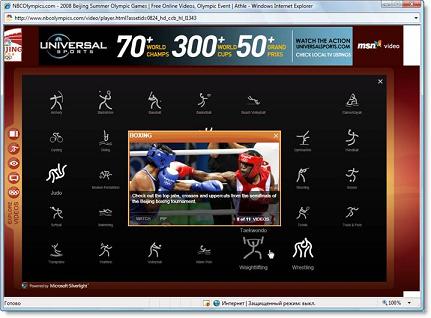
Потоковое видео или возможность смотреть онлайн-ролики – одно из самых перспективных направлений развития сети. На протяжении всей Пекинской Олимпиады 2008 года посетители официального сайта http://www.nbcolympics.com, созданного с использованием технологии Silverlight, могли видеть прямые трансляции соревнований (рис. 8.11):
увеличить изображение
Рис. 8.11. Раздел видео на официальном сайте Пекинской Олимпиады (http://www.nbcolympics.com/video/index.html).
За все 17 дней соревнований сайты выдержал более 50 млн. уникальных пользователей. Это означает, что поддержка видео в Silverlight по своей производительности вполне может конкурировать с признанным лидером – технологией Flash.
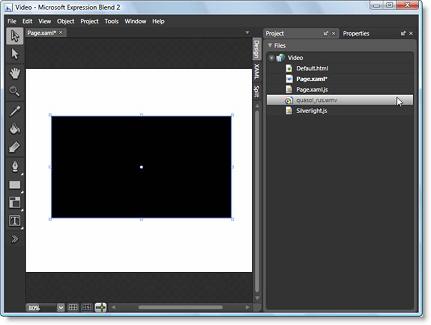
Рассмотрим добавление видеоролика на Silverlight-сайт. Сразу после создания нового проекта щелкаем правой кнопкой на его заголовке, в появившемся контекстном меню выбираем пункт "Add Existing Item…". В появившемся диалоговом окне выбираем видео-файл, который нужно добавить. Из аудио и видео поддерживаются следующие форматы: *.mp3, *.asf, *.asx, *.wma, *.wmv. После добавления файл отображается в списке содержимого проекта. Перетаскиваем его в режиме дизайна на холст (рис. 8.12):
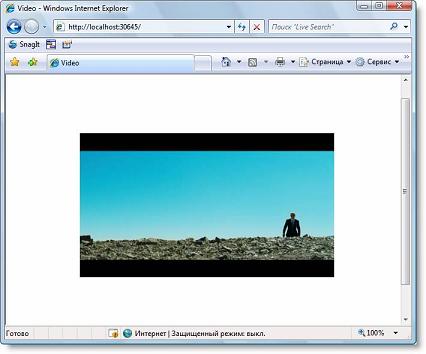
Компилируем проект – ролик начинает сразу же воспроизводиться на веб-странице (рис. 8.13):
Редактор Microsoft Expression Blend сформировал исключительно простой код для поддержки видео:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="640" Height="480" Background="White" x:Name="Page"> <MediaElement x:Name="quasol_rus_wmv" Width="424" Height="240" Canvas.Left="113" Canvas.Top="112" Source="quasol_rus.wmv" Stretch="Fill"/> </Canvas>
Мы видим, что элемент MediaElement, отвечает за поддержку медиа-содержимого. Свойство Source может содержать и абсолютную ссылку на подходящий файл. Отметим, что для элемента MediaElement было сформировано значение "quasol_rus_wmv" для атрибута x:Name. Атрибут Stretch определяет расположение видеоролика относительно размеров элемента MediaElement. Дело в том, что каждое видео содержит свой собственный размер, например, 640х480 пикселей. Геометрические размеры MediaElement могут быть установлены произвольным образом. При значении "None" атрибута Stretch размеры видео не будут зависеть от размеров MediaElement. В нашем случае, при значении "Fill" видео заполняет всю область MediaElement. Если мы будем непропорционально изменять MediaElement, то видео будет искажаться. При значении "Uniform" видео будет подгоняться по ширине, сохраняя свои исходные пропорции. Наконец, при значении "UniformToFill" видео будет подгоняться до тех пор, пока его размеры меньше ра змеров элемента MediaElement. Если же они станут больше, то непопадающая часть отображаемого ролика будет обрезаться.
При попытке добавить неподдерживаемый формат видео, редактор отображает курсор соответствующим образом:
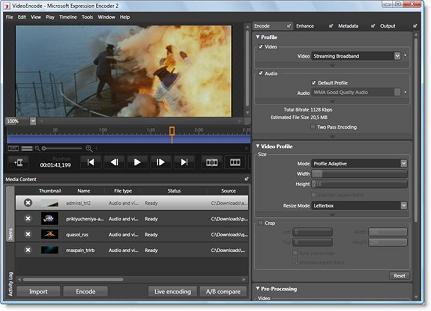
Поддержка небольшого перечня формата файлов – для видео, по сути, только *.wma и *.wmv, могло бы существенным образом усложнить работу. В самом деле, необходимость использовать сторонние редакторы для кодирования видео означает необходимость затрат на их приобретение. Кроме того, большинство разработчиков вряд ли захотят осваивать, к примеру, Adobe Premier. Но пакет Microsoft Expression Studio специально для этих задач содержит утилиту Microsoft Expression Encoder (рис. 8.15):
Подобно другим видео-редакторам, Microsoft Expression Encoder содержит изрядное количество возможностей и настроек. Но нас интересует просто преобразование в формат, поддерживаемый Silverlight-проектами. Поэтому загружаем сразу все ролики, которые нужно перекодировать, выделям их и нажимаем кнопку "Encode". Время преобразования зависит от процессора, объема оперативной памят и исходного видео. К примеру, стандартный DVDRip, размером около 1,4 Гб, на компьютере с процессором Core 2 Duo 2.13 ГГц и 2 Гб оперативной памяти обрабатывается чуть меньше двух часов. Клипы и трейлеры к фильмам преобразуются за считанные минуты (рис. 8.16):