SharePoint Designer 2007 как редактор узлов SharePoint
Лабораторная работа 7.2. Настройка веб-части списка
Это упражнение призвано дать читателю навыки в редактировании списков в SharePoint Designer и убедиться в том, что их настройка полностью аналогична соответствующим действиям, осуществляемым в браузере.
- Дважды щелкните на желаемом списке (например, Извещения ).
- На панели настройки списка раскройте категорию Вид (рис. 7.32).
- В меню Тип хрома выберите пункт Только заголовок и нажмите кнопку ОК.
- Перейдите к редактированию параметров другого списка, например, Календарь, и выберите для него в меню Тип хрома пункт Заголовок и граница.
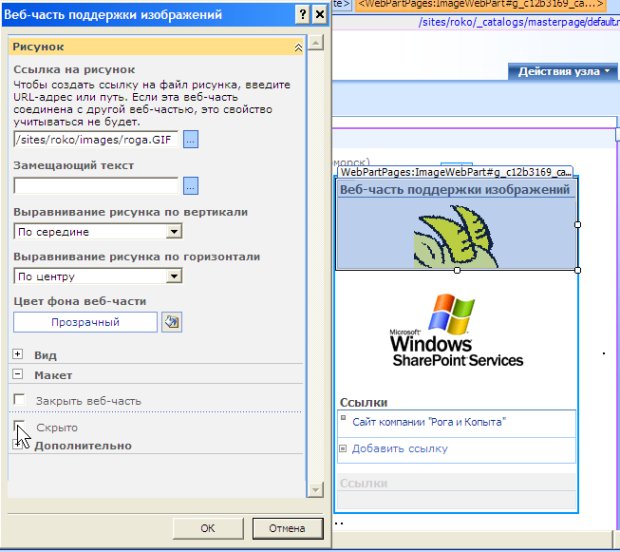
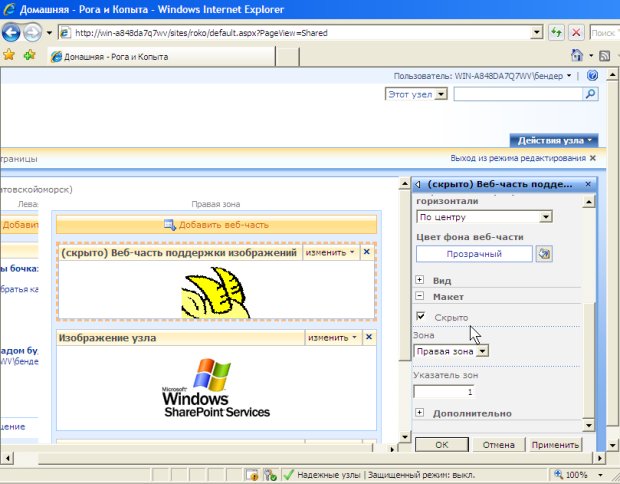
- Перейдите к редактированию параметров веб-части поддержки изображений и раскройте для нее категорию Макет (рис. 7.33).
- Установите флажок проверки Скрыто и нажмите кнопку ОК.
- Обратите внимание на то, как скрытая веб-часть отображается на веб-странице в SharePoint Designer.
- Сохраните веб-страницу и начните ее тестирование в браузере (рис. 7.34).
- Пройдите процедуру авторизации, подписавшись учетной записью участника рабочей группы (рис. 7.35).
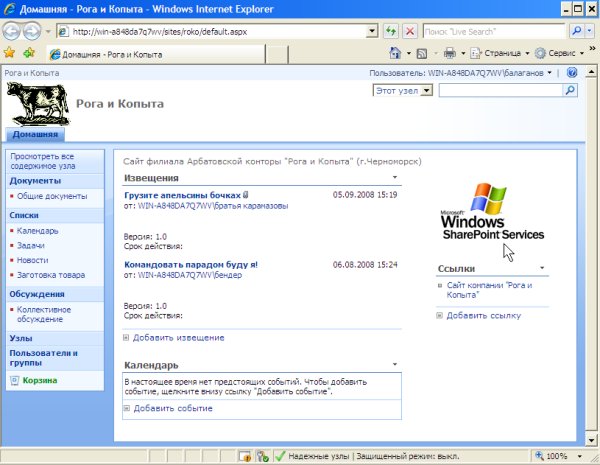
- Просмотрите, как будут выглядеть списки Извещения и Календарь, а также убедитесь в отсутствии веб-части поддержки изображений (рис. 7.36).
- Войдите на веб-сайт под учетной записью администратора (владельца узла).
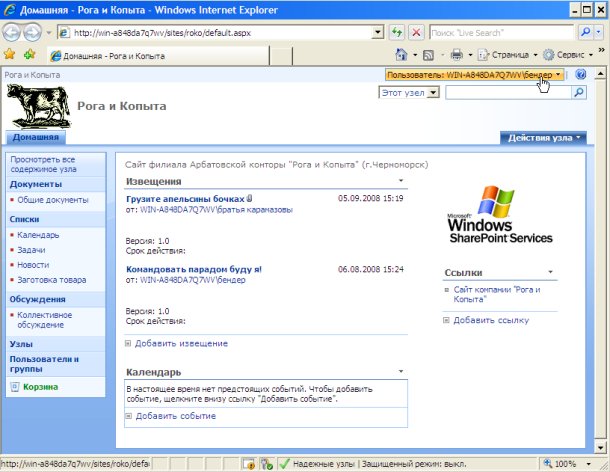
- Просмотрите, что списки в браузере выглядят точно так же (рис. 7.37).
- В меню Действия узла выберите пункт Изменить страницу.
- Перейдите к редактированию веб-части поддержки изображений
- Снимите флажок Скрыто в категории Макет (рис. 7.38).
- Нажмите кнопку ОК.
- Убедитесь в том, что веб-часть с рисунком появилась на веб-странице.
Краткие итоги
Веб-страницы SharePoint, формируются путем слияния шаблонной главной страницы узла и, собственно, страницы содержимого (контента), содержащей уникальное наполнение страницы.
При редактировании aspx-страниц мы наблюдаем все содержимое, которое приходит на них с мастер-страницы. Меню Общие задачи содержимого позволяет открепить данный элемент от мастер-страницы и настроить пользовательское содержимое, заменив контент главной страницы контентом aspx-страницы.
Редактирование веб-страниц (с расширением .aspx) отличается от работы с обычными HTML- и ASP.NET-страницами наличием дополнительных приемов, относящихся, главным образом, к веб-частям и элементам главных страниц.
Настройка веб-частей в SharePoint Designer осуществляется методами, похожими на работу с веб-интерфейсом SharePoint в браузере. При этом SharePoint Designer предоставляет гибкие средства по управлению зонами веб-частей.